Ajouter un compteur de caractères à un TextField dans Flutter
Ajouter un compteur de caractères à un TextField dans Flutter
-
Objectif
- Apprendre à ajouter un compteur de caractères personnalisé à un TextField
-
Présentation
- Nous afficherons le nombre de caractères saisis (y compris les espaces entre les mots) à l’aide de la propriété counterText de la classe InputDecoration.
- Le texte du compteur s’affichera en bas à droite du champ de texte. Vous pouvez styliser cette chose avec l’option counterStyle.
-
La propriété
counterText - La propriété counterText de la classe ‘InputInputDecoration‘ dans Flutter est utilisée pour personnaliser le texte affiché sous le champ de texte pour indiquer le nombre de caractères restants. Elle peut être définie en utilisant une chaîne de caractères statiques ou une expression de chaîne interpolée qui affiche une valeur dynamique, telle que le nombre de caractères restants.
- Lorsque vous utilisez la propriété ‘maxcounterText.
- Voici un exemple d’utilisation de la propriété counterText pour afficher le nombre de caractères restants sur un champ de texte:
- Dans cet exemple, la propriété counterText est définie en utilisant une expression de chaîne interpolée pour afficher la longueur actuelle du texte entré dans le champ de texte et le nombre maximal de caractères autorisés, ainsi qu’un message indiquant le nombre de caractères restants.
- Pour mettre à jour le compteur lorsque l’utilisateur saisit ou supprime un caractère, nous devrons appeler setState() chaque fois que la fonction onChanged est appelée,
- Exemple complet
-
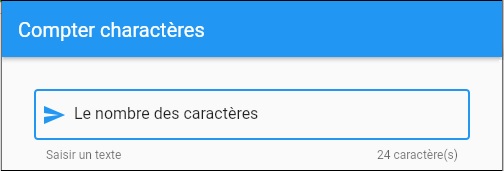
Aperçu
- Dans cet exemple, nous allons créer une application simple contenant un champ de texte. Le nombre de caractères saisis dans le champ de texte change dès que l’utilisateur saisit quelque chose.
-
Applications
-
App:01
- Voici une application détaillée pour ajouter un compteur de caractères à un TextField dans Flutter :
- Étape 1 : Création d’un nouveau projet Flutter
- Ouvrez votre éditeur de code préféré (par exemple, Android Studio ou Visual Studio Code).
- Créez un nouveau projet Flutter en utilisant la commande flutter create my_app dans le terminal ou en utilisant l’interface graphique de votre IDE.
- Étape 2 : Ajout du TextField
- Ouvrez le fichier main.dart dans votre projet Flutter.
- Ajoutez un TextField à votre application en utilisant le code suivant :
- Exécutez l’application en utilisant la commande flutter run dans le terminal. Vous devriez voir un TextField vide.
- Étape 3 : Ajout du compteur de caractères
- Ajoutez un Stateful Widget pour stocker l’état de votre TextField et le nombre de caractères qu’il contient en utilisant le code suivant :
- Dans la classe _MyTextFieldWidgetState, nous avons créé un TextEditingController pour contrôler le contenu du TextField. Nous avons également créé une variable _characterCount pour stocker le nombre de caractères dans le TextField.
- Dans le Widget build, nous avons créé une colonne qui contient un TextField et un Text Widget qui affiche le nombre de caractères.
- Lorsque le contenu du TextField change, nous mettons à jour le nombre de caractères dans _characterCount en utilisant la méthode setState. Cela déclenche la reconstruction de l’interface utilisateur et met à jour le Text Widget affichant le nombre de caractères.
- Étape 4 : Utilisation du Widget MyTextFieldWidget
- Modifiez le code de la classe MyApp pour utiliser le Widget MyTextFieldWidget :
- Exécutez à nouveau l’application et testez le TextField. Vous devriez maintenant voir un compteur de caractères qui se met à jour en temps réel lorsque vous entrez du texte dans le TextField.
-
App:02
- Dans cette application vous êtes invités à réaliser un petit jeu : « Devinez le nombre de caractères »
-
Description
- Description : L’objectif du jeu est de deviner le nombre de caractères dans une phrase suggérée par l’application.
- Le joueur entre une suggestion dans un TextField et l’application affiche si le nombre de caractères dans la phrase suggérée est plus grand ou plus petit que la suggestion du joueur. Le joueur a un nombre limité de tentatives pour deviner le nombre exact de caractères.
-
Instructions
- Créez un nouveau projet Flutter.
- Dans le corps de la page, affichez un texte qui contient une phrase suggérée par l’application, telle qu’un proverbe français.
- Utilisez les phrases suivantes:
- Ajoutez un TextField pour que l’utilisateur puisse entrer sa suggestion.
- Ajoutez un bouton « Vérifier » qui déclenche une fonction qui compare le nombre de caractères dans la phrase suggérée par l’application avec la suggestion de l’utilisateur et affiche un message si la suggestion est plus grande ou plus petite que le nombre de caractères de la phrase.
- Définissez la fonction de comparaison : utilisez la propriété length de la phrase suggérée pour obtenir le nombre de caractères, puis comparez-le avec la suggestion de l’utilisateur.
- Affichez un message de succès si l’utilisateur devine le nombre exact de caractères ou un message d’échec si l’utilisateur épuise toutes les tentatives.
- Ajoutez un compteur de tentatives qui diminue à chaque tentative ratée.
- Ajoutez un bouton « Rejouer » qui efface le champ de texte, réinitialise le compteur de tentatives et génère une nouvelle phrase suggérée par l’application.
Code
TextField(
maxLength: 100,
decoration: InputDecoration(
counterText: '$_currentLength/100 caractères restants',
),
onChanged: (value) {
setState(() {
_currentLength = value.length;
});
},
),
Description

Le code
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Compter charactères"),
),
body: CompterChar(),
),
);
}
}
class CompterChar extends StatefulWidget {
@override
_CompterCharState createState() => _CompterCharState();
}
class _CompterCharState extends State {
String _enteredText = '';
@override
Widget build(BuildContext context) {
return Center(
child: Container(
padding: const EdgeInsets.all(32.0),
child: Column(
children: [
TextField(
onChanged: (String value) {
setState(() {
_enteredText = value;
});
},
decoration: InputDecoration(
prefixIcon: const Icon(Icons.send),
hintText: 'Hint Text',
helperText: 'Saisir un texte',
counterText: '${_enteredText.length.toString()} caractère(s)',
border: const OutlineInputBorder(),
),
),
],
),
),
);
}
} class MyTextFieldWidget extends StatefulWidget {
@override
_MyTextFieldWidgetState createState() => _MyTextFieldWidgetState();
}
class _MyTextFieldWidgetState extends State<MyTextFieldWidget> {
final myController = TextEditingController();
int _characterCount = 0;
@override
void dispose() {
myController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
controller: myController,
onChanged: (text) {
setState(() {
_characterCount = text.length;
});
},
),
SizedBox(height: 8),
Text('$_characterCount characters'),
],
);
}
}
-
// List of french proverbs
List<String> _proverbs = [
‘Qui vole un oeuf, vole un boeuf.’,
‘La parole est d\’argent et le silence est d\’or.’,
‘Tout vient à point à qui sait attendre.’,
‘Il n\’y a que les montagnes qui ne se rencontrent jamais.’,
‘Les absents ont toujours tort.’,
‘L\’habit ne fait pas le moine.’,
‘À chaque jour suffit sa peine.’,
‘Mieux vaut prévenir que guérir.’,
‘Tout ce qui brille n\’est pas d\’or.’,
‘Petit à petit, l\’oiseau fait son nid.’,
‘Il ne faut pas mettre la charrue avant les boeufs.’,
‘La nuit porte conseil.’,
‘Chacun voit midi à sa porte.’,
‘La curiosité est un vilain défaut.’,
‘Le temps guérit toutes les blessures.’
];
Solution
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: GuessCharacterGame(),
);
}
}
class GuessCharacterGame extends StatefulWidget {
@override
_GuessCharacterGameState createState() => _GuessCharacterGameState();
}
class _GuessCharacterGameState extends State<GuessCharacterGame> {
List<String> _proverbs = [
'Qui vole un œuf, vole un bœuf.',
'La parole est d\'argent et le silence est d\'or.',
'Tout vient à point à qui sait attendre.',
'Il n\'y a que les montagnes qui ne se rencontrent jamais.',
'Les absents ont toujours tort.',
'L\'habit ne fait pas le moine.',
'À chaque jour suffit sa peine.',
'Mieux vaut prévenir que guérir.',
'Tout ce qui brille n\'est pas d\'or.',
'Petit à petit, l\'oiseau fait son nid.',
'Il ne faut pas mettre la charrue avant les bœufs.',
'La nuit porte conseil.',
'Chacun voit midi à sa porte.',
'La curiosité est un vilain défaut.',
'Le temps guérit toutes les blessures.'
];
String _currentProverb = '';
String _userGuess = '';
int _attempts = 3;
@override
void initState() {
super.initState();
_generateProverb();
}
void _generateProverb() {
final random = Random();
final index = random.nextInt(_proverbs.length);
_currentProverb = _proverbs[index];
_userGuess = '';
}
void _checkGuess() {
setState(() {
if (_userGuess.length == _currentProverb.length) {
if (_userGuess == _currentProverb) {
_showResultDialog('Bravo ! Vous avez deviné le nombre de caractères correctement.');
_generateProverb();
} else {
_attempts--;
if (_attempts == 0) {
_showResultDialog('Désolé, vous avez épuisé toutes vos tentatives. La réponse était : $_currentProverb');
_generateProverb();
_attempts = 3;
} else {
_showResultDialog('Essayez encore. Votre suggestion est ${_userGuess.length > _currentProverb.length ? 'plus longue' : 'plus courte'}.');
}
}
} else {
_showResultDialog('Votre suggestion doit contenir ${_currentProverb.length} caractères.');
}
});
}
void _showResultDialog(String message) {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('Résultat'),
content: Text(message),
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('OK'),
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Devinez le nombre de caractères'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
_currentProverb,
style: TextStyle(fontSize: 20),
textAlign: TextAlign.center,
),
SizedBox(height: 20),
TextField(
onChanged: (value) {
setState(() {
_userGuess = value;
});
},
decoration: InputDecoration(
labelText: 'Votre suggestion',
hintText: 'Entrez votre suggestion',
counterText: '${_userGuess.length} / ${_currentProverb.length}',
),
maxLength: _currentProverb.length,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _checkGuess,
child: Text('Vérifier'),
),
SizedBox(height: 20),
Text('Tentatives restantes : $_attempts'),
],
),
),
);
}
}
