Le widget TextButton dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 3- Widget TextButton dans Flutter
- 3.1- Créer un TextButton dans Flutter
- 3.2- Propriétés du widget
TextButton - 4- Activité
- 4.1- Exemple
- 4.2- Comment styliser un
TextButtondans Flutter - 4.3- Utilisation de TextButton.styleFrom
- 4.3.1- Utilisation de ButtonStyle
- 4.3.2- Utilisation d'un thème
- 4.4- Définition de la couleur du bouton de texte au survol
- 5- Le widget TextButton.icon
- 5.1- Étape de création d'un widget TextButton.icon
- 6- Application
- 6.1- App01
- 6.1.1- Cours Flutter
Le widget TextButton dans Flutter
-
Objectif
- Apprendre à utiliser un widget
TextButtonen flutter et ses propriétés en détail -
Présentation
- Le widget
TextButtondans Flutter est un bouton qui contient un texte. Il est utilisé pour les actions simples telles que l’annulation, la validation ou la soumission de formulaires. Il peut être personnalisé en utilisant des propriétés telles que la couleur de fond, la police et l’espacement. Il peut également être utilisé avec des gestionnaires d’événements pour déclencher des actions lorsque le bouton est appuyé. - Dans flutter, nous utiliserons le widget
TextButtonpour afficher un simple bouton. - Il s’agit de la version remplacée du widget FlatButton (depuis Octobre 2020) car le widget FlatButton sera bientôt obsolète.
- Le widget
TextButtonest utilisé pour créer un bouton contenant un texte que vous pouvez personnaliser son style en utilisant la propriété style. - Flutter propose deux types de widget
TextButton - Bouton de texte ou TextButton
- TextButton.icon
- TextButton et TextButton.icon ont les mêmes propriétés. La seule différence entre TextButton et TextButton.icon est que TextButton nécessite un enfant qui est un widget, et TextButton.icon nécessite une icône et une étiquette.
-
Widget TextButton dans Flutter
-
Créer un TextButton dans Flutter
- Voici les étapes pour créer un bouton de texte (
TextButton) dans Flutter : - Importez les packages nécessaires :
import 'package:flutter/material.dart'; - Ajoutez un bouton de texte dans votre méthode build en utilisant la classe TextButton :
- Personnalisez le bouton en utilisant les propriétés disponibles, comme color, textColor, disabledTextColor, minWidth, height, etc.
- Utilisez le bouton dans votre widget en l’intégrant à un conteneur approprié, comme un Container, un Row ou un Column.
- Exemple :
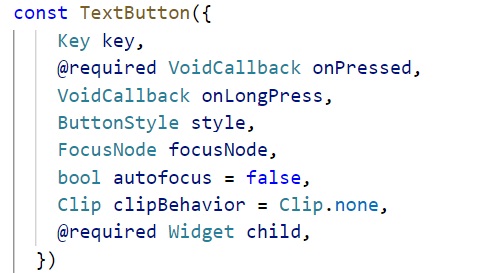
- Vous pouvez créer un TextButton dans Flutter en appelant son constructeur.
- Il y a deux paramètres obligatoires:
- Vous devez passer un Widget
child, généralement un Text ou un Icon. - L’autre paramètre requis est
onPressed, un rappel qui est appelé lorsque le bouton est enfoncé. - Il existe également un constructeur d’usine
TextButton.iconqui vous oblige à passer un widget en tant que label et un autre widget en tant que icon. L’usine exige également un rappel onPressed. -
Propriétés du widget
TextButton - onPressed : (obligatoire) Cette propriété prend une fonction qui renvoie void. Cette fonction sera invoquée chaque fois que le TextButton est pressé.
- onLongPress: cette propriété prend également une fonction qui renvoie void. Cette fonction sera invoquée chaque fois que le TextButton est appuyé longuement.
- onHover : la propriété onHover prend une fonction vide qui prend une valeur booléenne comme seul paramètre. Le paramètre passé est vrai si un pointeur est entré dans la zone de réponse du bouton et est faux lorsqu’un pointeur quitte la zone de réponse du bouton.
- onFocusChange : la propriété onFocusChange prend également une fonction vide qui prend une valeur booléenne comme seul paramètre. Le paramètre passé est vrai si le bouton obtient le focus et faux si le bouton perd le focus.
- style : cette propriété facultative accepte ButtonStyle en tant qu’objet. Il est utilisé pour personnaliser l’apparence du TextButton.
- focusNode : un nœud de focus facultatif à utiliser comme nœud de focus pour TextButton.
- autofocus : passez true si vous voulez que ce widget soit le focus initial lorsqu’aucun autre nœud de sa portée n’est actuellement focalisé. La valeur par défaut est false .
- clipBehaviour : accepte la valeur de type Clip enum. La valeur par défaut est Clip.none .
- child : (requis) Le widget enfant de TextButton Widget.
-
Activité
- 1-Créez un nouveau projet flutter et réécrivez le code suivant
- 2-Changez la taille de la police à 20 : Utilisez textStyle
- 3-Mettez la police du bouton en gras : utilisez textStyle
- 4-Changez la couleur du texte en ROUGE : Utilisez foregroundColor
- 5-Ajouter un padding de 20 px de tous les côtés : utiliser le padding
-
Exemple
- Le style par défaut du bouton de texte est défini par
defaultStyleOf. - Le style de ce bouton de texte peut être remplacé par son paramètre de
style. - Le style de tous les boutons de texte d’une sous-arborescence peut être remplacé par le
TextButtonThemeet le style de tous les boutons de texte d’une application peut être remplacé par la propriétéThemeData.textButtonThemedu thème . - La méthode statique
styleFromest un moyen pratique de créer un bouton de texte ButtonStyle à partir de valeurs simples. - Si les rappels
onPressedetonLongPresssont nuls, alors ce bouton sera désactivé, il ne réagira pas au toucher. childest la propriété la plus importante du TextButton. Dans la plupart des cas d’utilisation, il s’agit d’un objet Text.-
Comment styliser un
TextButtondans Flutter - Vous pouvez styliser un bouton de texte à l’aide de la méthode statique
TextButton.styleFromou de la classeButtonStyle. La première approche est plus pratique que la seconde. -
Utilisation de TextButton.styleFrom
-
Utilisation de ButtonStyle
-
Utilisation d’un thème
- L’utilisation du thème vous permet de styliser plusieurs boutons de texte à la fois.
-
Définition de la couleur du bouton de texte au survol
- Si vous développez l’application Web dans Flutter, vous souhaiterez peut-être mettre en surbrillance le bouton de texte lorsque la souris le survole.
- Pour définir la couleur du survol :
- Dans la propriété Style , ajoutez
ButtonStyle(). - Maintenant, à l’intérieur de ButtonStyle() , ajoutez le foregroundColor ou backgroundColor et décidez quelle couleur afficher en fonction de
MaterialState. -
Le widget TextButton.icon
- Le widget
TextButton.icondans Flutter est un bouton de type Texte qui contient également une icône. Il permet de combiner un texte et une icône dans un seul bouton pour une meilleure présentation visuelle. Il peut être utilisé pour des actions telles que « partager » ou « ajouter à la liste de souhaits » dans une application. Par exemple : - Cela créera un bouton de type TextButton avec un icône « plus » à côté du texte « Ajouter ». Il est important de noter que pour utiliser TextButton.icon, il est nécessaire d’ajouter l’icône à votre projet via les paquets font_awesome_flutter ou material_design_icons_flutter.
- Pour utiliser les propriétés de style dans un widget
TextButton.icon, vous pouvez utiliser les propriétés de style de base telles que fontSize, fontWeight, color, etc. pour personnaliser l’apparence de votre bouton. Voici un exemple de comment utiliser ces propriétés de style dans un TextButton.icon : - Dans cet exemple, nous avons utilisé la propriété textColor pour définir la couleur du texte du bouton, la propriété color pour définir la couleur de fond du bouton, la propriété fontSize pour définir la taille de police et la propriété fontWeight pour définir la graisse de police. Vous pouvez également utiliser d’autres propriétés de style telles que padding, margin, border, etc. pour personnaliser encore plus l’apparence de votre bouton.
-
Étape de création d’un widget TextButton.icon
- Pour créer une application Flutter utilisant le widget TextButton.icon, voici les étapes à suivre :
- 1- Ouvrez Visual Studio Code et créez un nouveau projet en utilisant la commande « flutter create nom_de_votre_projet » dans la console.
- 2- Ouvrez le fichier « main.dart » et importez les packages nécessaires : « import ‘package:flutter/material.dart’; »
- 3- Dans la méthode « build », créez un objet « Scaffold » qui sera la structure de base de votre application.
- 4- Ajoutez un widget « AppBar » à votre Scaffold. Il contiendra un titre pour votre application.
- 5- Ajoutez un widget « Container » à votre Scaffold. Il contiendra votre bouton TextButton.icon.
- 6- Dans le Container, ajoutez un widget « Center » pour centrer votre bouton.
- 7- Dans le Center, ajoutez un widget « TextButton.icon » en utilisant la syntaxe suivante : « TextButton.icon(onPressed: () { }, icon: Icon(Icons.add), label: Text(« Ajouter »)) ». Vous pouvez personnaliser le texte du bouton et l’icône en fonction de vos besoins.
- 8- Exécutez votre application en utilisant la commande « flutter run » dans la console. Vous devriez maintenant voir un bouton TextButton.icon avec l’icône et le texte que vous avez choisis.
- 9- Ajoutez d’autres fonctionnalités à votre application en utilisant d’autres widgets de Flutter.
-
Application
-
App01
- Créer une simple application Flutter qui affiche un bouton « Ajouter » avec une icône « + » à côté. Lorsque le bouton est cliqué, une action spécifique (à définir dans la fonction onPressed) est effectuée.
TextButton est le remplacement de FlatButton qui était un widget très populaire mais qui est maintenant obsolète et vous ne devriez plus l’utiliser dans de nouveaux projets.
TextButton(
child: Text('Button'),
onPressed: () {
// code à exécuter lorsque le bouton est appuyé
},
)@override
Widget build(BuildContext context) {
return Container(
child: TextButton(
child: Text('Button'),
onPressed: () {
// code à exécuter lorsque le bouton est appuyé
},
),
);
}

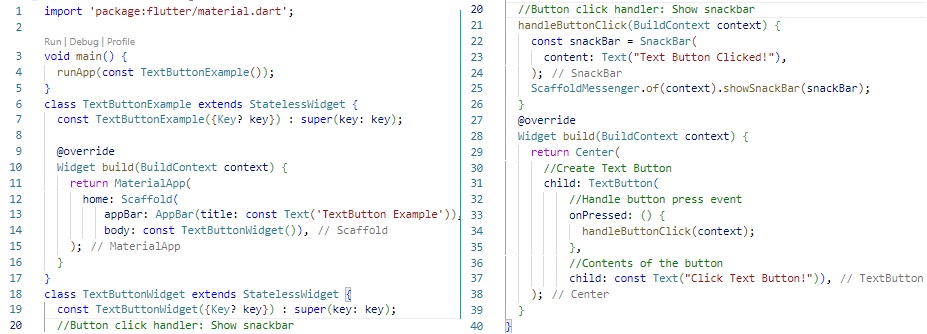
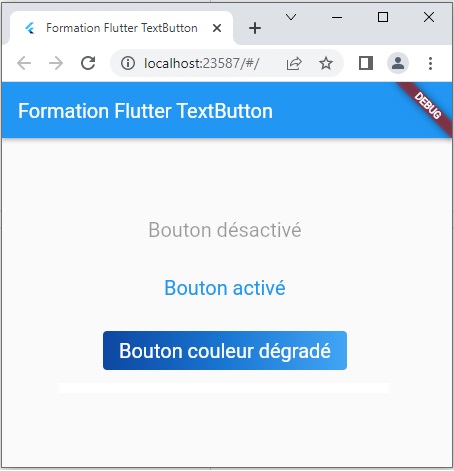
Solution
@override
Widget build(BuildContext context) {
return Center(
//Create Text Button
child: TextButton(
//Handle button press event
onPressed: () {
handleButtonClick(context);
},
style: TextButton.styleFrom(
//Change font size and weight
foregroundColor: Colors.red,
textStyle: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
//Set the padding on all sides to 20px
padding: const EdgeInsets.all(20.0),
),
//Contents of the button
child: const Text("Click Text Button!")),
);
}
}
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Formation Flutter TextButton';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextButton(
style: TextButton.styleFrom(
textStyle: const TextStyle(fontSize: 20),
),
onPressed: null,
child: const Text('Bouton désactivé'),
),
const SizedBox(height: 30),
TextButton(
style: TextButton.styleFrom(
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
child: const Text('Bouton activé'),
),
const SizedBox(height: 30),
ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Stack(
children: [
Positioned.fill(
child: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0xFF0D47A1),
Color(0xFF1976D2),
Color(0xFF42A5F5),
],
),
),
),
),
TextButton(
style: TextButton.styleFrom(
padding: const EdgeInsets.all(16.0),
primary: Colors.white,
textStyle: const TextStyle(fontSize: 20),
),
onPressed: () {},
child: const Text('Bouton couleur dégradé'),
),
],
),
),
],
),
);
}
}

Toutes les options disponibles :
styleFrom({
Color? primary,
Color? onSurface,
Color? backgroundColor,
Color? shadowColor,
double? elevation,
TextStyle? textStyle,
EdgeInsetsGeometry? padding,
Size? minimumSize,
Size? fixedSize,
Size? maximumSize,
BorderSide? side,
OutlinedBorder? shape,
MouseCursor? enabledMouseCursor,
MouseCursor? disabledMouseCursor,
VisualDensity? visualDensity,
MaterialTapTargetSize? tapTargetSize,
Duration? animationDuration,
bool? enableFeedback,
AlignmentGeometry? alignment,
InteractiveInkFeatureFactory? splashFactory
})
Exemple
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Formation Flutter TextButton';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
/////////////////////////////////
TextButton(
onPressed: () {},
child: const Text(
'TextButton.styleFrom',
),
style: TextButton.styleFrom(
primary: Colors.purple,
backgroundColor: Colors.amber,
textStyle:
const TextStyle(fontSize: 48, fontStyle: FontStyle.italic)),
),
const SizedBox(height: 30),
//////////////////////////////////////
],
),
);
}
}
Capture d’écran:

Toutes les options disponibles :
ButtonStyle({
MaterialStateProperty? textStyle,
MaterialStateProperty? backgroundColor,
MaterialStateProperty? foregroundColor,
MaterialStateProperty? overlayColor,
MaterialStateProperty? shadowColor,
MaterialStateProperty? elevation,
MaterialStateProperty? padding,
MaterialStateProperty? minimumSize,
MaterialStateProperty? fixedSize,
MaterialStateProperty? maximumSize,
MaterialStateProperty? side,
MaterialStateProperty? shape,
MaterialStateProperty? mouseCursor,
VisualDensity? visualDensity,
MaterialTapTargetSize? tapTargetSize,
Duration? animationDuration,
bool? enableFeedback,
AlignmentGeometry? alignment,
InteractiveInkFeatureFactory? splashFactory
})
Exemple
//////////////////////////////////////
TextButton(
onPressed: () {},
child: const Text(
'Text Button',
),
style: ButtonStyle(
side: MaterialStateProperty.all(
const BorderSide(width: 2, color: Colors.red)),
foregroundColor: MaterialStateProperty.all(Colors.purple),
padding: MaterialStateProperty.all(
const EdgeInsets.symmetric(vertical: 10, horizontal: 50)),
textStyle: MaterialStateProperty.all(
const TextStyle(fontSize: 30)))),
Capture d’écran:

Exemple
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Formation Flutter TextButton',
theme: ThemeData(
primarySwatch: Colors.indigo,
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(
primary: Colors.red,
textStyle: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic)))),
home: const HomePage());
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Formation Flutter TextButton'),
),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
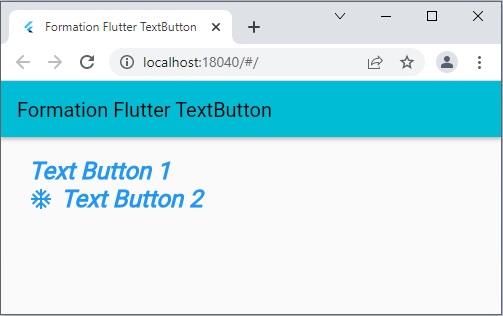
TextButton(onPressed: () {}, child: const Text('Text Button 1')),
TextButton.icon(
onPressed: () {},
icon: const Icon(Icons.camera),
label: const Text('Text Button 2'))
],
),
),
);
}
}Capture d’écran:

TextButton.icon(
onPressed: () { /* Action à effectuer */ },
icon: Icon(Icons.add),
label: Text("Ajouter"),
)TextButton.icon(
onPressed: () { /* votre code ici */ },
icon: Icon(Icons.add),
label: Text("Ajouter"),
textColor: Colors.white,
color: Colors.blue,
fontSize: 18.0,
fontWeight: FontWeight.bold,
)
Solution
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Mon application'),
),
body: Center(
child: TextButton.icon(
icon: Icon(Icons.add),
label: Text('Ajouter'),
onPressed: () {
// Action à effectuer lorsque le bouton est cliqué
},
),
),
),
);
}
}
