Comment vider un TextField dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 3- Méthodes pour vider un TextField dans Flutter
- 4- Utiliser un bouton pour vider
TextField - 4.1.1- Code source complet pour le fichier
main.dart: - 5- Utiliser un icone pour vider
TextField - 5.1.1- Code source complet pour le fichier
main.dart: - 6- Utiliser un "FocusNode" pour vider un TextField dans Flutter
- 7- Application
- 7.1- App01
- 7.2- App02
- 7.2.1- Cours Flutter
Comment vider un TextField dans Flutter
-
Objectif
- Dans ce tutoriel, nous allons vous montrer comment effacer le texte saisi de
TextFieldouTextFormFieldpar programme ou après un click sur un bouton dans Flutter. - Apprendre à effacer un
TextFieldsur certaines actions. -
Présentation
- TextField et TextFormField sont les deux widgets les plus courants pour obtenir l’entrée de l’utilisateur.
- Ils peuvent être utilisés pour créer des formulaires, des pages de connexion, etc. Afin de rendre leur mise en œuvre efficace et précise, nous devons ajouter certaines fonctionnalités. Dans cet article, nous allons apprendre à effacer TextField ou un TextFormField.
-
Méthodes pour vider un TextField dans Flutter
- Il existe plusieurs méthodes pour vider un TextField dans Flutter :
- Utiliser la propriété « controller » : Il est possible de définir un « TextEditingController » pour un TextField et de vider la valeur en utilisant la méthode « clear() » de ce controller.
- Utiliser un « FormField » : Il est possible d’utiliser un « FormField » pour gérer les données d’un formulaire, y compris les TextFields. Il est alors possible de vider la valeur en utilisant la méthode « reset() » de ce FormField.
- Utiliser un « FocusNode » : Il est possible de définir un « FocusNode » pour un TextField et de vider la valeur en utilisant la méthode « unfocus » pour retirer le focus du TextField, ce qui déclenche un appel à « onChanged » avec une valeur vide.
- Utiliser un « TextField » : Il est possible de définir un « TextField » directement et de vider la valeur en utilisant la propriété « onChanged » pour récupérer la valeur lorsque celle-ci change, et la remplacer par une valeur vide.
- Utiliser un « StreamBuilder » : Il est possible d’utiliser un « StreamBuilder » pour écouter les changements de valeur d’un TextField et de vider la valeur en utilisant la méthode « add » avec une valeur vide pour ajouter une valeur vide dans le stream.
-
Utiliser un bouton pour vider
TextField - Étape 1 : Créez un nouveau projet et lancez le fichier main.dart . Effacez le code existant.
- Étape 2 : Importer le fichier material.dart:
import 'package:flutter/material.dart'; - Étape 3 : Créez la méthode principale qui appellerait la méthode runApp() et transmettez le nom de votre classe à cette méthode:
void main() => runApp(const Home());. - Étape 4 : Créez la classe racine Home() qui étend le StatefulWidget.
- Étape 5 : Supprimez la barre oblique de l’entête:
debugShowCheckedModeBanner: false,. - Étape 6 : Créez une variable finale de type
TextEditingController(). Cette variable est utilisée pour accéder à diverses propriétés et méthodes de notre widget TextField:final valeurTextFieldController = TextEditingController();ou encore on peut écrireTextEditingController valeurTextFieldController = TextEditingController();. - Étape 7 : Créez une fonction viderTextField(). Vous pouvez le nommer en conséquence:
void viderTextField() {.
valeurTextFieldController.clear();
//ou utilisez:
//valeurTextFieldController.text = "";
} - Étape 8 : Créez le widget TextField et liez-le sa propriété controller au variable de type créée précédemment:
TextField(controller: valeurTextFieldController,...... - Étape 9 : Créez un bouton et liez-le à la méthode viderTextField() que nous avons créée à l’étape précédente.
-
Code source complet pour le fichier
main.dart: -
Utiliser un icone pour vider
TextField - Presque toutes les étapes, dans ce cas, seraient similaires aux étapes mentionnées ci-dessus, la seule différence serait d’ajouter l’icône claire au lieu du bouton en relief.
- Pour afficher le bouton clear, on utilise la propriété suffixIcon de la classe InputDecroation :
-
Code source complet pour le fichier
main.dart: -
Utiliser un « FocusNode » pour vider un TextField dans Flutter
- Tout d’abord, nous devons créer un
FocusNodepour notre TextField. Nous pouvons le faire en déclarant une variable deFocusNodedans notre classe de widget: - Ensuite, nous devons assigner ce FocusNode à notre TextField en utilisant la propriété « focusNode » lors de la création de notre TextField:
- Maintenant, nous devons créer un bouton pour vider notre TextField. Nous pouvons utiliser un bouton simple comme « TextButton » et définir une fonction pour gérer l’événement de clic:
- Dans la fonction _clearTextField, nous allons utiliser le
FocusNodepour enlever le focus de notre TextField, puis utiliser la propriété « controller » pour réinitialiser la valeur à vide: - N’oubliez pas de déclarer un
TextEditingControllerpour notre TextField si vous n’en avez pas déjà un: - Voilà, maintenant lorsque vous cliquez sur le bouton « Vider », le focus sera enlevé de notre TextField et sa valeur sera réinitialisée à vide.
-
Application
-
App01
- Pour vider un TextField dans Flutter, il est possible d’utiliser la propriété « controller » pour récupérer un objet de type TextEditingController et utiliser la méthode « clear() » pour vider le contenu du TextField. Il est également possible de remplacer le contenu par une chaîne vide en utilisant la propriété « text » du controller.
- Réaliser un exemple illustrant cette méthode
-
App02
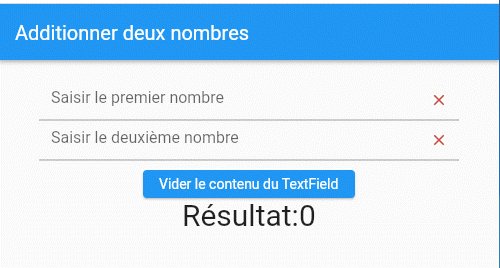
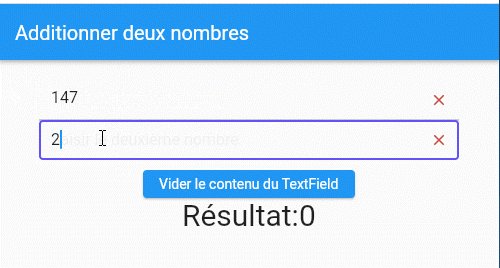
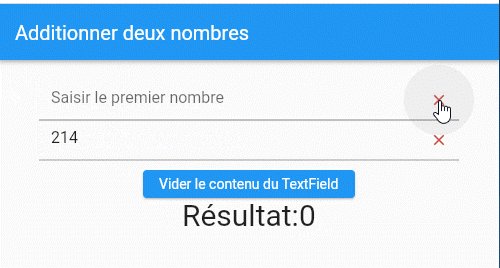
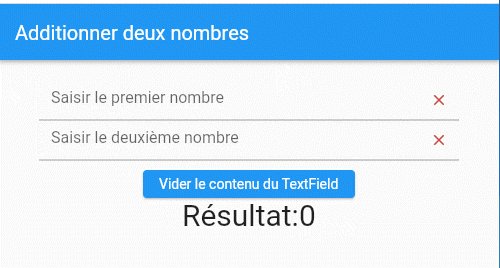
- Il s’agit d’un exercice des plus classiques en programmation. L’objectif est de créer un container qui contient deux TextFields et un bouton de commande.
- Le fait de cliquer sur le bouton additionne le contenu des deux TextFields
- L’image ci-dessous est une représentation de ce qui est demandé
class Home extends StatefulWidget {
const Home({super.key});
@override
State createState() => _HomeState();
}
class _HomeState extends State {
TextEditingController valeurTextFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp();
}
} Cliquez ici
import 'package:flutter/material.dart';
void main() => runApp(const Home());
class Home extends StatefulWidget {
const Home({super.key});
@override
State createState() => _HomeState();
}
class _HomeState extends State {
//TextEditingController valeurTextFieldController = TextEditingController();
final valeurTextFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Effacer le texte du TextField"),
backgroundColor: Colors.deepPurpleAccent,
),
body: Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(20),
child: Column(
children: [
TextField(
controller: valeurTextFieldController,
decoration: const InputDecoration(
hintText: "Saisissez vos remarques",
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
width: 2,
color: Color.fromARGB(255, 99, 82, 255)))),
),
//Ajouter un espace
const SizedBox(
height: 10,
),
ElevatedButton(
onPressed: () {
viderTextField();
},
child: const Text("Vider le contenu du TextField"))
],
),
),
),
);
}
void viderTextField() {
valeurTextFieldController.clear();
//ou utilisez:
//valeurTextFieldController.text = "";
}
} suffixIcon: IconButton(
icon: const Icon(Icons.clear), onPressed: viderTextField)
)Cliquez ici
import 'package:flutter/material.dart';
void main() => runApp(const Home());
class Home extends StatefulWidget {
const Home({super.key});
@override
State createState() => _HomeState();
}
class _HomeState extends State {
//TextEditingController valeurTextFieldController = TextEditingController();
final valeurTextFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Effacer le texte du TextField"),
backgroundColor: Colors.deepPurpleAccent,
),
body: Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(20),
child: Column(
children: [
TextField(
decoration: InputDecoration(
hintText: "Saisissez vos remarques",
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(
width: 2, color: Color.fromARGB(255, 99, 82, 255)),
),
suffixIcon: IconButton(
icon: const Icon(Icons.clear), onPressed: viderTextField),
),
controller: valeurTextFieldController,
// clear text),
),
//Ajouter un espace
const SizedBox(
height: 10,
),
ElevatedButton(
onPressed: () {
viderTextField();
},
child: const Text("Vider le contenu du TextField"))
],
),
),
),
);
}
void viderTextField() {
valeurTextFieldController.clear();
//ou utilisez:
//valeurTextFieldController.text = "";
}
} FocusNode _focusNode = FocusNode();
TextField(
focusNode: _focusNode,
// ...
)TextButton(
child: Text("Vider"),
onPressed: _clearTextField,
)void _clearTextField() {
_focusNode.unfocus();
_textController.clear();
}TextEditingController _textController = TextEditingController();
Et finalement, assignez-le à la propriété "controller" de notre TextField:
Copy code
TextField(
focusNode: _focusNode,
controller: _textController,
// ...
)Cliquez ici
TextEditingController _textController = TextEditingController();
// ...
TextField(
controller: _textController,
),
// ...
// Pour vider le TextField
_textController.clear();
// ou
_textController.text = "";