Comment utiliser InputFormatter sur Flutter TextField ?
Comment utiliser InputFormatter sur Flutter TextField ?
-
Objectif
- Être capable d’utiliser InputFormatter sur Flutter
TextField - Apprendrez à formater des données dans un
TextFormFieldet unTextField. -
Présentation
- Lorsque le formulaire contient plusieurs widgets TextField , chaque TextField n’accepte qu’un certain type de valeurs dans un certain format. Pour que TextField accepte, seuls certains types:
InputFormatterest utilisé. - Si vous avez plusieurs TextField dans votre formulaire, chacun d’entre eux peut avoir des exigences spécifiques en termes de format de saisie. Vous pouvez utiliser différents InputFormatter pour chaque TextField en passant une liste de formateurs au paramètre inputFormatters de chaque TextField.
- L’utilisation de la validation dans votre champ de texte pour restreindre certains caractères ou chiffres est indispensable pour réduire les erreurs de l’utilisateur.
- L’extraction de données formatées valides est essentielle lorsque votre application nécessite des informations de carte de crédit, des numéros de téléphone, des codes postaux, etc.
- Lorsque le formulaire contient plusieurs widgets
TextField, chaque TextField n’accepte qu’un certain type de valeurs dans un certain format. Pour que TextField n’accepte que certains types de caractère la propriétéInputFormatterest utilisée. - Flutter peut prendre des données formatées valides à l’aide de la classe
TextInputFormatter, qui nous fournit diverses contraintes. - Il peut également être éventuellement saisi dans un TextFormField ou TextField en tant que validateur et corrige le format du texte lors de la modification du texte.
-
Utiliser
inputFormatter - Le paramètre
inputFormatterdans TextFormField ou TextField permet aux développeurs de passer une liste de classes de type TextInputFormatter pour définir le comportement du champ. TextInputFormattertraduit la valeur du champ en texte et le texte en valeur du champ.-
Les types de
TextInputFormatter - Le framework Flutter nous fournit deux TextInputFormatter intégrés :
FilteringTextInputFormatter: Crée un outil de formatage qui autorise ou bloque les caractères qui correspondent au modèle.LengthLimitingTextInputFormatter: Permet d’insérer uniquement un certain nombre de caractères.-
Activité
- Créez une nouvelle application Flutter avec un écran contenant un formulaire.
- Ajoutez deux champs de texte au formulaire.
- Configurez le premier champ de texte pour n’accepter que des chiffres. Utilisez FilteringTextInputFormatter.digitsOnly comme formateur de texte et limitez la longueur à 4 caractères.
- Configurez le deuxième champ de texte pour accepter uniquement des lettres (majuscules ou minuscules). Utilisez FilteringTextInputFormatter.allow(RegExp(r'[a-zA-Z]’)) comme formateur de texte et limitez la longueur à 8 caractères.
-
Exemples
- interdire
\et/ - Pour cela nous allons utiliser le constructeur
FilteringTextInputFormatter.deny -
Application
-
App01
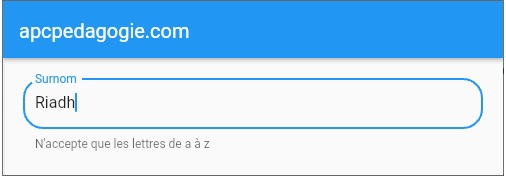
- Nous avons un champ de texte qui permet à l’utilisateur d’entrer son prénom. Seules les lettres de l’alphabet sont autorisées (minuscules et majuscules). Aucun chiffre, symbole, emoji n’est accepté, qu’il soit saisi au clavier ou copié/collé ailleurs.
- La capture d’écran suivante représente l’interface utilisateur proposée par l’application.
-
App02
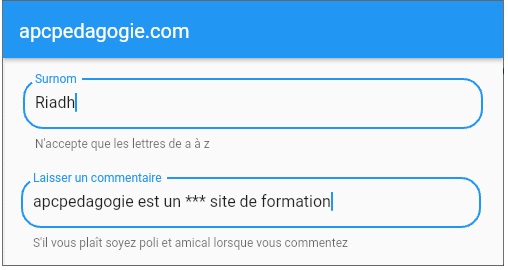
- Disons que nous avons une application sociale où les utilisateurs peuvent faire des commentaires.
- Parce que nous ne voulons pas que des personnes toxiques disent des mots offensants sur notre plateforme, nous allons définir une liste de mots interdits.
- Lorsqu’un utilisateur tape un mot qui existe dans la liste noire, il sera remplacé par « ***« .
- Par exemple, nous empêcherons les utilisateurs d’écrient : « imbécile », « âne », « idiot », « mulet » de s’afficher. Cependant, vous pouvez ajouter autant de mots que vous le souhaitez.
-
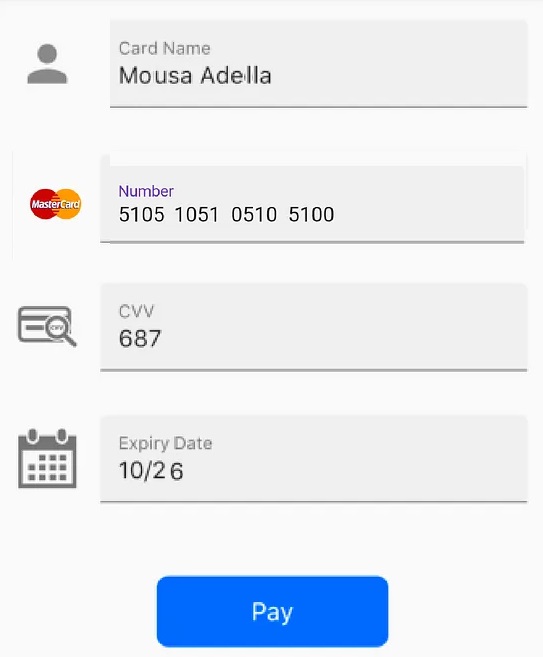
App03
- Dans une nouvelle application Flutter créer le code dart qui vous permer d’avoir l’écran représenté par l’image suivant:

Solution
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyForm(),
);
}
}
class MyForm extends StatefulWidget {
@override
_MyFormState createState() => _MyFormState();
}
class _MyFormState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Formatter Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
inputFormatters: [
FilteringTextInputFormatter.digitsOnly,
LengthLimitingTextInputFormatter(4),
],
keyboardType: TextInputType.number,
decoration: InputDecoration(labelText: 'Entrez des chiffres (max 4)'),
),
SizedBox(height: 16.0),
TextField(
inputFormatters: [
FilteringTextInputFormatter.allow(RegExp(r'[a-zA-Z]')),
LengthLimitingTextInputFormatter(8),
],
keyboardType: TextInputType.text,
decoration: InputDecoration(labelText: 'Entrez des lettres (max 8)'),
),
],
),
),
);
}
}
Solution
TextField(
inputFormatters: [
FilteringTextInputFormatter.deny(RegExp(r'[/\\]')),
],
)
Solution
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Supprimer la bannière de débogage
debugShowCheckedModeBanner: false,
title: 'apcpedagogie.com',
home: HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('apcpedagogie.com'),
),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(20),
child: TextField(
inputFormatters: [
// n'accepte que les lettres de a à z
FilteringTextInputFormatter(RegExp(r'[a-zA-Z]'), allow: true)
],
decoration: InputDecoration(
labelText: 'Surnom',
helperText: 'N\'accepte que les lettres de a à z',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20))),
),
),
],
),
);
}
}

Solution
...Padding(
padding: const EdgeInsets.all(20),
child: TextField(
inputFormatters: [
// Eveerything is allowed except banned words
FilteringTextInputFormatter.deny(
RegExp(r'(imbécile|âne|idiot|mulet)', caseSensitive: false),
replacementString: '***')
],
decoration: InputDecoration(
labelText: 'Laisser un commentaire',
helperText:
'S\'il vous plaît soyez poli et amical lorsque vous commentez',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20))),
),
),...