Exercices et TP Flutter Série 01
Sommaire
- 1- Exercice 01
- 1.1- Exercice 1.1
- 1.1.1- Énoncé
- 1.1.2- Solution
- 1.2- Exercice 1.2
- 1.2.1- Énoncé
- 1.2.2- Solution
- 1.3- Exercice 1.3
- 1.3.1- Énoncé
- 1.3.2- Solution
- 1.4- Exercice 1.4
- 1.4.1- Énoncé
- 1.4.2- Solution
- 2- Exercice 02
- 2.1- Énoncé
- 2.2- Solution
- 3- Exercice 03
- 3.1- Énoncé
- 3.2- Solution
- 4- Exercice 04
- 4.1- Énoncé
- 4.2- Solution
- 5- Exercice 05
- 5.1- Énoncé
- 5.2- Solution
- 5.2.1- Cours Flutter
Le Widget Checkbox dans Flutter
Exercices et TP Flutter Série 01
-
Exercice 01
-
Exercice 1.1
-
Énoncé
- Comment centrer un champ de texte dans un conteneur dans Flutter?
- Proposer deux méthodes différentes
- Argumenter chacune des deux méthodes par un exemple détaillé.
-
Solution
- Dans cet exemple, le widget ‘Align‘ est utilisé pour centrer le ‘TextField‘ dans le fichier . La propriété est définie sur ‘center‘ pour centrer horizontalement et verticalement dans le ‘Container‘.
- Les propriétés et de la sont définies sur width: double.infinity et height: 100.0, respectivement, pour occuper autant d’espace que possible.
- Vous pouvez centrer un widget TextField à l’intérieur d’un ‘Container‘ dans Flutter à l’aide des propriétés MainAxisAlignment et CrossAxisAlignment du parent widget Column .
- Dans cet exemple, nous encapsulons la propriété ‘mainAxisAlignment à MainAxisAlignment.center et la propriété crossAxisAlignment à ‘CrossAxisCrossAxisAlignment.center’. Cela centre le TextField à la fois horizontalement et verticalement à l’intérieur du Container.
-
Exercice 1.2
-
Énoncé
- Comment ajouter un compteur de caractères à la propriété counterText d’un TextField dans une application Flutter ?
- Argumenter chacune des deux méthodes par un exemple détaillé.
-
Solution
- Pour ajouter un compteur de caractères à la propriété counterText d’un TextField dans une application Flutter, vous pouvez suivre les étapes suivantes :
- 1- Définir une variable pour stocker la longueur actuelle du texte entré dans le champ de texte :
int _currentLength = 0; - 2- Utiliser la propriété maxLength pour définir la longueur maximale autorisée pour le champ de texte :
TextField( maxLength: maxLength, decoration: InputDecoration( counterText: '$_currentLength/$maxLength', ), onChanged: (value) { setState(() { _currentLength = value.length; }); }, ), - 3- Utiliser la propriété ‘counterTextcounterText peut être définie en utilisant une expression de chaîne interpolée pour afficher la longueur actuelle du texte entré dans le champ de texte et la longueur maximale autorisée :
counterText: '$_currentLength/$maxLength', - 4- Mettre à jour la variable ‘_onChanged pour refléter la longueur actuelle du texte entré dans le champ de texte :
onChanged: (value) { setState(() { _currentLength = value.length; }); }, -
Exercice 1.3
-
Énoncé
- Comment ajouter deux nombres entrés dans deux champs de texte (TextField) en utilisant un contrôleur pour chaque champ de texte et en les convertissant en nombres avec la méthode ‘parse‘
- Donner un exemple pour chaque étape
-
Solution
- 1-Créez deux contrôleurs :
final _firstNumberController = TextEditingController(); final _secondNumberController = TextEditingController(); - 2-Associez les contrôleurs à deux champs de texte :
TextField( controller: _firstNumberController, ), TextField( controller: _secondNumberController, ), - 3-Convertissez les entrées en nombres et calculez la somme :
int firstNumber = int.parse(_firstNumberController.text); int secondNumber = int.parse(_secondNumberController.text); int sum = firstNumber + secondNumber; - 4-Affichez le résultat :
Text("The sum is: $sum") - Notez que dans cet exemple, nous supposons que l’utilisateur entre des entrées valides et que nous ne gérons pas les erreurs liées à la conversion en nombre. Il est donc conseillé d’implémenter des contrôles de saisie pour vous assurer que l’utilisateur entre des entrées valides.
-
Exercice 1.4
-
Énoncé
- Comment utiliser décoration TextField dans une application flutter
- Donner un exemple pour chaque étape
-
Solution
- Pour utiliser la décoration d’un ‘
TextFieldInputDecoration‘ et l’assigner à la propriété decoration du TextField. - Voici un exemple simple montrant comment utiliser une décoration pour un ‘
- TextField
- Dans ce code, nous avons défini un ‘InputDecorationhintText‘ indiquant à l’utilisateur ce qu’il doit entrer dans le champ de texte. Nous avons également défini une bordure en utilisant OutlineInputBorder avec un ‘borderborderRadius‘ de 10.0 pour donner à la bordure un aspect arrondi.
- Vous pouvez personnaliser davantage votre ‘TextInputDecoration, telles que label ‘labelText‘, préfixe ‘prefixText‘, suffixText, icon etc. Vous pouvez également définir des couleurs d’arrière-plan, des polices, des marges, etc. en utilisant des widgets de conteneur tels que ‘Container‘.
-
Exercice 02
-
Énoncé
- Créer une application Flutter simple. L’objectif est de vous permettre de pratiquer les premières notions déjà vues., placer un texte ‘Bienvenue’ au centre de l’écran , un bouton ‘Valider’ en bas de l’écran
- Changer la couleur de la fenêtre (propriété background), la taille de texte, la couleur de texte
- Naturellement, rien ne se produit lorsque vous appuyez sur le bouton. Testez votre application sur un émulateur ou autre ‘device’ disponible.
- Votre application doive correspondre au schéma suivant:
-
Solution
-
Exercice 03
-
Énoncé
- Pouvez Vous ajouter plusieurs champs de saisie dans un seul Container en utilisant une série de widgets TextField.
- Argumentez votre réponse par un exemple fonctionnel
-
Solution
- Dans cet exemple, nous utilisons un Container pour ajouter une marge à l’ensemble de nos champs de saisie. Nous utilisons également une colonne Column pour organiser nos champs de saisie les uns sous les autres. Les widgets SizedBox sont utilisés pour ajouter de l’espace entre les champs de saisie.
-
Exercice 04
-
Énoncé
- Créez une application Flutter comprenant une seule activité. Définissez une classe nommée MyApp qui étend StatelessWidget et qui initialise l’application. Dans cette classe, utilisez MaterialApp pour définir l’application, en masquant la bande de débogage à droite en définissant debugShowCheckedModeBanner sur false et en spécifiant le titre ‘Calculatrice’.
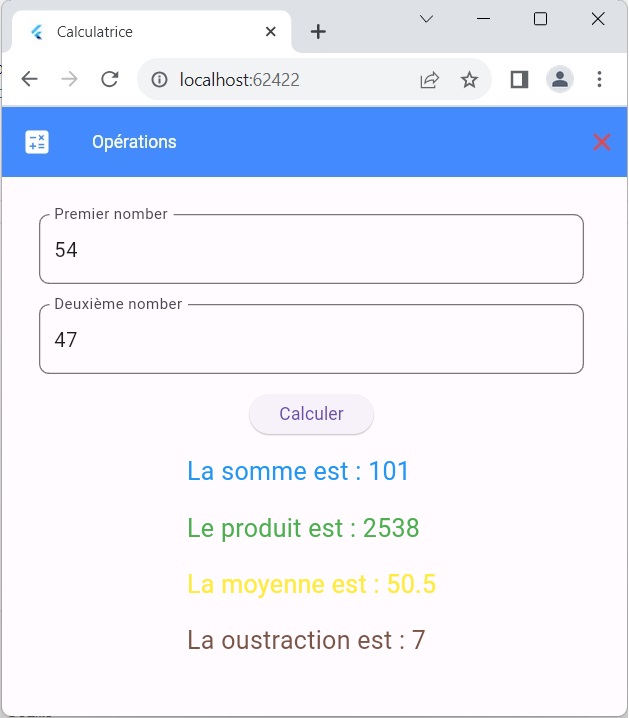
- Dans cette classe, créez une interface utilisateur avec une appBar comprenant un titre ‘Opération’ en blanc sur un arrière-plan bleu, et un icône de calculatrice à gauche.

- Assurez-vous que l’appBar a un titre ‘Opération’ en blanc sur un arrière-plan bleu et qu’un icône de calculatrice est positionné à gauche de celui-ci. De plus, ajoutez un bouton d’action à droite de l’appBar pour effacer le contenu des champs de texte et réinitialiser les résultats à 0.
- En outre, créez une classe nommée AverageCalculator qui étend StatefulWidget et qui représente l’interface utilisateur de l’application. Dans cette classe, déclarez deux champs (TextField) de contrôleur de texte pour saisir les nombres, nommés _firstNumberController et _secondNumberController, respectivement.
- Implémentez Cinq méthodes dans la classe AverageCalculator :
- _clearFields : Cette méthode initialise le travail.
- Dans la méthode build() de la classe AverageCalculator, créez deux champs de texte pour saisir les nombres, un bouton pour déclencher le calcul, et trois widgets texte pour afficher la moyenne, la somme et le produit. Assurez-vous que les champs de saisie de texte n’acceptent que des nombres.
- De plus, assurez-vous que les widgets texte affichant les résultats sont colorés selon les spécifications suivantes :
- Moyenne : Vert
- Somme : Bleu
- Produit : Rose
- Soustraction : Brun
- Cela garantira une distinction claire entre les résultats calculés. Assurez-vous que le résultat obtenu correspond à l’image donnée en annexe pour une cohérence visuelle.
-
Solution
-
Exercice 05
-
Énoncé
- Introduction :
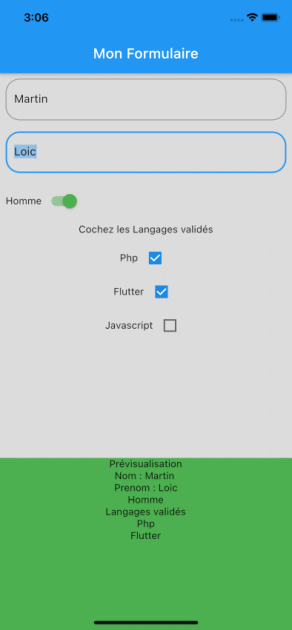
- Dans ce projet, nous avons entrepris de créer un formulaire interactif en utilisant le framework Flutter. Notre objectif était de mettre en œuvre différents widgets présentés dans notre cours pour développer une application pratique et fonctionnelle.
- Le résultat final visé est une application dont l’apparence et le fonctionnement sont similaires à l’image de référence que nous avons pour guide.
- Réalisation : Partie 01
- 1 : Créer un formulaire interactif en utilisant les différents widgets présentés dans le cours ?
- 2 : Implémenter le formulaire sous forme de « StateFulWidget » nommé « MonFormulairePage » ?
- 3 : Considérer quels éléments du formulaire devraient être pris en compte pour leur état dynamique en fonction des interactions de l’utilisateur ?
- 4 : Intégrer efficacement les widgets tels que les TextField, un « switch », des « checkBox », et des boutons dans le formulaire ?
- 5 : Explorer les stratégies possibles pour mettre en œuvre le fonctionnement du TextField de manière optimale, en examinant deux approches d’implémentation ?
- 6 : Concevoir une zone de synthèse en bas de l’écran pour afficher les informations saisies par l’utilisateur ?
- 7 : Utiliser quels widgets de base de la partie 1 du cours pour créer cette zone d’affichage ?
- 8 : Organiser visuellement les éléments du formulaire en utilisant des combinaisons de widgets « Row » et « Column » pour garantir un affichage correct sur l’écran ?
- 10 : Ajouter quelles fonctionnalités spécifiques aux boutons du formulaire, et comment les implémenter pour une expérience utilisateur fluide ?
- 11 : Assurer la convivialité et l’accessibilité du formulaire pour tous les utilisateurs lors de sa création ?
- Réalisation : Partie 02
- Créer une autre page dans l’application Flutter pour afficher les données choisies dans la première page
- 12 : Utiliser quels widgets pour afficher les données sélectionnées sur la deuxième page de manière claire et intuitive
- 13 : Implémenter une flèche de navigation entre les deux pages pour permettre à l’utilisateur de passer de la première à la deuxième page et vice versa
- 14 : Transmettre les données sélectionnées de la première page à la deuxième page de manière efficace ?
- 15 : Garantir que la navigation entre les deux pages est fluide et intuitive pour l’utilisateur, en tenant compte des bonnes pratiques de conception d’interfaces utilisateur ?
- 16 : Ajouter des améliorations supplémentaires à l’interface utilisateur pour rendre la navigation et l’affichage des données encore plus conviviaux et attractifs ?
- 17 : Tester et déboguer efficacement la fonctionnalité de navigation entre les deux pages pour s’assurer qu’elle fonctionne correctement sur différentes plateformes et tailles d’écran ?
-
Solution
Cliquez ici
Code
Container(
width: double.infinity,
height: 100.0,
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
width: 2.0,
),
),
child: Align(
alignment: Alignment.center,
child: TextField(
decoration: InputDecoration(
hintText: 'Enter text here',
),
),
),
)Description
Code
Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
TextField(
decoration: InputDecoration(
hintText: 'Enter some text',
),
),
],
),
) Description
Cliquez ici
Cliquez ici
Cliquez ici
TextField(
decoration: InputDecoration(
hintText: "Enter your email",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
),
),
),
-
Non disponible
Cliquez ici
Container(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(
hintText: 'Entrez le nom',
),
),
SizedBox(height: 16.0),
TextField(
decoration: InputDecoration(
hintText: 'Entrez l\'adresse e-mail',
),
),
SizedBox(height: 16.0),
TextField(
decoration: InputDecoration(
hintText: 'Entrez le numéro de téléphone',
),
),
],
),
)
-
_calculateAverage() : Cette méthode calcule la moyenne des deux nombres saisis et met à jour l’état de l’application pour afficher le résultat dans un widget texte avec une couleur spécifiée.
_calculateSum() : Cette méthode calcule la somme des deux nombres saisis et met à jour l’état de l’application pour afficher le résultat dans un widget texte avec une couleur spécifiée.
_calculateProduct() : Cette méthode calcule le produit des deux nombres saisis et met à jour l’état de l’application pour afficher le résultat dans un widget texte avec une couleur spécifiée.
_calculateSubstruction() : Cette méthode calcule la soustraction des deux nombres saisis et met à jour l’état de l’application pour afficher le résultat dans un widget texte avec une couleur spécifiée.
Cliquez ici
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: "Calculatrice",
home: AverageCalculator(),
);
}
}
class AverageCalculator extends StatefulWidget {
const AverageCalculator({super.key});
@override
State createState() => _AverageCalculatorState();
}
class _AverageCalculatorState extends State {
final _firstNumberController = TextEditingController();
final _secondNumberController = TextEditingController();
late double _average = 0;
late double _sum = 0;
late double _product = 0;
late double _substraction = 0;
void _clearFields() {
setState(() {
_firstNumberController.clear();
_secondNumberController.clear();
_average = 0;
_sum = 0;
_product = 0;
_substraction = 0;
});
}
void _calculateAverage() {
setState(() {
double? firstNumber = double.tryParse(_firstNumberController.text);
double? secondNumber = double.tryParse(_secondNumberController.text);
if (firstNumber != null && secondNumber != null && secondNumber != 0) {
_average = (firstNumber + secondNumber) / 2;
} else {
_average = 0; // Ou une autre valeur par défaut selon votre logique
}
});
}
void _calculateSum() {
setState(() {
double? firstNumber = double.tryParse(_firstNumberController.text);
double? secondNumber = double.tryParse(_secondNumberController.text);
if (firstNumber != null && secondNumber != null) {
_sum = firstNumber + secondNumber;
} else {
_sum = 0; // Ou une autre valeur par défaut selon votre logique
}
});
}
void _calculateSubstraction() {
setState(() {
double? firstNumber = double.tryParse(_firstNumberController.text);
double? secondNumber = double.tryParse(_secondNumberController.text);
if (firstNumber != null && secondNumber != null) {
_substraction = firstNumber - secondNumber;
} else {
_substraction = 0; // Ou une autre valeur par défaut selon votre logique
}
});
}
void _calculateProduct() {
setState(() {
double? firstNumber = double.tryParse(_firstNumberController.text);
double? secondNumber = double.tryParse(_secondNumberController.text);
if (firstNumber != null && secondNumber != null) {
_product = firstNumber * secondNumber;
} else {
_product = 0; // Ou une autre valeur par défaut selon votre logique
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: const Icon(Icons.calculate),
title: const Text("Opérations"),
titleTextStyle: const TextStyle(color: Colors.white),
iconTheme: const IconThemeData(color: Colors.white),
actions: [
IconButton(
onPressed: () {
_clearFields();
},
icon: const Icon(
Icons.clear,
color: Colors.red,
))
],
backgroundColor: Colors.blueAccent,
),
body: Padding(
padding: const EdgeInsets.all(32),
child: Column(
children: [
TextField(
controller: _firstNumberController,
keyboardType: TextInputType.number,
inputFormatters: [FilteringTextInputFormatter.digitsOnly],
decoration: InputDecoration(
labelText: "Premier nomber",
hintText: "Saisir le premier nombre",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8))),
),
const SizedBox(
height: 16,
),
TextField(
controller: _secondNumberController,
keyboardType: TextInputType.number,
inputFormatters: [FilteringTextInputFormatter.digitsOnly],
decoration: InputDecoration(
labelText: "Deuxième nomber",
hintText: "Saisir le deuxième nombre",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8))),
),
const SizedBox(
height: 16,
),
ElevatedButton(
onPressed: () {
_calculateProduct();
_calculateSum();
_calculateAverage();
_calculateSubstraction();
},
child: const Text('Calculer'),
),
// Row( mainAxisAlignment: MainAxisAlignment.start,
// children: [
Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
const SizedBox(
height: 16,
),
Text(
'La somme est : $_sum',
style: const TextStyle(color: Colors.blue, fontSize: 20),
),
const SizedBox(
height: 16,
),
Text(
'Le produit est : $_product',
style: const TextStyle(color: Colors.green, fontSize: 20),
),
const SizedBox(
height: 16,
),
Text('La moyenne est : $_average',
style: const TextStyle(color: Colors.yellow, fontSize: 20)),
const SizedBox(
height: 16,
),
Text('La oustraction est : $_substraction',
style: const TextStyle(color: Colors.brown, fontSize: 20)),
],
),
],
),
// ],
// ),
),
);
}
} Cliquez ici