Exercices et TP Flutter Série 03
Le Widget Checkbox dans Flutter
Exercices et TP Flutter Série 03
Exercice 01
-
Exercice 1.1
-
Énoncé
- Consigne :
- Réalisez une application Flutter correspondant au design et aux fonctionnalités décrites dans l’image suivante. Vous devrez reproduire fidèlement l’interface et implémenter les interactions prévues.
- Note : Aucun détail supplémentaire ne sera fourni, tout est visible sur l’image.
- Livrables :
- Le code source complet de l’application.
- Une capture d’écran ou une vidéo montrant le fonctionnement de l’application.
-
Solution

Cliquez ici
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Button Types',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ButtonTypesScreen(),
);
}
}
class ButtonTypesScreen extends StatelessWidget {
void _showButtonInfo(BuildContext context, String buttonType) {
final snackBar =
SnackBar(content: Text('Vous avez cliqué sur: $buttonType'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
elevation: 3,
title: Text('Types de boutons en Flutter'),
centerTitle: true,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// ElevatedButton
ElevatedButton(
onPressed: () => _showButtonInfo(context, 'Elevated Button'),
child: Text('Elevated Button'),
),
SizedBox(height: 10),
// TextButton
TextButton(
onPressed: () => _showButtonInfo(context, 'Text Button'),
child: Text('Text Button'),
),
SizedBox(height: 10),
// OutlinedButton
OutlinedButton(
onPressed: () => _showButtonInfo(context, 'Outlined Button'),
child: Text('Outlined Button'),
),
// IconButton
SizedBox(
width: 80.0, // Largeur souhaitée
height: 80.0, // Hauteur souhaitée
child: IconButton(
icon: Icon(Icons.favorite, size: 60), // Taille de l'icône
color: Colors.red,
onPressed: () => _showButtonInfo(context, 'Icon Button'),
),
),
// FloatingActionButton
FloatingActionButton(
onPressed: () =>
_showButtonInfo(context, 'Floating Action Button'),
child: Icon(Icons.add),
),
SizedBox(height: 10),
// DropdownButton
DropdownButton(
hint: Text('Select an option'),
items: ['Option 1', 'Option 2', 'Option 3']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
onChanged: (String? newValue) {
_showButtonInfo(context, 'Dropdown Option Selected');
},
),
SizedBox(height: 10),
// CupertinoButton (iOS style)
CupertinoButton(
color: Colors.blue,
onPressed: () => _showButtonInfo(context, 'Cupertino Button'),
child: Text('Cupertino Button'),
),
],
),
),
),
);
}
}
Exercice 02
-
Énoncé
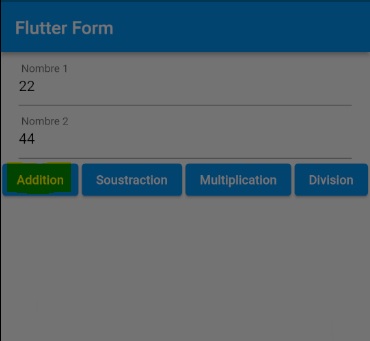
- 1- Développez l’interface suivante permettant d’effectuer les opérations de calcul (Addition, Soustraction , Multiplication , Division ) et d’afficher le résultat dans une boite de dialogue.
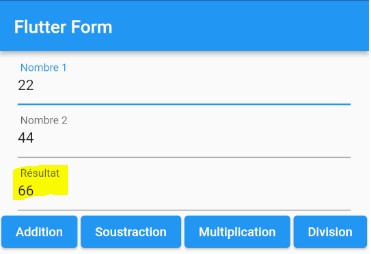
- 2- Modifiez le code pour permettre d’afficher le résultat dans un texte au-dessous des champs textes .
-
MINI CALCULETTE


Solution
-
Non disponible
Exercice 03
-
Énoncé
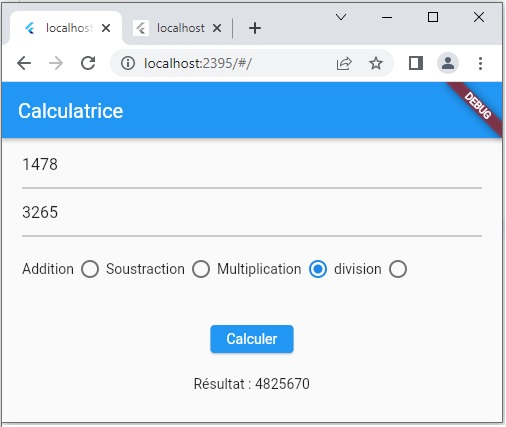
- Dans une application Flutter, créer une calculette simple avec deux TextFields, quatre radios pour choisir l’addition, la soustraction, la division ou la multiplication et un bouton résultat.
- Utiliser les deux méthodes vues en cours
-
Solution

Solution
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
String _operation = 'add';
double _result = 0;
late double _num1, _num2;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Calculatrice'),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
keyboardType: TextInputType.number,
decoration: const InputDecoration(
hintText: 'Entrez le premier chiffre',
),
onChanged: (value) {
_num1 = double.parse(value);
},
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
keyboardType: TextInputType.number,
decoration: const InputDecoration(
hintText: 'Entrez le deuxième chiffre',
),
onChanged: (value) {
_num2 = double.parse(value);
},
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
children: [
const Text('Addition'),
Radio(
value: 'add',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('Multiplication'),
Radio(
value: 'mul',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('Soustraction'),
Radio(
value: 'soust',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('Division'),
Radio(
value: 'div',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
],
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
child: const Text('Calculer'),
onPressed: () {
setState(() {
if (_operation == 'add') {
_result = _num1 + _num2;
} else if (_operation == 'soust') {
_result = _num1 - _num2;
} else if (_operation == 'div') {
_result = _num1 / _num2;
} else {
_result = _num1 * _num2;
}
});
},
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: Text(_result != null ? 'Résultat : $_result' : ''),
),
],
),
);
}
}
Solution
import 'package:flutter/material.dart';
void main() => runApp(Calculator());
class Calculator extends StatefulWidget {
@override
_CalculatorState createState() => _CalculatorState();
}
class _CalculatorState extends State<Calculator> {
String _operation = 'addition';
double _result = 0;
final TextEditingController _num1Controller = TextEditingController();
final TextEditingController _num2Controller = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Calculatrice'),
),
body: Column(
children: [
Container(
padding: const EdgeInsets.fromLTRB(20, 20, 20, 10),
child: TextField(
controller: _num1Controller,
decoration: const InputDecoration(
hintText: 'Entrez le premier nombre',
),
),
),
Container(
padding: const EdgeInsets.fromLTRB(20, 0, 20, 10),
child: TextField(
controller: _num2Controller,
decoration: const InputDecoration(
hintText: 'Entrez le deuxième nombre',
),
),
),
Container(
padding: const EdgeInsets.all(20),
child: Row(
children: [
const Text('Addition'),
Radio(
value: 'addition',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('Soustraction'),
Radio(
value: 'soustraction',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('Multiplication'),
Radio(
value: 'multiplication',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
const Text('division'),
Radio(
value: 'division',
groupValue: _operation,
onChanged: (value) {
setState(() {
_operation = value!;
});
},
),
],
),
),
Container(
padding: const EdgeInsets.all(20),
child: ElevatedButton(
child: const Text('Calculer'),
onPressed: () {
double num1 = double.parse(_num1Controller.text);
double num2 = double.parse(_num2Controller.text);
if (_operation == 'addition') {
_result = num1 + num2;
} else if (_operation == 'soustraction') {
_result = num1 - num2;
} else if (_operation == 'division') {
_result = num1 / num2;
} else {
_result = num1 * num2;
}
setState(() {});
},
),
),
Container(
padding: const EdgeInsets.all(20),
child: Text('Résultat : $_result'),
),
],
),
),
);
}
}
