Le widget TextField dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 2.1- Les types utilisés
- 2.2- Les attributs utilisés
- 3- Les composants d'un TextField dans Flutter
- 4- Créer un TextField dans Flutter
- 5- Flutter
TextfieldStyle - 5.1- Comment personnaliser un TextField dans Flutter ?
- 5.1.1- Qu'est-ce que
InputDecorationdans Flutter ? - 5.2- Comment changer la police
TextFielddans Flutter ? - 5.3- Comment stylisez-vous les étiquettes TextField ?
- 5.4- Comment changer la couleur du
TextField? - 5.5- Comment décorer la bordure
TextFielddans Flutter ? - 5.6- Comment ajouter un rayon de bordure ou une bordure arrondie à
TextFieldouTextFormField? - 5.7- Comment changer la couleur d'arrière-plan d'un TextField dans Flutter ?
- 5.8- Comment ajouter du texte d'indice d'un TextField?
- 5.9- Comment ajouter de la prise en charge multiligne pour un TextField?
- 5.10- Comment modifier les claviers en fonction du type d'entrée pour un TextField?
- 5.11- Comment convertir un TextField normal en TextField de mot de passe?
- 5.12- Comment limiter nombre de caractères d'un TextField?
- 6- Applications
- 6.1- App 01
- 6.2- App 02
- 6.2.1- Travail demandé
- 6.3- App 03
- 6.3.1- Travail demandé
- 6.4- App 04
- 6.4.1- Travail demandé
- 6.5- App 05
- 6.5.1- Travail demandé
- 6.6- App 06
- 6.6.1- Travail demandé
- 6.6.2- Cours Flutter
Le widget TextField dans Flutter
-
Objectif
- Apprendre à utiliser un widget TextField en Flutter et ses propriétés en détail
-
Présentation
- Dans Flutter, le widget
TextFieldest utilisé pour obtenir une entrée en caractères alphanumériques de l’utilisateur de l’application. TextFieldpermet à l’utilisateur de l’application d’entrer des données dans l’application.- Le widget
TextFieldest le plus souvent utilisé pour créer des formulaires de saisie d’application où le développeur doit demander plusieurs types d’informations à l’utilisateur. -
Les types utilisés
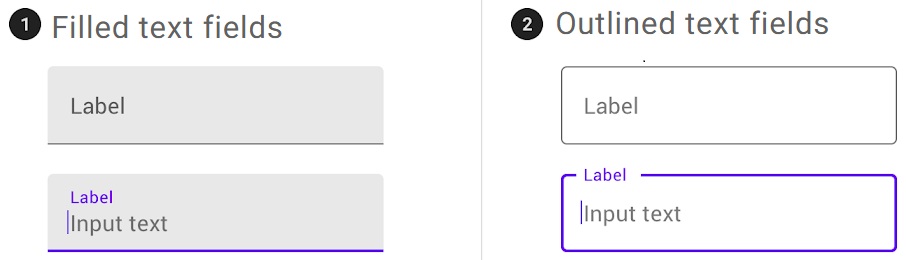
- Les champs de texte sont de deux types :
- Champs de texte remplis (
Filled text fields) - Champs de texte soulignés (
Outlined text fields) - Les deux types de champs de texte utilisent un conteneur (container) pour offrir une possibilité d’interaction claire, rendant les champs visibles dans les mises en page.
-
Les attributs utilisés
- Nous pouvons également ajouter plusieurs attributs avec
TextField, tels que l’étiquette, l’icône, le texte d’indication en ligne et le texte d’erreur en utilisant un InputDecoration comme décoration. Si nous voulons supprimer entièrement les propriétés de décoration, il est nécessaire de définir la décoration sur null. - Certains des attributs les plus couramment utilisés avec le widget TextField sont les suivants :
decoration: pour afficher la décoration autour du champ de texte.border: crée une bordure rectangulaire arrondie par défaut autour du champ de texte.labelText: pour afficher le texte de l’étiquette lors de la sélection du champ de texte.hintText: pour afficher le texte de l’indice dans le champ de texte.icon: Il est utilisé pour ajouter des icônes directement au TextField.-
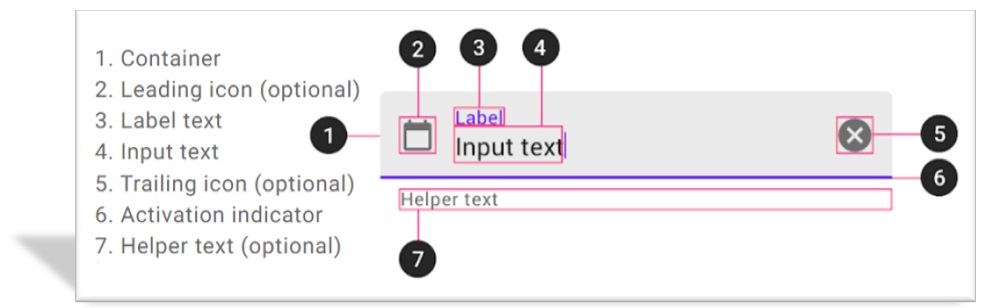
Les composants d’un TextField dans Flutter
- 1- Container :
- Un Container n’est pas un composant intrinsèque du TextField, mais il est souvent utilisé pour encapsuler le TextField et définir des propriétés telles que la largeur, la hauteur, le padding, la couleur de fond, etc.
- 2- Leading Icon (icône à gauche, optionnelle) :
- Une icône qui peut être placée du côté gauche du champ de texte. Cela peut être utilisé pour ajouter une icône décorative ou une indication visuelle.
- 3- Label Text :
- Le texte du label qui décrit le champ de texte. Il apparaît généralement au-dessus du champ de texte lorsque ce dernier est vide.
- 4- Input Text :
- Le champ de texte réel où l’utilisateur peut saisir du texte. C’est la partie principale du TextField.
- 5- Trailing Icon (icône à droite, optionnelle) :
- Une icône qui peut être placée du côté droit du champ de texte. Elle peut être utilisée pour ajouter une icône liée à la saisie ou à l’effacement du texte.
- 6- Activation Indicator :
- Un indicateur qui peut être activé pour montrer l’état actif du champ de texte. Cela peut inclure une bordure ou un effet visuel pour indiquer à l’utilisateur que le champ de texte est sélectionné ou en focus.
- 7- Helper Text (texte d’aide, optionnel) :
- Un texte qui fournit des informations supplémentaires ou des instructions pour aider l’utilisateur lors de la saisie. Il peut être affiché sous le champ de texte.
- Voici un exemple simple de la manière dont ces composants peuvent être intégrés dans un TextField Flutter :
- Dans cet exemple, vous pouvez voir l’utilisation de l’icône à gauche (Icon(Icons.person)), du texte du label (‘Nom’), du champ de texte lui-même, de l’icône à droite (Icon(Icons.clear)), et du texte d’aide (‘Entrez votre nom complet’).
-
Créer un TextField dans Flutter
- La création d’un widget
TextFieldde base est simple. Il suffit d’insérer ce widget dans l’arborescence de widgets à l’endroit où vous souhaitez qu’il apparaisse. - Le code suivant explique un exemple de démonstration du widget
TextFileddans Flutter. - Commencer par créer un nouveau projet dont le nom « exemple_text_field »
- Dans le fichier « main.dart » importer le package
material.dartdans l’application . - Appeler la classe principale
MyAppen utilisant la fonction void main run app. - Créer la classe de widget principale nommée
MyAppqui s’étend avec le widget sans état. - Créer un widget
Scaffold-> Widgetcenter->Widgetcolumndans la zone « build » du widget dans la classe précédemment crée. - Créer un widget
Conteneurpuis placer-y le widgetTextField. - Le widget TextField ne supportait pas directement la largeur et la hauteur.
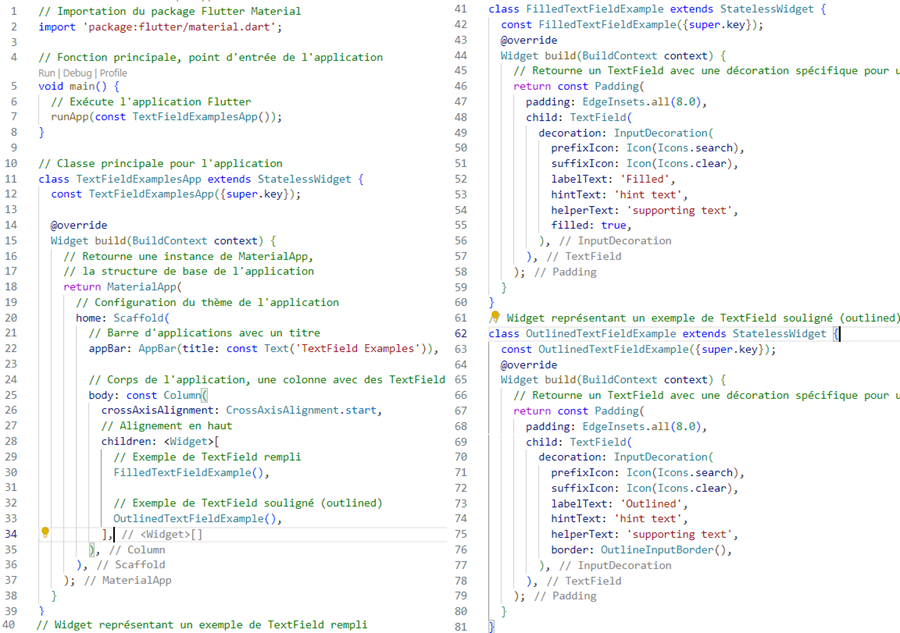
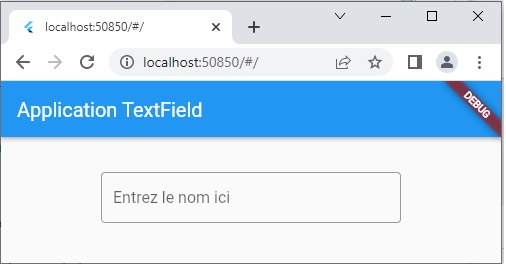
- Ajouter un AppBar à l’exemple précédent
- Voyons le code source complet qui contient le widget TextField.
-
Flutter
TextfieldStyle -
Comment personnaliser un TextField dans Flutter ?
- Par défaut, un
TextFieldest décoré d’un soulignement. Vous pouvez ajouter une étiquette, une icône, un texte d’indication en ligne et un texte d’erreur en fournissant un InputDecoration comme propriété de décoration duTextField. - Pour supprimer entièrement la décoration (y compris le soulignement et l’espace réservé à l’étiquette), définissez InputDecoration sur null.
-
Qu’est-ce que
InputDecorationdans Flutter ? InputDecoratoraffiche les éléments visuels d’un champ de texte Material Design autour de son enfant d’entrée. Les éléments visuels eux-mêmes sont définis par un objet InputDecoration et leur disposition et leur apparence dépendent des paramètres baseStyle , textAlign , isFocused et isEmpty .-
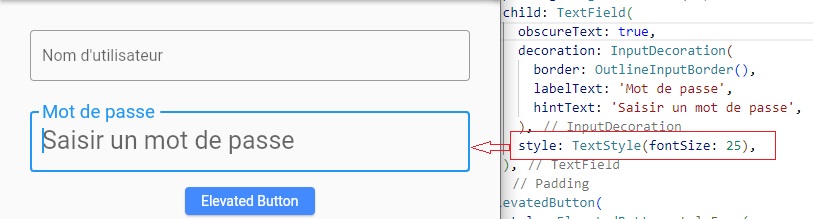
Comment changer la police
TextFielddans Flutter ? - Vous modifiez la couleur du texte d’entrée dans cette ligne
style: TextStyle(fontSize: 25.0, color: Colors.blueAccent),, donc pour définir le blanc, utilisez simplement Colors. constante blanche au lieu de textTheme. -
Comment stylisez-vous les étiquettes TextField ?
const styles = theme => ({ textField : { width : '90 %', marginLeft : 'auto', marginRight : 'auto', color : 'white', paddingBottom : 0, marginTop : 0, fontWeight : 500 }, } );-
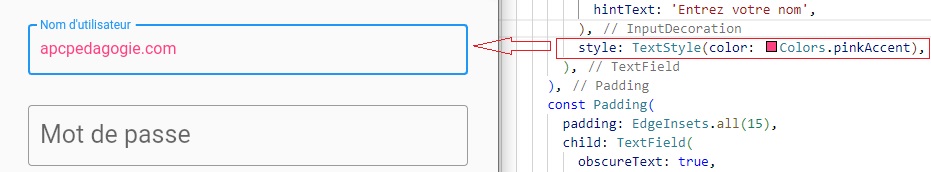
Comment changer la couleur du
TextField? - La couleur du texte peut être modifiée à l’aide de la propriété
styledu widget TextField. Vous pouvez également modifier la couleur du curseur en définissant la couleur sur la propriétécursorColor. - Vous pouvez procédez comme suit:
- Sélectionnez la forme ou la zone de texte.
- Dans l’onglet Format des outils de dessin, cliquez sur Remplissage du texte > Plus de couleurs de remplissage.
- Dans la zone Couleurs, cliquez sur la couleur souhaitée dans l’onglet Standard ou mélangez votre propre couleur dans l’onglet Personnalisé.
-
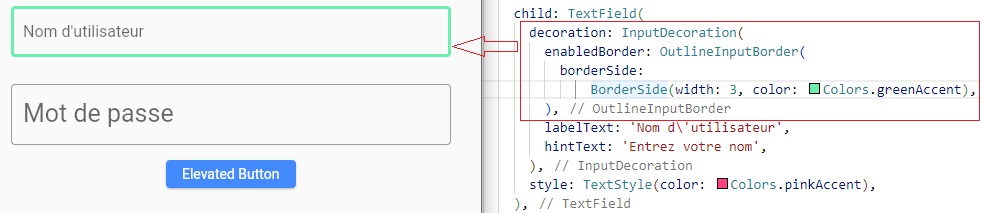
Comment décorer la bordure
TextFielddans Flutter ? - Pour ajouter une bordure à un TextField/TextFormField dans Flutter, vous pouvez spécifier la propriété de décoration, puis utiliser les widgets InputDecoration et OutlineInputBorder.
- Pour le faire quatre étapes:
- 1- Localisez le fichier dans lequel vous avez placé le widget TextField/TextFormField.
- 2- Dans le widget TextField/TextFormField, ajoutez le paramètre de décoration et affectez le widget InputDecoration.
- 3- Dans le widget InputDecoration, ajoutez le paramètre enabledBorder et affectez le widget OutlineInputBorder.
- 4- À l’intérieur de OutlineInputBorder, ajoutez le widget BorderSide avec le paramètre de couleur et définissez la couleur de votre choix.
-
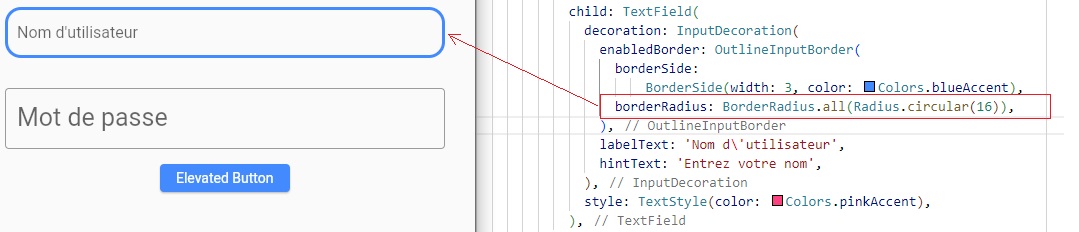
Comment ajouter un rayon de bordure ou une bordure arrondie à
TextFieldouTextFormField? - Pour ajouter un rayon de bordure ou créer une bordure arrondie autour du widget
TextField/TextFormField. - Ajoutez la propriété
decorationpuis utilisez le widgetOutlineInputBorder. - Le widget
OutlineInputBorderaccepte le paramètreborderRadius. - Vous pouvez utiliser le paramètre
borderRadiusavecBorderRadius.circular(50.0)pour créer la bordure circulaire autour du TextField. -
Comment changer la couleur d’arrière-plan d’un TextField dans Flutter ?
- Vous devez définir la valeur
filledsurtruesi vous souhaitez appliquer une couleur d’arrière-plan à votre champ de texte. Sinon, la couleur de fond ne sera pas affectée. -
Comment ajouter du texte d’indice d’un TextField?
- Le texte d’indication est utilisé pour donner aux utilisateurs une idée des valeurs d’entrée acceptées par le TextField.
- Vous pouvez utiliser la propriété
hintTextpour ajouter un indice au champ de texte qui disparaîtra lorsque vous commencerez à taper. - La couleur par défaut est le gris, mais vous pouvez ajouter la propriété
hintStylepour modifier le style du texte:hintText:"Enter votre email" -
Comment ajouter de la prise en charge multiligne pour un TextField?
- Par défaut, TextField ‘affiche sur une seule ligne. Mais nous pouvons spécifier le nombre maximum de lignes à supporter via la propriété
maxLines. - Cela ne limitera pas le nombre de lignes que vous pouvez ajouter, cela n’affiche que le nombre spécifié de lignes à la fois.
- Si vous souhaitez développer le champ en fonction de la quantité de texte saisi, vous pouvez définir la propriété
maxLinesànull. -
Comment modifier les claviers en fonction du type d’entrée pour un TextField?
- Pour afficher différentes dispositions de clavier pour différents types de saisie, comme des pavés numériques pour les numéros de téléphone ou un bouton « @ » pour les e-mails, utilisez la propriété
keyboardType. Il accepte plusieurs options commeTextInputTypele numéro, la date, le téléphone, le nom et l’adresse e-mail. -
Comment convertir un TextField normal en TextField de mot de passe?
- En définissant la propriété
obscureTextsur, true vous pouvez convertir un champ de texte brut en un champ de mot de passe, qui masque les valeurs d’entrée. - La valeur par défaut de cette propriété affichera des points pour masquer les caractères du mot de passe. Mais vous pouvez changer cela en définissant la valeur
obscuringCharactersur ce que vous voulez ; -
Comment limiter nombre de caractères d’un TextField?
- La propriété
maxLengthaccepte des valeurs entières pour spécifier le nombre maximal de caractères acceptés par le champ particulier. - Après avoir ajouté cette propriété, si les utilisateurs saisissent une valeur avec plus de caractères que spécifié dans
maxLength, cela bloquera automatiquement la saisie:TextField (maxLength : 2 ,). -
Applications
-
App 01
- 1- Créer un simple
TextField - Par défaut, le composant
TextFieldn’a qu’une simple ligne/séparateur en bas. Aucune autre décoration n’est donnée. - 2- Personnaliser le
TextField - 1- Définir une bordure arrondie avec une étiquette de bordure
- 2- Définir un texte d’indice
- 3- Définir une icône de courrier électronique à la position de départ du TextField
- 4- Définir la taille de la police sur 18dp
- 5- Définir le type d’entrée sur e-mail afin que le clavier virtuel s’ajuste en conséquence (affichera le bouton @)
- 6- Appliquer une couleur d’arrière-plan (fromARGB(28, 68, 137, 255)) pour le TextField.
- 7- Ajouter un « padding » de 18 dp autour du widget textfield
-
App 02
-
Travail demandé
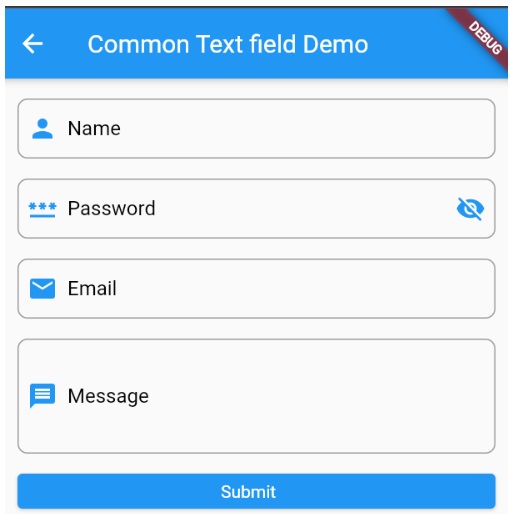
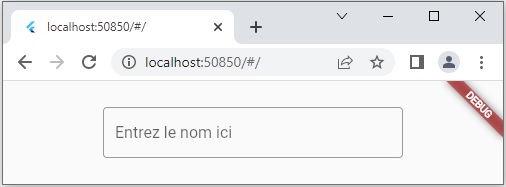
- 01- Réaliser une application flutter contenant une interface utilisateur similaire à la capture d’écran suivante :
-
App 03
-
Travail demandé
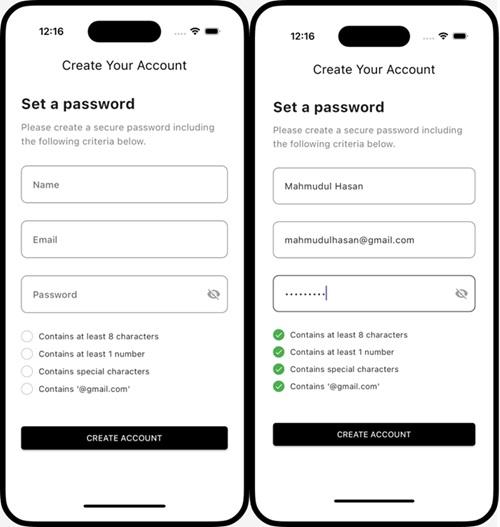
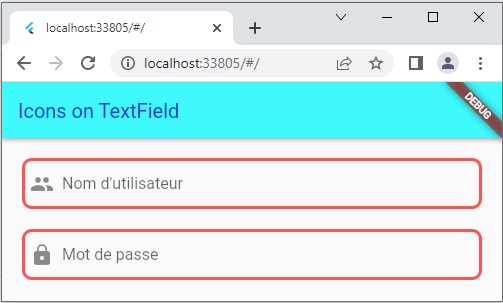
- 01- Réaliser une application flutter contenant une interface utilisateur similaire à la capture d’écran suivante :
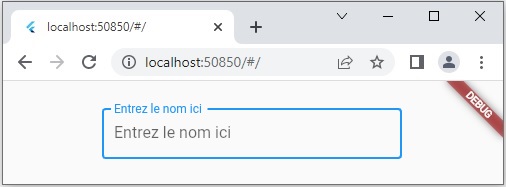
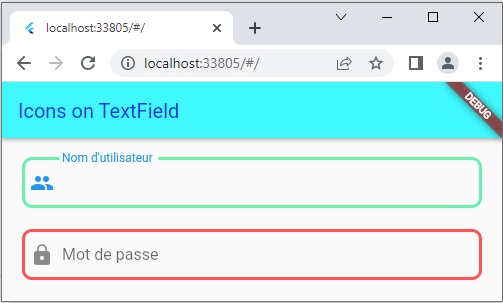
- 02- Un clique à l’intérieur de l’une des zones de texte, permet d’afficher un clavier en bas de l’écran, l’étiquette va dans le coin supérieur gauche de la bordure et le texte d’indication affiché dans le champ. La capture d’écran ci-dessous l’explique plus clairement :
-
App 04
-
Travail demandé
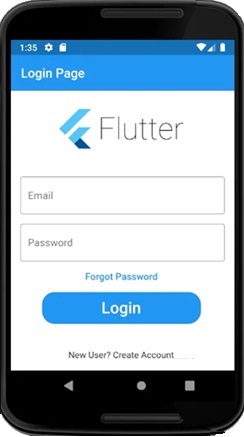
- 01- Réaliser une application flutter contenant une interface utilisateur similaire à la capture d’écran suivante :
-
App 05
-
Travail demandé
- 01- Réaliser une application flutter contenant une interface utilisateur similaire à la capture d’écran suivante :
-
App 06
-
Travail demandé
- 01- Réaliser une application flutter contenant une interface utilisateur similaire à la capture d’écran suivante :



TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.person), // Leading icon
labelText: 'Nom', // Label text
hintText: 'Entrez votre nom', // Placeholder text when empty
suffixIcon: Icon(Icons.clear), // Trailing icon
helperText: 'Entrez votre nom complet', // Helper text
),
),import 'package:flutter/material.dart';Ex01
void main() {
runApp(const MyApp());
}Ex02
void main() => runApp(const MyApp());class MyApp extends StatelessWidget {
.....
.....
}// La classe MyApp représente le point d'entrée principal de l'application Flutter.
class MyApp extends StatelessWidget {
// Constructeur de la classe MyApp.
const MyApp({Key? key}) : super(key: key);
// Méthode build qui retourne la structure de l'interface utilisateur de l'application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// MaterialApp est un widget qui configure le thème global de l'application.
home: Scaffold(
// Scaffold est un cadre de base pour les pages de l'application.
body: Center(
// Le widget Center centre son enfant sur l'écran.
child: Column(
// Le widget Column organise ses enfants en colonnes verticales.
mainAxisAlignment: MainAxisAlignment.center,
// MainAxisAlignment.center centre les enfants verticalement.
children: const [
// La liste d'enfants est actuellement vide.
// Ajoutez des widgets ici pour construire l'interface utilisateur.
],
),
),
),
);
}
}
// Le widget Container permet de définir des propriétés de mise en page pour son enfant.
Container(
// Définir une largeur fixe de 300 pixels pour le Container.
width: 300,
child: TextField(
// Le widget TextField est utilisé pour saisir du texte.
decoration: InputDecoration(
// Le widget InputDecoration permet de personnaliser l'apparence du TextField.
border: OutlineInputBorder(), // Ajoute une bordure autour du TextField.
labelText: 'Entrez le nom ici', // Étiquette affichée au-dessus du TextField.
hintText: 'Entrez le nom ici', // Texte d'invite affiché à l'intérieur du TextField.
),
autofocus: false, // Désactive la mise au point automatique du TextField.
),
)
Capture d’écran Avant sélection

Après sélection

Capture d’écran

Code à ajouter
home: Scaffold(
appBar: AppBar(
title: const Text('Application TextField'),
),
body: Center(
.........// Importe le package Flutter pour les widgets graphiques.
import 'package:flutter/material.dart';
// La fonction main() est le point d'entrée de l'application Flutter.
void main() => runApp(const MyApp());
// La classe MyApp est un widget Stateless qui représente toute l'application.
class MyApp extends StatelessWidget {
// Constructeur de la classe MyApp.
const MyApp({Key? key}) : super(key: key);
// La méthode build() construit et retourne l'interface utilisateur de l'application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// MaterialApp est un widget qui configure le thème global de l'application.
home: Scaffold(
// Scaffold est un cadre de base pour les pages de l'application.
appBar: AppBar(
// AppBar est une barre d'applications affichée en haut de l'écran.
title: const Text('Application TextField'), // Titre de l'AppBar.
),
body: Center(
// Le widget Center centre son enfant sur l'écran.
child: Column(
// Le widget Column organise ses enfants en colonnes verticales.
mainAxisAlignment: MainAxisAlignment.center,
// MainAxisAlignment.center centre les enfants verticalement.
children: [
// La liste d'enfants commence ici.
// Container est utilisé pour définir des propriétés de mise en page pour son enfant.
Container(
width: 300,
// TextField est un widget permettant de saisir du texte.
child: const TextField(
decoration: InputDecoration(
// InputDecoration personnalise l'apparence du TextField.
border: OutlineInputBorder(), // Ajoute une bordure autour du TextField.
labelText: 'Entrez le nom ici', // Étiquette au-dessus du TextField.
hintText: 'Entrez le nom ici', // Texte d'invite à l'intérieur du TextField.
),
autofocus: false, // Désactive la mise au point automatique du TextField.
),
)
// La liste d'enfants se termine ici.
],
),
),
),
);
}
}
TextField(
// Paramètre obscureText à true pour masquer le mot de passe saisi.
obscureText: true,
// Personnalisation de l'apparence du TextField en utilisant InputDecoration.
decoration: InputDecoration(
// Ajout d'une bordure extérieure au champ de saisie.
border: OutlineInputBorder(),
// Texte d'étiquette affiché au-dessus du TextField.
labelText: 'Mot de passe',
// Texte d'indication affiché à l'intérieur du TextField comme suggestion.
hintText: 'Saisir un mot de passe',
),
),




filled: true, //Vous devez définir la valeur filled sur truesi vous souhaitez appliquer une couleur
//d'arrière-plan à votre champ de texte. Sinon, la couleur de fond ne sera pas affectée.
fillColor: Color.fromARGB(28, 68, 137,255), //appliquer une couleur d'arrière-planSolution
class TextFieldWidget extends StatelessWidget {
const TextFieldWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Center(
child: TextField(
//Set text style
style: TextStyle(
fontSize: 18
),
keyboardType: TextInputType.emailAddress, //Définir le type de clavier pour l'adresse e-mail. Cela affichera le bouton @ sur la section principale du clavier.
//Set decoration
decoration: InputDecoration(
border: OutlineInputBorder(borderRadius: BorderRadius.all(Radius.circular(16))), //Créer une bordure arrondie
labelText: "Email", //Définissez le texte de l'étiquette qui sera affiché sur la bordure
prefixIcon: Icon(Icons.email), // Définir l'icône d'e-mail au début du TextField
hintText: "Enter your email ID"), //Définissez le texte d'indication qui sera affiché lorsque TextField est vide
),
);
}
}
Solution
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Application 01 textField Flutter'),
),
body: Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: const [
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Utilisateur',
),
)
],
)));
}
} 

Solution
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
TextEditingController username = TextEditingController();
TextEditingController password = TextEditingController();
@override
void initState() {
username.text = ""; //innitail value of text field
password.text = "";
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Utiliser les TextField',
style: TextStyle(color: Color.fromARGB(255, 7, 49, 233))),
backgroundColor: const Color.fromARGB(255, 64, 249, 255),
),
body: Container(
padding: const EdgeInsets.all(20),
child: Column(
children: [
TextField(
controller: username,
decoration: InputDecoration(
labelText: "Nom d'utilisateur",
prefixIcon: const Icon(Icons.people),
border: mes_bordures(),
enabledBorder: mes_bordures(),
focusedBorder: mes_focusborder(),
)),
Container(height: 20),
TextField(
controller: password,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.lock),
labelText: "Mot de passe",
enabledBorder: mes_bordures(),
focusedBorder: mes_focusborder(),
)),
],
),
));
}
// ignore: non_constant_identifier_names
OutlineInputBorder mes_bordures() {
//return type is OutlineInputBorder
return const OutlineInputBorder(
//Outline border type for TextFeild
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide(
color: Colors.redAccent,
width: 3,
));
}
// ignore: non_constant_identifier_names
OutlineInputBorder mes_focusborder() {
return const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
borderSide: BorderSide(
color: Colors.greenAccent,
width: 3,
));
}
//create a function like this so that you can use it wherever you want
}