Laravel Livewire CRUD Exemple02 1/2
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Aperçu de notre application
- 4- Réalisation
- 4.1- Créer un nouveau projet Laravel8
- 4.2- Configurer la base de données
- 4.3- Ajouter un fichier de migration et un fichier modèle
- 4.4- Contenu des fichers
- 4.5- Générer un seeder
- 4.6- Configuration des dépendances frontales
- 4.7- laravel/ui
- 4.8- Installer Bootstrap
- 4.9- Installer Font Awsome
- 4.10- Installer Livewire
- 4.11- Créer Component
- 4.12- Mettre à jour le fichier de composant (Utilisateurs.php)
- 4.13- Mettre à jour le fichier resources/views/livewire/utilisateurs.blade.php
- 4.14- Créer et mettre à jour le fichier resources/views/includes/icone-de-tri.blade.php
- 4.15- Mettre à jour le fichier app/Models/Utilisateur.php
- 4.16- Mettre à jour le fichier routes/web.php
- 4.17- Créer et mettre à jour le fichier resources/views/index.blade.php
- 4.18- Créer et mettre à jour le fichier resources/views/index.blade.php
- 4.18.1- Sommaire du cours Laravel
Laravel Livewire CRUD Exemple02
-
Objectifs
- Etre capable de créer une interface de recherche avec Livewire de laravel.
-
Présentation
-
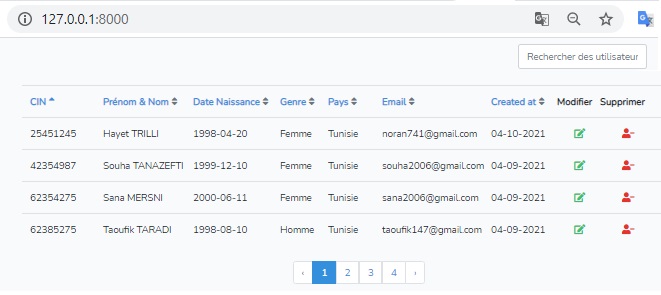
Aperçu de notre application
- Nous allons créer une application CRUD en Laravel et Livewire. Il s’agit donc essentiellement d’une application CRUD sans que la page ne se recharge.
- Livewire gérera toutes les requêtes AJAX requises pour mettre à jour l’interface utilisateur.
- L’image suivante décrit l’application que nous allons créer
-
Réalisation
-
Créer un nouveau projet Laravel8
- Dans la première étape, nous devons obtenir une nouvelle application de version laravel à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous.
-
Configurer la base de données
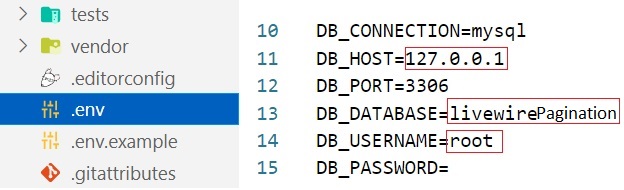
- Pour configurer la base de données. Ouvrir le fichier «
.env« - changer le nom de la base de données (livewire01), le nom d’utilisateur et le mot de passe.
-
Ajouter un fichier de migration et un fichier modèle
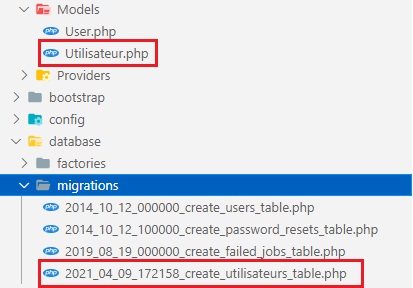
- La commande suivante crée deux fichiers :
php artisan make:model Utilisateur -m -
Contenu des fichers
- Fichier database\migrations\….._create_utilisateurs_table.php
- Fichier App\Models\Utilisateur.php
- Vous devez maintenant exécuter cette migration en suivant la commande:
php artisan migrate -
Générer un seeder
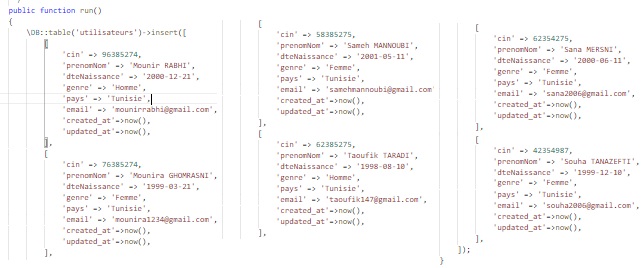
- Pour générer un seeder, exécutez la commande suivant:
php artisan make:seeder UtilisateursTableSeeder - Vous pouvez utilisez la commande suivante pour insérer les données ci-dessus dans la table « utilisateurs » :
php artisan db:seed --class=UtilisateursTableSeeder -
Configuration des dépendances frontales
-
laravel/ui
- L’ajout du package
laravel/uipermet de générer les routes et les vues pour l’authentification. - Pour installer le package laravel/ui taper la commande suivante:
composer require laravel/ui -
Installer Bootstrap
- Ensuite, installez Bootstrap 4. Cela ajoute la configuration à votre fichier webpack.mix.js et crée les fichiers resources/js/app.js et resources/sass/app.scss.
- Pour installer ce package taper la commande suivante:
php artisan ui bootstrap - Exécuter les commandes :
npm install,npm run devetnpm run prod -
Installer Font Awsome
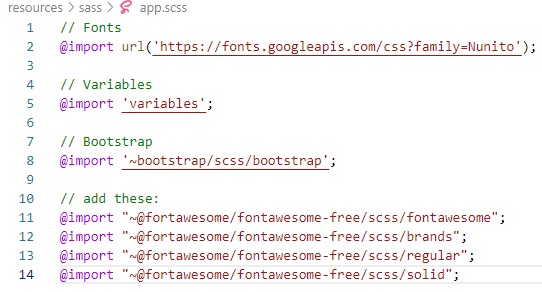
- Ensuite, ajouter Font Awsome au fichier resources/sass/app.scss. Par défaut, il devrait déjà y avoir les polices, les variables et les importations bootstrap:
- Une fois cela fait, installer toutes les dépendances avec la commande suivante :
npm install @fortawesome/fontawesome-free -
Installer Livewire
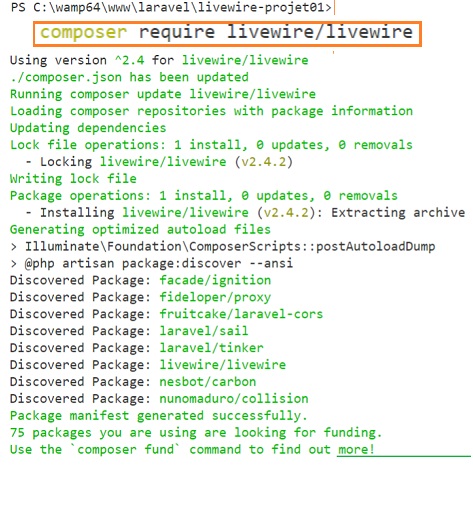
- Livewire est un package pour Laravel qui s’installe classiquement avec composer :
- Dans cette étape, installer livewire sur l’application laravel en utilisant la commande ci-dessous:
- Cette commande installera le package Livewire dans le framework Laravel 8.
-
Créer Component
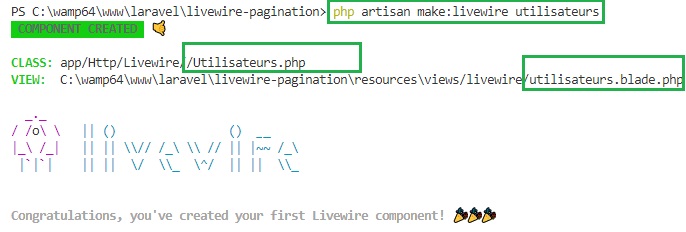
- Ensuite, nous voulons créer un composant Livewire. Donc, pour cela aussi, nous devons aller à l’invite de commande et écrire la commande suivante.
- Cette commande générera deux fichiers, l’un est la classe Utilisateurs.php (le contrôleur du composant) dans le répertoire app/Http/Livewire et le fichier de vues utilisateurs.blade.php (le fichier de vue du composant) dans le répertoire views/livewire .
- Ces deux fichiers seront utilisés pour créer une recherche Livewire avec une application de pagination.
- Contenu du ficher:
app/Http/Livewire/Utilisateurs.php -
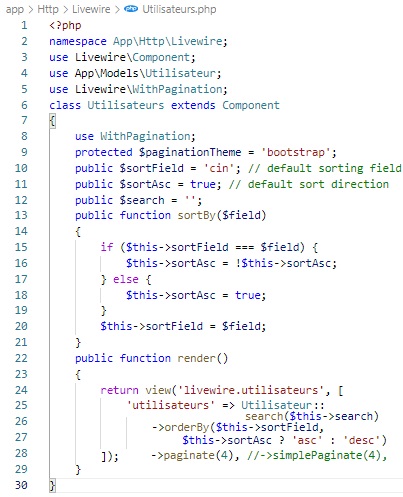
Mettre à jour le fichier de composant (Utilisateurs.php)
- Contenu du ficher:
app/Http/Livewire/Utilisateurs.php - Donc, nous avons d’abord ouvert le fichier
app/Http/Livewire/Utilisateurs.phpet sous ce fichier, nous avons ajouté : - à l’en-tête
use App\Models\Utilisateur;use Livewire\WithPagination;- Sous cette classe
use WithPagination;protected $paginationTheme = 'bootstrap';- Sous la méthode de render de classe Utilisateurs, qui est la méthode racine de cette classe, nous avons défini le code pour les données de recherche et créé des liens de pagination.
- nous avons lié la valeur de la variable
searchà un champ de texte spécifique côté client via lewire:model. Ainsi, chaque fois que l’utilisateur tape quelque chose, la variablesearchest également mise à jour. Et quand il est mis à jour, le composant est également re-rendu. - En effet, dans la fonction
render(), nous dépendons de la valeur de la variablesearchpour récupérer les données utilisateur. - Donc pour chaque frappe, nous récupérons en fait des données de la base de données en fournissant la requête de l’utilisateur et le tri sélectionné.
-
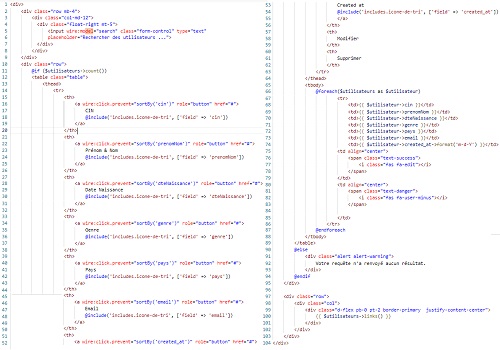
Mettre à jour le fichier resources/views/livewire/utilisateurs.blade.php
- Ouvrez le fichier resources/views/livewire/utilisateurs.blade.php et ajouter ce qui suit:
- Description
- Tout d’abord, nous avons le champ de recherche pour rechercher des utilisateurs.
- Nous voulons que les utilisateurs puissent voir les résultats de leur requête au fur et à mesure de leur saisie.
- La façon dont nous implémentons cela consiste à utiliser
wire:model. - Cela nous permet de passer le nom de la variable depuis la classe du composant ( utilisateurs). Quels que soient les types d’utilisateurs dans ce champ, ils seront ensuite synchronisés avec la valeur de cette variable.
- Dans ce cas, nous lions la variable
searchpar : -
<input wire:model="search" class="form-control" type="text" placeholder="Rechercher des utilisateurs ..."> - Nous utilisons
wire:click.preventpour écouter les événements de clic dans l’élément de lien. Celles-ci sont appelées actions dans Livewire. - Les actions vous permettent essentiellement d’écouter les événements du navigateur, mais d’y répondre en utilisant des méthodes dans le back-end.
- La valeur que vous fournissez est le nom de la méthode que vous souhaitez exécuter dans la classe de composant. Dans ce cas, c’est
sortBy - Ensuite, nous passons le nom de la colonne que nous voulons trier situé entre deux cotes:
-
Créer et mettre à jour le fichier resources/views/includes/icone-de-tri.blade.php
- Dans le code ci-dessus, nous avons inclus un autre fichier de vue appelé sort-icon.
- Créer le fichier resources/views/includes/icone-de-tri.blade.php
- Ajouter ce qui suit. Cela rendra l’icône de tri actuelle en fonction du tri actuel sélectionné par l’utilisateur:
-
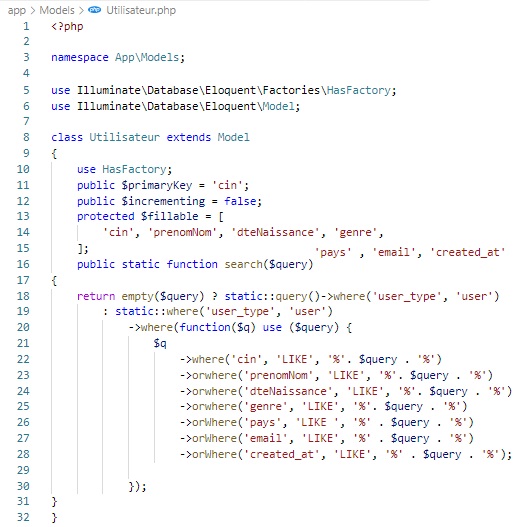
Mettre à jour le fichier app/Models/Utilisateur.php
- Nous devons inclure la méthode
search()citée en haut. - Cela filtre la table des utilisateurs pour ne renvoyer que les utilisateurs de type utilisateur.
- Ensuite, le reste des conditions sera les champs que nous voulons utiliser pour filtrer le champ de recherche.
-
Mettre à jour le fichier routes/web.php
-
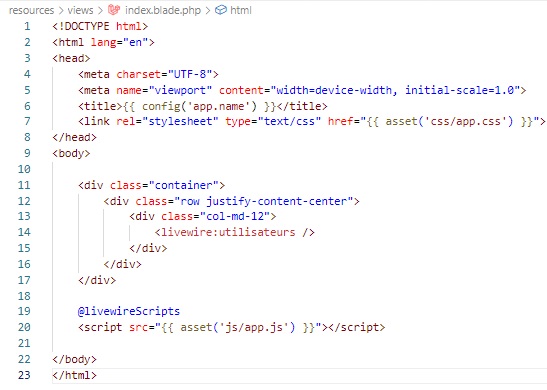
Créer et mettre à jour le fichier resources/views/index.blade.php
- Dans cette étape vous devez créer un fichier resources/views/index.blade.php et ajoutez ce qui suit.
- C’est là que nous utilisons le composant Utilisateurs.php que nous avons créé.
- Nous pouvons le rendre dans la page de la même manière que vous le feriez avec un composant standard. La seule différence est que nous devons préfixer le nom du composant avec
livewire:et nous devons également utiliser@livewireScriptspour rendre le fichier JavaScript Livewire. -
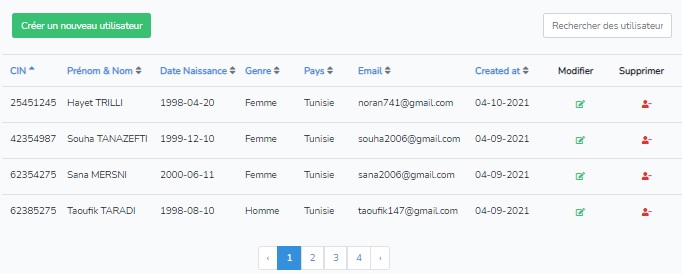
Créer et mettre à jour le fichier resources/views/index.blade.php
- À ce stade, vous pouvez maintenant commencer à exécuter l’application. Le moyen le plus simple est de servir le projet en utilisant Artisan:
php artisan serve - Accédez ensuite à l’application dans votre navigateur à l’ adresse http://127.0.0.1:8000/ .

composer create-project --prefer-dist laravel/laravel LivewireCRUD-Ex02

public function up()
{
Schema::create('utilisateurs', function (Blueprint $table) {
$table->integer('cin')->primary();
$table->string('prenomNom');
$table->date('dteNaissance');
$table->string('genre');
$table->string('pays');
$table->string('email');
$table->timestamps();
});
}class Utilisateur extends Model
{
use HasFactory;
public $primaryKey = 'cin';
public $incrementing = false;
protected $fillable = [
'cin', 'prenomNom', 'dteNaissance', 'genre', 'pays' , 'email'
];
}

composer require livewire/livewire

app/Http/Livewire/Utilisateurs.php
resources/views/livewire/utilisateurs.blade.php
public function render()
{
return view('livewire.utilisateurs', [
'utilisateurs' => Utilisateur::search($this->search)
->orderBy($this->sortField, $this->sortAsc ? 'asc' : 'desc')
->paginate(4), //->simplePaginate(4),
]);
}<th>
<a wire:click.prevent="sortBy('cin')" role="button" href="#">
CIN
@include('includes.icone-de-tri', ['field' => 'cin'])
</a>
</th>@if ($sortField !== $field)
<i class="text-muted fas fa-sort"></i>
@elseif ($sortAsc)
<i class="fas fa-sort-up"></i>
@else
<i class="fas fa-sort-down"></i>
@endif
Route::get('/', function () {
return view('index');
});