Générer un fichier PDF avec laravel dompdf
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Créez le projet Laravel 8
- 4- Configurez de la base de données
- 5- Créez un Modèle et des migrations
- 6- Ajoutez des enregistrements dans la base de données
- 7- Créez le fichier model
- 8- Installer laravel-dompdf
- 8.1- Importation
- 8.2- Iintegration
- 8.3- Configuration
- 8.4- Utilisation
- 9- Créer un contrôleur
- 10- Créer un fichier Blade
- 11- Ajouter une route
- 11.1.1- Sommaire du cours Laravel
Générer un fichier PDF avec laravel dompdf
-
Objectifs
- Apprendre les méthodes essentielles pour créer et montrer les exemples de tables de données yajra de laravel 8
- Découvrir comment créer un fichier PDF à partir d’un code HTML ou d’une vue (template Blade) avec le package laravel-dompdf dans un projet Laravel.
-
Présentation
- Dans ce tutoriel, nous utilisons le package laravel-dompdf pour générer un fichier pdf dynamique et en utilisant ce package, nous pouvons également télécharger le fichier pdf sur notre ordinateur local.
- Le package laravel-dompdf est un wrapper pour Laravel de la librairie Dompdf qui permet de convertir le code HTML en PDF (Portable Document Format).
- Il génère des fichiers PDF en prenant en charge les fonctionnalités suivantes :
- La plupart des propriétés CSS 2.1 et CSS 3, les feuilles de style internes et externes
- La plupart des attributs HTML 5
- Les images (GIF, PNG, JPG, …) et offre un support pour SVG
- Les tableaux (lignes, colonnes, bordures de tableau, style de cellule, …)
- La police d’écriture (font)
- Et autres..
- Dans ce tutoriel, nous developpons l’application suivante:
-
Créez le projet Laravel 8
- Ouvrez votre terminal ou l’invite de commande et exécutez la commande ci-dessous:
Composer create-project laravel/laravel Laravel8-PDF -
Configurez de la base de données
- Comme MySQL est spécifié comme base de données par défaut dans config/database.php, nous n’avons pas besoin de faire de modifications dans ce fichier et nous pouvons donc passer directement au fichier
.env - Maintenant, vous devrez trouver un fichier nommé
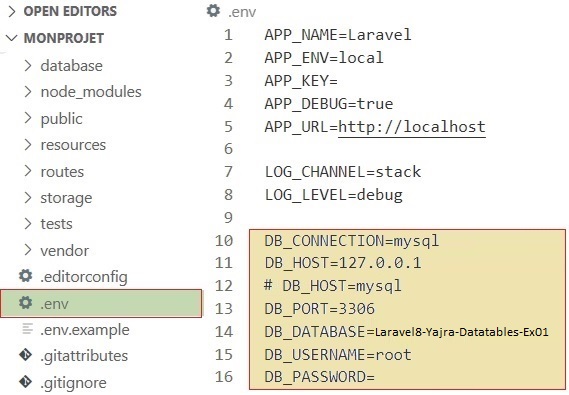
.env, où vous devrez spécifier les détails du serveur MySQL , comme le nom de la base de données, le nom d’utilisateur, etc. Dans ce fichier, vous devrez rechercher des noms commençant parDB_. - En cela, vous trouverez la ligne
DB_CONNECTION= mysql . En dessous se trouvent tous les détails spécifiés pour la connexion à une base de données. - Vous devrez spécifier le nom de la base de données Laravel8-Yajra-Datatables-crud-modal , que nous avons créée, après DB_DATABASE = et également spécifier le nom d’utilisateur et le mot de passe en fonction de vos besoins. Enregistrez ensuite le fichier.
-
Créez un Modèle et des migrations
- Exécutez la commande pour créer un modèle et elle contient le schéma de la table de base de données:
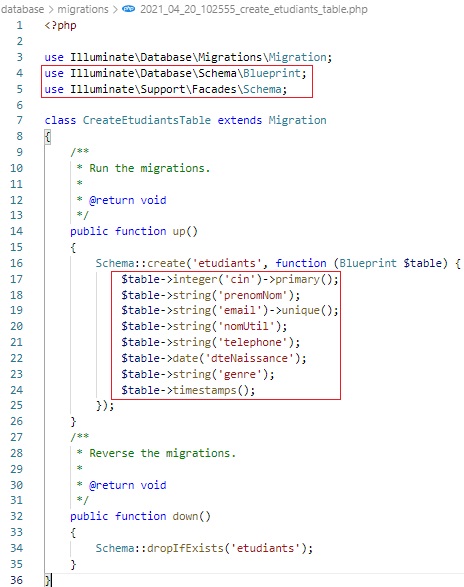
php artisan make:model Etudiant -m - Ouvrez le fichier database/migrations/timestamp_create_etudiants_table.php et ajoutez le code ci-dessous.
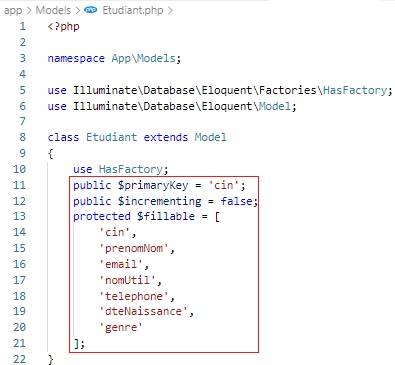
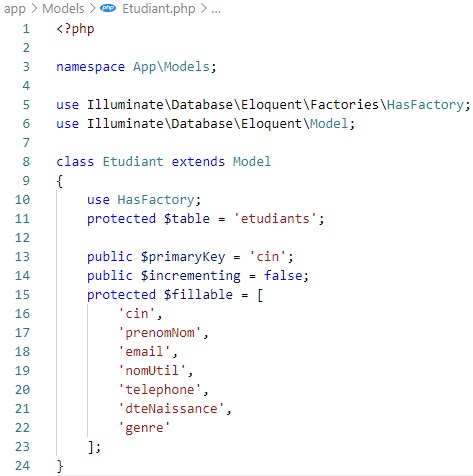
- Ouvrez app/Models/Etudiant.php et ajoutez le code ci-dessous.
- Exécutez la migration à l’aide de la commande suivante:
php artisan migrate -
Ajoutez des enregistrements dans la base de données
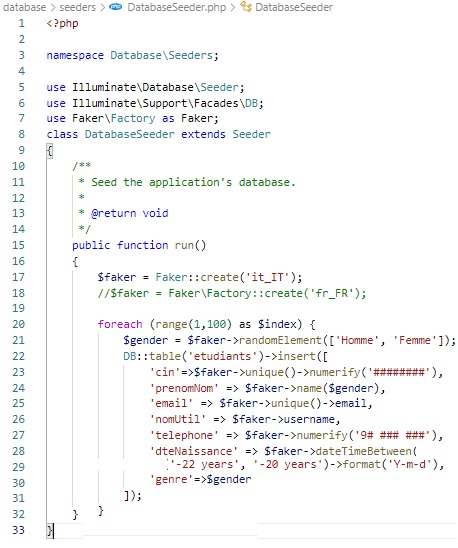
- Placez le code ci-dessous dans database/seeds/DatabaseSeeder.php pour ajouter les faux enregistrements dans la base de données:
- Exécutez la commande suivante pour générer des données factices:
php artisan db:seed - Vous pouvez utiliser la commande suivante pour obtenir le même résultat:
php artisan db:seed --class=DatabaseSeeder -
Créez le fichier model
- Ouvrez votre terminal et exécutez la commande suivante ;
php artisan make:model Etudiant -m - Ok, donc après avoir exécuté la commande ci-dessous, vous trouverez « app/Models/Etudiant.php » et mettez le contenu ci-dessous dans le fichier Etudiant.php:
-
Installer laravel-dompdf
- Pour créer un fichier PDF dans Laravel, nous voulons d’abord télécharger le package laravel-dompdf.
-
Importation
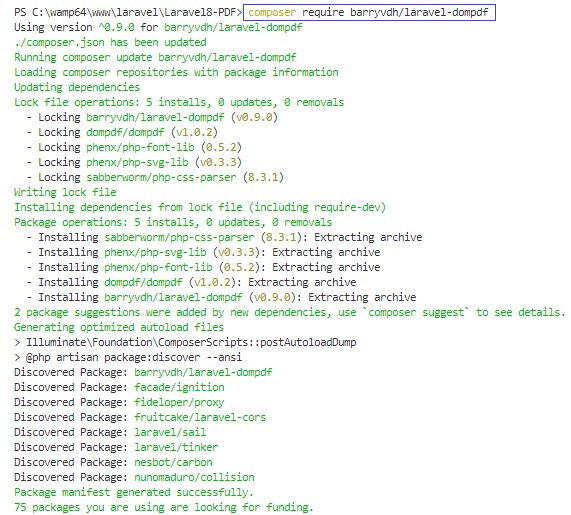
- Pour importer laravel-dompdf avec ses dépendances, ouvrez la console (invite de commandes ou sur terminal) à la racine du projet, exécutez la commande composer suivante :
composer require barryvdh/laravel-dompdf -
Iintegration
- Maintenant, nous devons enregistrer ce package dans l’environnement de travail Laravel, pour cela, nous devons ouvrir le fichier config/app.php et chargeons-le dans l’application en ajoutant le service provider au tableau $providers et la façade (« PDF » pour faire court) au tableau $aliases.
-
Configuration
- Pour créer le fichier de configuration config/dompdf.php où vous pouvez modifier les options par défaut de dompdf, exécutez la commande artisan suivante :
php artisan vendor:publish --provider="Barryvdh\DomPDF\ServiceProvider" -
Utilisation
- Maintenant que laravel-dompdf est installé et configuré, nous pouvons créer une nouvelle instance Barryvdh\DomPDF\PDF en indiquant le contenu du fichier PDF par :
- Une vue (template Blade) avec ses données :
- Le chemin vers un fichier :
- Une chaîne de caractères HTML :
- De cet instance PDF, nous pouvons :
- Forcer le navigateur à lancer le téléchargement du fichier PDF généré :
- Ou l’afficher dans le navigateur :
- Ou encore l’enregistrer :
-
Créer un contrôleur
- Après cela, nous devons créer un contrôleur dans notre application Laravel en utilisant la commande composer. Ce contrôleur gérera http request pour convertir le code html en fichier PDF:
php artisan make:controller EtudiantPDFController - Cette commande créera le contrôleur dans le dossier app/Http/Controllers avec un nom tel que EtudiantPDFController.php .
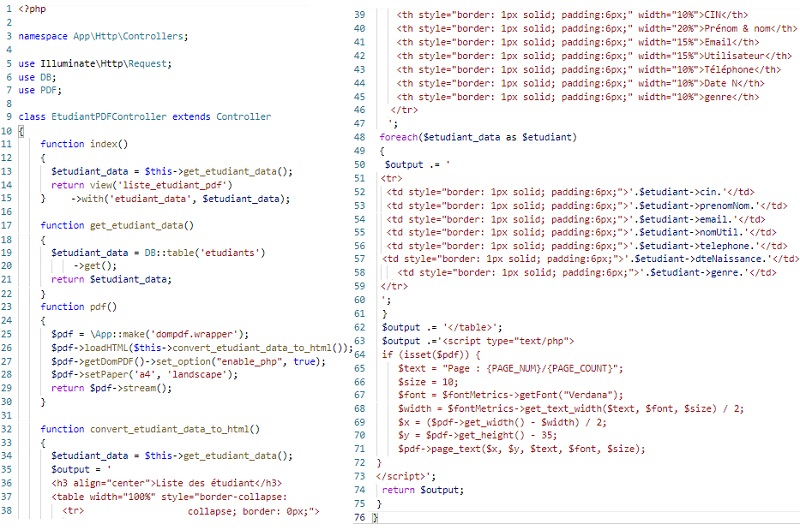
- Dans ce contrôleur, nous devons d’abord créer la méthode
index()pour récupérer les données de la base de données et ici, pour récupérer les données, nous devons utiliser la méthode get_etudiant_data() et après cela, dans la méthode index(), nous avons envoyé des données pour afficher le fichier. - Pour convertir des données HTML en PDF, nous avons créé une autre méthode pdf() en utilisant cette méthode, elle convertira le code html en fichier PDF.
- Pour les données html, nous utilisons la méthode convert_etudiant_data_to_html().
- Vous trouverez ci-dessous le code source complet du contrôleur.
-
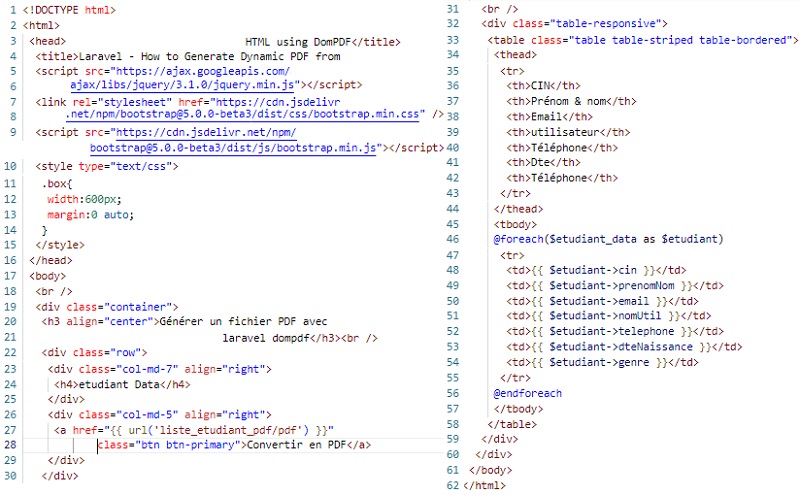
Créer un fichier Blade
- Après cela, nous avons créé un fichier de vue dans resources/view/liste_etudiant_pdf.blade.php.
- Ce fichier a reçu des données de la méthode
index()du contrôleur et affiche les données dynamiques au format de table html. - Après cela, nous avons créé un bouton pour convertir ces données html en fichier pdf.
- Lorsque nous avons cliqué sur ce bouton, il a envoyé une demande à la méthode
pdf()du contrôleur qui convertira le html en fichier PDF en utilisant le package dompdf dans laravel que nous pouvons voir sur la page Web. -
Ajouter une route







// ...
'providers' => [
// ...,
// Service Provider DomPDF
Barryvdh\DomPDF\ServiceProvider::class
],
'aliases' => [
// ...,
// Façade DomPDF
"PDF" => Barryvdh\DomPDF\Facade::class
],
// ...use App\Etudiant;
use PDF;
// ...
public function getEtudiantPdf (Etudiant $etudiant)
{
// L'instance PDF avec une vue : resources/views/etudiants/liste.blade.php
$pdf = PDF::loadView('etudiants.liste', compact('etudiant'));
}
// ...$pdf = PDF::loadFile(public_path("documents/fichier.html"));$pdf = PDF::loadHTML("Mon contenu HTML ici");use App\Etudiant;
use PDF;
// ...
public function getEtudiantPdf (Etudiant $etudiant)
{
// L'instance PDF avec la vue resources/views/etudiants/liste.blade.php
$pdf = PDF::loadView('etudiants.liste', compact('etudiant'));
// Lancement du téléchargement du fichier PDF
return $pdf->download(\Str::slug($etudiant->title).".pdf");
}
// ...return $pdf->stream();$pdf->save(public_path("storage/documents/fichier.pdf"));

Route::get('/liste_etudiant_pdf', 'App\Http\Controllers\EtudiantPDFController@index');
Route::get('/liste_etudiant_pdf/pdf', 'App\Http\Controllers\EtudiantPDFController@pdf');