Utiliser RadioButtons et RadioListTile dans Flutter
Sommaire
- 1- Présentation
- 2- Utilisation des boutons radio dans Flutter
- 2.1- Importer des boutons radio
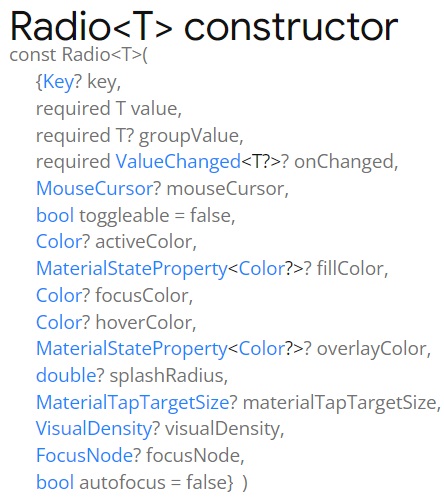
- 2.2- Constructeur du bouton radio
- 2.3- Définir les couleurs du bouton radio
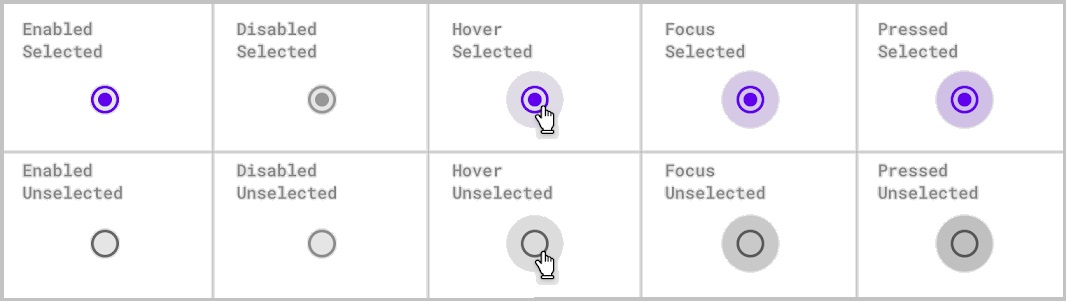
- 2.4- États des boutons radio
- 2.5- Changer la couleur du bouton radio dans Flutter
- 3-
RadioListTiledans Flutter - 3.1- Exemple
- 4- Applications
- 4.1- App-01
- 4.2- App-02
- 4.2.1- Cours Flutter
Utiliser RadioButtons et RadioListTile dans Flutter
-
Présentation
- Le bouton radio est un widget utilisé pour recueillir les commentaires de l’utilisateur. Il permet à l’utilisateur de sélectionner une seule option parmi plusieurs options prédéfinies, il ne peut sélectionner qu’une seule option parmi eux.
- Utiliser les boutons radio lorsque l’utilisateur a besoin de voir toutes les options disponibles. Si les options disponibles peuvent être réduites, envisagez d’utiliser un menu déroulant car il utilise moins d’espace.
- Un bouton radio est également connu sous le nom de bouton d’options qui contient la valeur booléenne . Il permet à l’utilisateur de choisir une seule option parmi un ensemble prédéfini d’options.
- Les boutons radio sont utilisés pour permettre à l’utilisateur de sélectionner une option unique dans un groupe de choix. Dans Flutter, vous pouvez utiliser Radio et RadioListTile pour créer des boutons radio.
- Radio est un widget simple qui affiche une option sélectionnable sous forme de cercle vide ou plein. Vous pouvez le personnaliser en utilisant les propriétés activeColor pour définir la couleur du cercle plein lorsqu’il est sélectionné et groupValue pour définir la valeur sélectionnée actuelle.
- RadioListTile est une version plus avancée de Radio qui peut être utilisée pour afficher une option sélectionnable dans une liste. Il inclut un titre et peut être personnalisé en utilisant les propriétés title, activeColor, et groupValue de la même manière que Radio.
- Nous pouvons placer le bouton radio dans un groupe de deux ou plus et l’afficher à l’écran sous forme de trous circulaires avec un espace blanc (pour non sélectionné) ou un point (pour sélectionné).
- Nous pouvons fournir une étiquette pour chaque bouton radio correspondant représentant le choix du bouton radio.
- Nous pouvons choisir un bouton radio en cliquant avec la souris sur le trou circulaire ou en utilisant un raccourci clavier.
-
Utilisation des boutons radio dans Flutter
- Le widget
radioBoutondans Flutter est l’un des widgets les plus utilisés pour créer un formulaire. Il est utilisé pour permettre aux utilisateurs de faire une sélection parmi l’ensemble d’options. -
Importer des boutons radio
- Avant de pouvoir utiliser les boutons radio, vous devez importer le package Material Components pour Flutter :
package:flutter/material.dart.-
Constructeur du bouton radio
- Un bouton radio doit avoir une valeur passée en argument
value. - Pour spécifier quelle valeur est actuellement sélectionnée dans un groupe, vous devez passer l’argument
groupValue. - Un bouton radio est dans l’état sélectionné si son
valuecorrespond augroupValue. - Puisqu’un groupe ne peut avoir qu’une seule valeur sélectionnée, la valeur de groupe sélectionnée doit être la même pour tous les boutons radio d’un groupe. Par conséquent, il est recommandé de passer la même variable (par exemple en utilisant une variable d’état) comme
groupValueargument, de sorte que vous n’ayez qu’à mettre à jour une variable pour changer la valeur actuellement sélectionnée. - Si vous souhaitez définir l’un des boutons comme étant initialement sélectionné, définissez simplement le bouton
valuecomme valeur initiale de la variable transmise en tant quegroupValue. - Dans presque tous les cas, le
valuedoit être unique parmi les boutons d’un même groupe, à moins que vous n’autorisiez la sélection de plusieurs boutons radio en même temps, ce qui est inhabituel. - La valeur actuellement sélectionnée peut être modifiée lorsque l’utilisateur clique sur un bouton radio. Vous devez gérer cet événement dans une fonction de rappel passée en argument
onChanged. - Si vous utilisez une variable d’état pour stocker la valeur sélectionnée, vous devez la mettre à jour.
-
Définir les couleurs du bouton radio
- Flutter vous permet de changer la couleur du bouton radio.
- Lorsque le bouton radio est sélectionné, vous pouvez définir la couleur en passant l’argument
activeColor. - Lorsque le bouton reçoit focus, vous pouvez définir une couleur différente en passant l’argument
focusColor. - Vous pouvez également définir la couleur lorsqu’un pointeur survole le bouton à l’aide de l’argument
hoverColor. - La couleur définie comme
activeColoraffecte à la fois les cercles vides (extérieurs) et pleins (intérieurs). - Pendant ce temps, les couleurs définies comme focusColor et hoverColor affectent l’ensemble du bouton autre que les cercles vides et pleins. En d’autres termes, cela affecte la couleur d’arrière-plan du bouton, généralement appelée Materialéclaboussure d’encre.
- Le
splashn’est affiché que dans certains états tels quefocusedethovered. -
États des boutons radio
- Les boutons radio peuvent être sélectionnés ou désélectionnés. Les boutons radio ont des états activés, désactivés, survolés, focalisés et enfoncés.
-
Changer la couleur du bouton radio dans Flutter
- Pour changer la couleur du bouton radio dans Flutter, ajouter la propriété
fillColorau widget Radio. À l’intérieur dufillColor, utilisez leMaterialStateColorpour ajouter la couleur de votre choix. -
RadioListTiledans Flutter RadioListTileest un widget Flutter utilisé pour afficher une liste d’options où l’utilisateur peut sélectionner une seule option à la fois.- Il est souvent utilisé pour les questions à choix unique où l’utilisateur peut sélectionner une option parmi plusieurs options.
RadioListTilenous donne plus de contrôle sur la normale. Il a une propriété supplémentaire ‘title’ et ‘subtitle ‘ et un widget ‘secondaire’.- Le widget Flutter
RadioListTileaffiche un bouton radio de conception de matériau avec une étiquette. - Flutter
RadioBoxListTileest une liste d’éléments dans laquelle l’utilisateur peut cocher ou décocher un seul élément de la liste. - Il permet aux utilisateurs de sélectionner une seule option dans la liste.
RadioBoxListTilepeut également être positionné à droite ou à gauche de l’écran selon le besoin.- Le Flutter nous fournit le widget
RadioListTilepour implémenter le bouton radio. Le widgetRadioListTileprend 4 paramètres à savoir titre, valeur,groupValueetonChangedoù l’étiquette d’affichage du titre du bouton radio, la valeur prend la position du bouton radio particulier. -
Exemple
-
Applications
-
App-01
- Créer une application Flutter qui affiche une liste de 5 options (animaux) de couleurs différent que l’utilisateur peut sélectionner à l’aide de RadioListTile. La valeur sélectionnée est stockée dans une variable _selectedRadioTile et est affichée à l’écran.
-
App-02
- Créer une application Flutter qui affiche une liste de 5 options de couleurs différentes que l’utilisateur peut sélectionner à l’aide de RadioListTile .
- L’utilisateur peut sélectionner une seule couleur à la fois. La valeur sélectionnée est stockée dans la variable _selectedRadioTile et est utilisée pour définir la couleur de fond d’un widget container


Code de l’exemple
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Utilisation du widget RadioButton';
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: _title,
home: Scaffold(
appBar: AppBar(
title: const Text(_title),
),
body: const Center(
child: MyStatefulWidget(),
),
),
);
}
}
enum Travel { car, train, avion, taxi }
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({super.key});
@override
State createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State {
Travel? _travel = Travel.car;
@override
Widget build(BuildContext context) {
return Column(
children: [
ListTile(
title: const Text('Car'),
leading: Radio(
value: Travel.car,
groupValue: _travel,
fillColor: MaterialStateColor.resolveWith(
(states) => Colors.blueAccent), //<-- SEE HERE
onChanged: (Travel? value) {
setState(() {
_travel = value;
});
},
),
),
ListTile(
title: const Text('Train'),
leading: Radio(
value: Travel.train,
groupValue: _travel,
fillColor: MaterialStateColor.resolveWith((states) => Colors.green),
onChanged: (Travel? value) {
setState(() {
_travel = value;
});
},
),
),
ListTile(
title: const Text('Avion'),
leading: Radio(
value: Travel.avion,
groupValue: _travel,
fillColor:
MaterialStateColor.resolveWith((states) => Colors.orangeAccent),
onChanged: (Travel? value) {
setState(() {
_travel = value;
});
},
),
),
ListTile(
title: const Text('Taxi'),
leading: Radio(
value: Travel.taxi,
groupValue: _travel,
fillColor:
MaterialStateColor.resolveWith((states) => Colors.yellowAccent),
onChanged: (Travel? value) {
setState(() {
_travel = value;
});
},
),
),
],
);
}
}
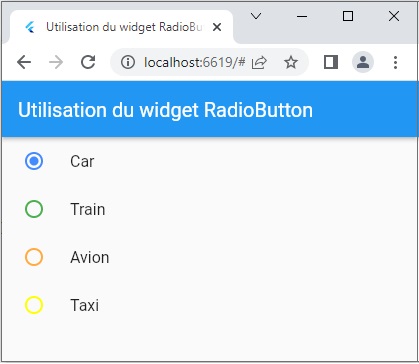
Résultat de l’exécution


Code de l’exemple
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Home(),
debugShowCheckedModeBanner: false,
);
}
}
class Home extends StatefulWidget {
const Home({super.key});
@override
State createState() => _HomeState();
}
class _HomeState extends State {
String? civilite; //aucun bouton radio ne sera sélectionné
//String civilite = "Madame"; //si vous souhaitez définir la valeur par défaut
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Radio Button in Flutter"),
),
body: Container(
padding: const EdgeInsets.all(20),
child: Column(
children: [
const Text(
"Quel est votre civilité ?",
style: TextStyle(fontSize: 18),
),
const Divider(),
RadioListTile(
title: const Text("Monsieur"),
value: "monsieur",
groupValue: civilite,
onChanged: (value) {
setState(() {
civilite = value.toString();
});
},
),
RadioListTile(
title: const Text("Madame"),
value: "madame",
groupValue: civilite,
onChanged: (value) {
setState(() {
civilite = value.toString();
});
},
),
RadioListTile(
title: const Text("Mademoiselle"),
value: "mademoiselle",
groupValue: civilite,
onChanged: (value) {
setState(() {
civilite = value.toString();
});
},
)
],
),
),
);
}
}
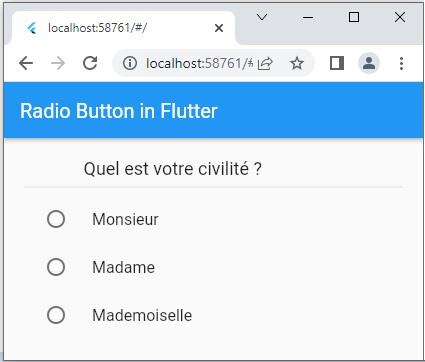
Résultat de l’exécution

Solution
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: RadioListTileExample(),
),
);
}
}
class RadioListTileExample extends StatefulWidget {
@override
_RadioListTileExampleState createState() => _RadioListTileExampleState();
}
class _RadioListTileExampleState extends State<RadioListTileExample> {
late String _selectedRadioTile;
@override
void initState() {
super.initState();
_selectedRadioTile = 'Lion';
}
setSelectedRadioTile(String value) {
setState(() {
_selectedRadioTile = value;
});
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
RadioListTile(
value: 'Lion',
title: const Text('Lion'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
activeColor: const Color.fromARGB(255, 77, 12, 230),
),
RadioListTile(
value: 'Tigre',
title: const Text('Tigre'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
activeColor: const Color.fromARGB(255, 240, 147, 8),
),
RadioListTile(
value: 'Elephant',
title: const Text('Elephant'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
activeColor: const Color.fromARGB(255, 155, 6, 6),
),
RadioListTile(
value: 'Girafe',
title: const Text('Girafe'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
activeColor: const Color.fromARGB(255, 159, 157, 255),
),
RadioListTile(
value: 'Zèbre',
title: const Text('Zèbre'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
activeColor: const Color.fromARGB(255, 247, 7, 215),
),
const Text("Selection:"),
Text(
_selectedRadioTile,
style: const TextStyle(fontWeight: FontWeight.bold, fontSize: 32),
),
],
);
}
}
Solution
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: RadioListTileColorExample(),
),
);
}
}
class RadioListTileColorExample extends StatefulWidget {
@override
_RadioListTileColorExampleState createState() =>
_RadioListTileColorExampleState();
}
class _RadioListTileColorExampleState extends State<RadioListTileColorExample> {
late int _selectedRadioTile;
@override
void initState() {
super.initState();
_selectedRadioTile = 0;
}
setSelectedRadioTile(int value) {
setState(() {
_selectedRadioTile = value;
});
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
RadioListTile(
value: 0,
title: Text('Red'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
),
RadioListTile(
value: 1,
title: Text('Green'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
),
RadioListTile(
value: 2,
title: Text('Blue'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
),
RadioListTile(
value: 3,
title: Text('Yellow'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
),
RadioListTile(
value: 4,
title: Text('Purple'),
groupValue: _selectedRadioTile,
onChanged: (value) {
setSelectedRadioTile(value!);
},
),
Container(
color: _selectedRadioTile == 0
? Colors.red
: _selectedRadioTile == 1
? Colors.green
: _selectedRadioTile == 2
? Colors.blue
: _selectedRadioTile == 3
? Colors.yellow
: Colors.purple,
height: 200,
),
],
);
}
}
