Laravel8 Ajax CRUD avec Yajra Datatables et Modal
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Créez le projet Laravel 8
- 4- Configurez de la base de données
- 5- Installez le package Yajra Datatable
- 6- Créez un Modèle et des migrations
- 7- Ajoutez des enregistrements dans la base de données
- 8- Changez le fichier model
- 9- Générez et configurez le contrôleur
- 10- Créez les routes
- 11- Créez des vues de Blade
- 11.1- Affichage du tableau
- 11.2- Créer etudiant Modal
- 11.3- Modifier Etudiant Modal
- 11.4- Supprimer Etudiant Modal
- 12- Ajoutez le script Js
- 12.1- Initier le datatable
- 12.2- Créer etudiant Ajax request
- 12.3- Obtenir un étudiant dans EditModel
- 12.4- Mettre à jour etudiant Ajax request
- 12.5- Supprimer etudiant Ajax request
- 13- Exécutez votre travail
- 13.1.1- Sommaire du cours Laravel
Laravel8 Ajax CRUD avec Yajra Datatables et Modal
-
Objectifs
- Apprendre les méthodes essentielles pour créer et montrer les exemples de tables de données yajra de laravel 8
-
Présentation
- Datatables nous fournit une recherche rapide, une pagination, un classement, un tri, etc. Datatables est essentiellement des plugins jQuery qui vous permettent d’ajouter des contrôles d’interaction avancés à vos données de tableaux HTML.
- Les tables de données fournissent également ajax pour la recherche et l’obtention de données. vous pouvez donner une mise en page très rapide pour la recherche et le tri à l’aide des tables de données. Vous pouvez également implémenter des tables de données dans votre application laravel.
- Ce tutoriel vous donne des réponses sur la façon de créer des tables de données dans l’application Laravel 8 à l’aide de Yajra DataTables depuis le début absolu.
- Ce que nous allons couvrir dans ce didacticiel Laravel 8 DataTables:
- Créer une application Laravel
- Installer et implémenter Yajra DataTables dans Laravel
- Ajouter une pagination
- Implémentation de la recherche instantanée dans la table Laravel
- Alors sans plus tarder, commençons à intégrer DataTables dans le projet Laravel 8, suivons l’étape ci-dessous et vous obtiendrez la mise en page ci-dessous:
-
Créez le projet Laravel 8
- Ouvrez votre terminal ou l’invite de commande et exécutez la commande ci-dessous:
Composer create-project laravel/laravel Laravel8-Yajra-Datatables-crud-modal -
Configurez de la base de données
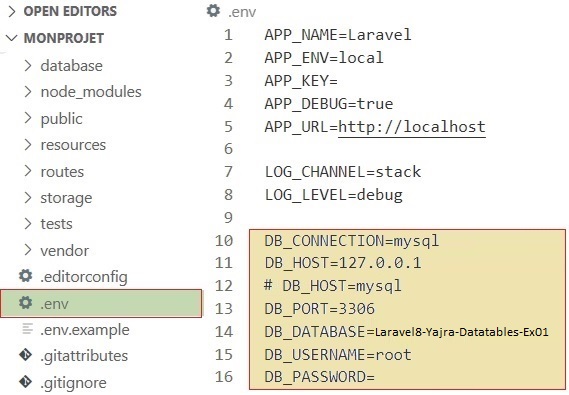
- Comme MySQL est spécifié comme base de données par défaut dans config/database.php, nous n’avons pas besoin de faire de modifications dans ce fichier et nous pouvons donc passer directement au fichier
.env - Maintenant, vous devrez trouver un fichier nommé
.env, où vous devrez spécifier les détails du serveur MySQL , comme le nom de la base de données, le nom d’utilisateur, etc. Dans ce fichier, vous devrez rechercher des noms commençant parDB_. - En cela, vous trouverez la ligne
DB_CONNECTION= mysql . En dessous se trouvent tous les détails spécifiés pour la connexion à une base de données. - Vous devrez spécifier le nom de la base de données Laravel8-Yajra-Datatables-crud-modal , que nous avons créée, après DB_DATABASE = et également spécifier le nom d’utilisateur et le mot de passe en fonction de vos besoins. Enregistrez ensuite le fichier.
-
Installez le package Yajra Datatable
- La commande suivante installe le plugin Yajra DataTable dans Laravel: composer require yajra/laravel-datatables-oracle
- Ouvrez le fichier config/app.php et enregistrez les packages Yajra DataTable requis:
- Quand vous enregistrerez le paquet de yajra dataTables. Après cela, le package devra être publié avec la commande donnée ci-dessous.
- Exécutez la commande de la configuration, cette étape est facultative:
php artisan vendor:publish --provider="Yajra\DataTables\DataTablesServiceProvider" -
Créez un Modèle et des migrations
- Exécutez la commande pour créer un modèle et elle contient le schéma de la table de base de données:
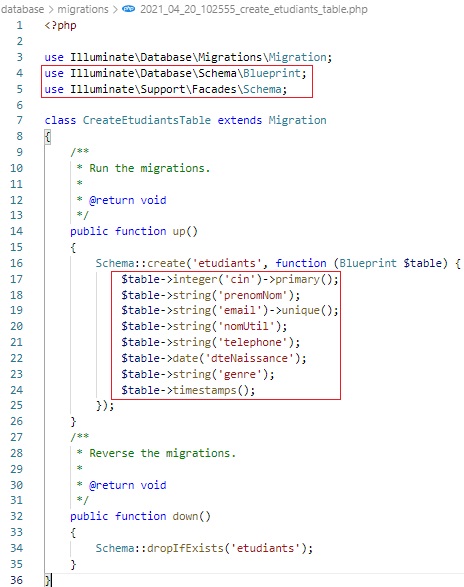
php artisan make:model Etudiant -m - Ouvrez le fichier database/migrations/timestamp_create_etudiants_table.php et ajoutez le code ci-dessous.
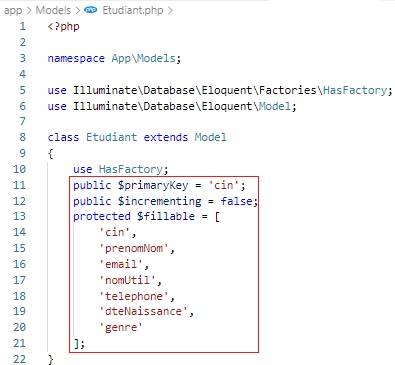
- Ouvrez app/Models/Etudiant.php et ajoutez le code ci-dessous.
- Exécutez la migration à l’aide de la commande suivante:
php artisan migrate -
Ajoutez des enregistrements dans la base de données
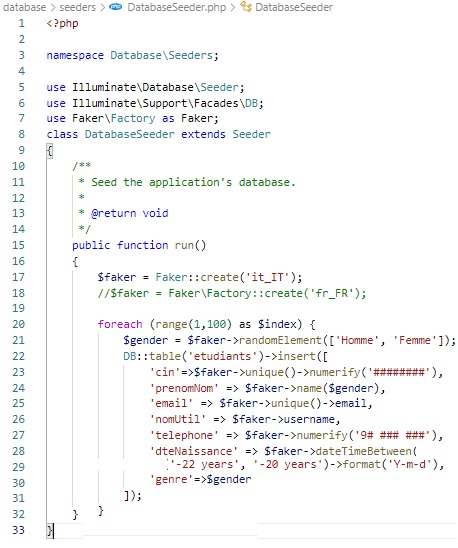
- Placez le code ci-dessous dans database/seeds/DatabaseSeeder.php pour ajouter les faux enregistrements dans la base de données:
- Exécutez la commande suivante pour générer des données factices:
php artisan db:seed - Vous pouvez utiliser la commande suivante pour obtenir le même résultat:
php artisan db:seed --class=DatabaseSeeder -
Changez le fichier model
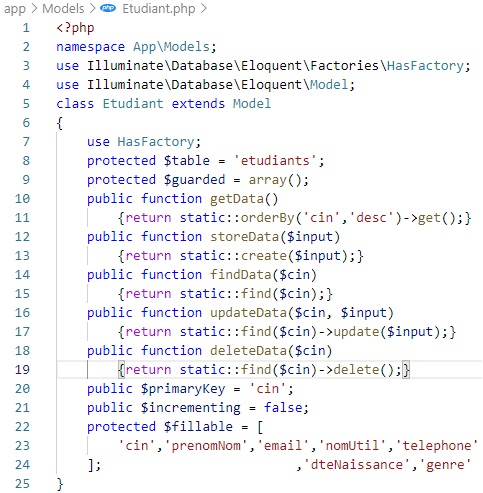
- Ok, maintenant, vous trouverez « app/Models/Etudiant.php » et mettez le contenu ci-dessous dans le fichier Etudiant.php:
-
Générez et configurez le contrôleur
- Exécutez la commande pour créer EtudiantController , ce contrôleur contient la logique pour récupérer et afficher les données pour la table de données:
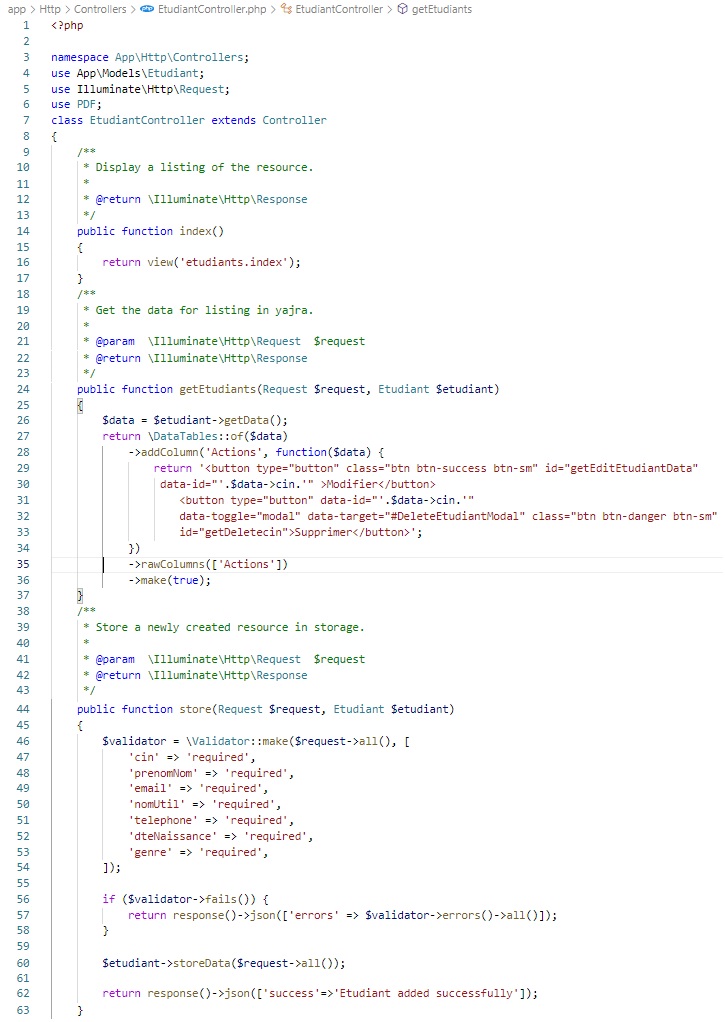
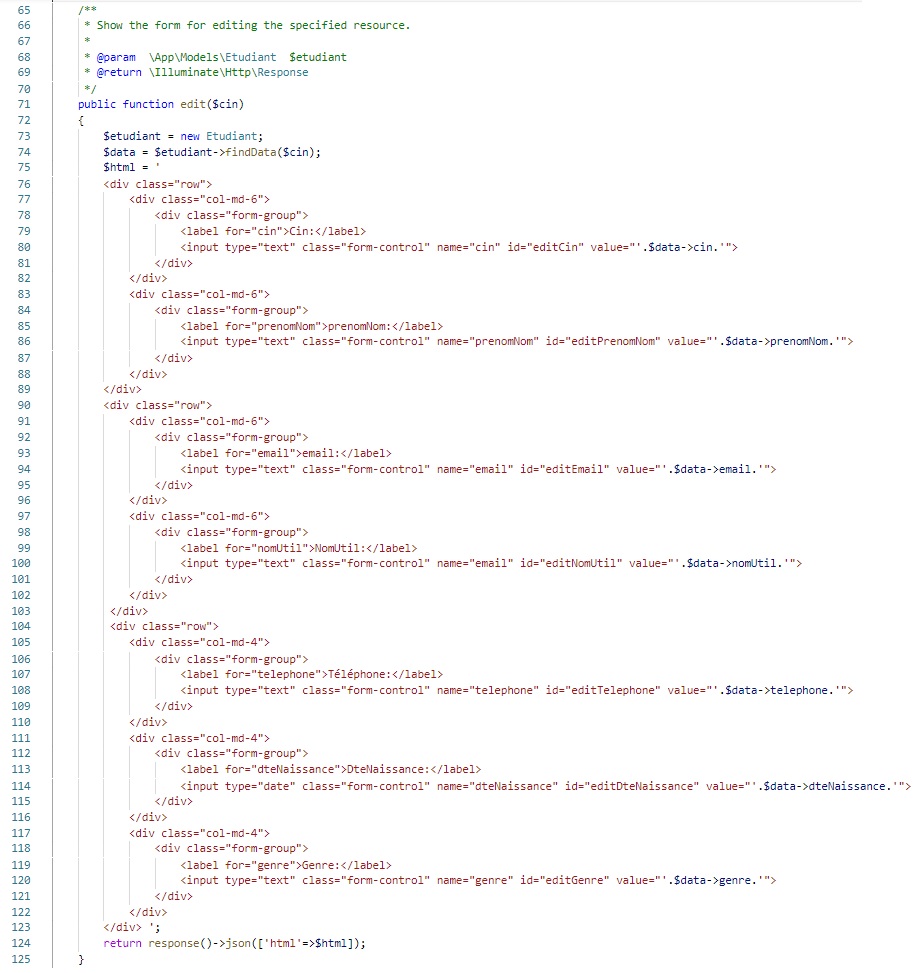
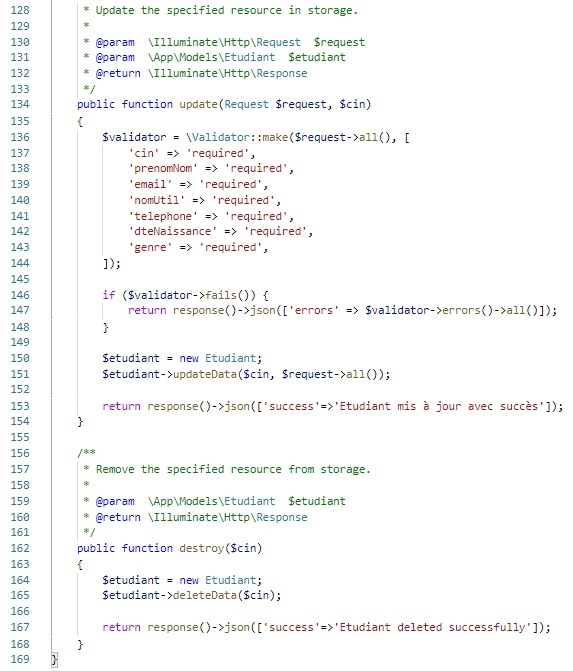
php artisan make:controller EtudiantController - Ajoutez du code dans le fichier app/Http/Controllers/EtudiantController.php.
-
Créez les routes
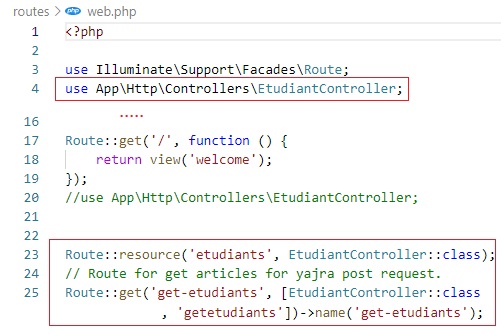
- Ajoutez le code ci-dessous dans le fichier routes/web.php pour instancier la route.
-
Créez des vues de Blade
- Ensuite, vous devez créer un repertoire de vues de blade, alors allez dans le répertoire resource/views et créez le repertoire « etudiants« .
- Accédez à resource/views/etudiants/ puis créez le fichier index.blade.php et mettez à jour le code suivant dans votre fichier:
- Puisque je vais travailler avec des modals je vais diviser ce fichiers en quatre parties
-
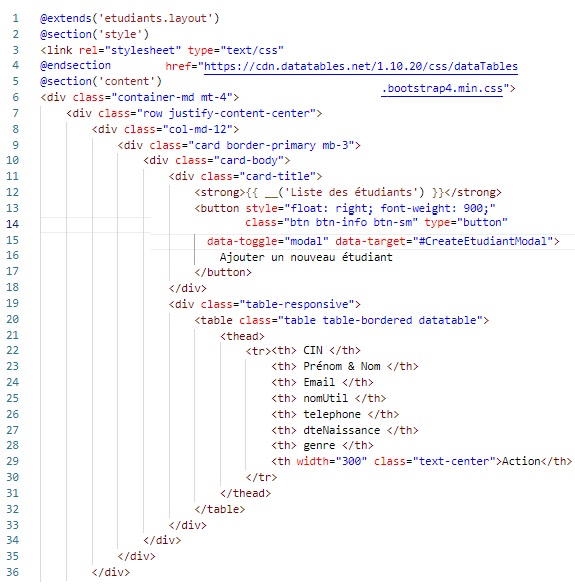
Affichage du tableau
-
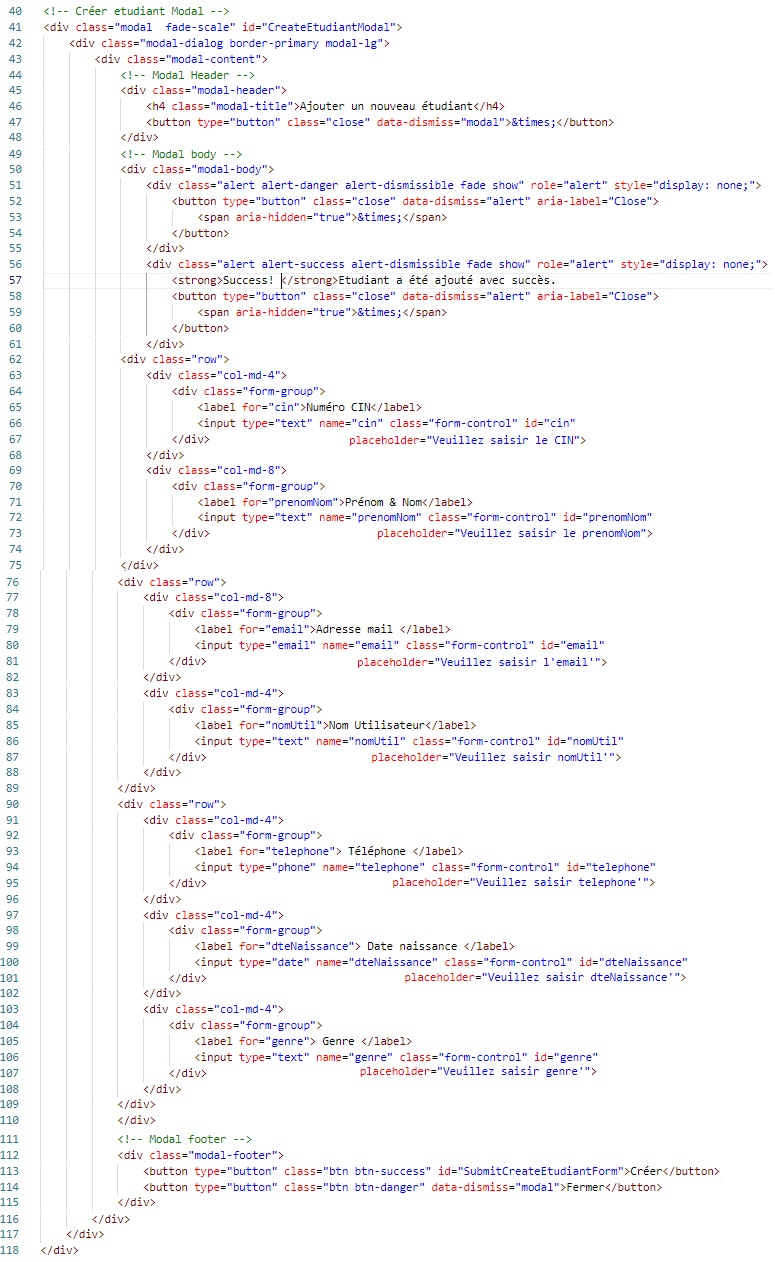
Créer etudiant Modal
-
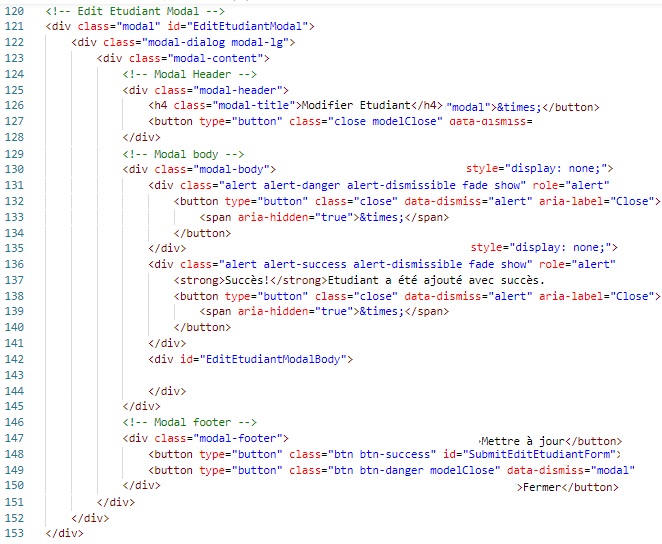
Modifier Etudiant Modal
-
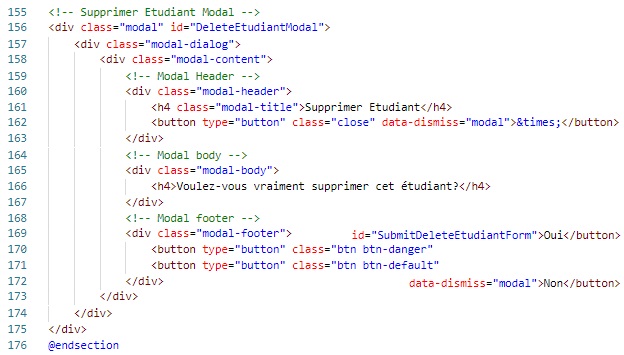
Supprimer Etudiant Modal
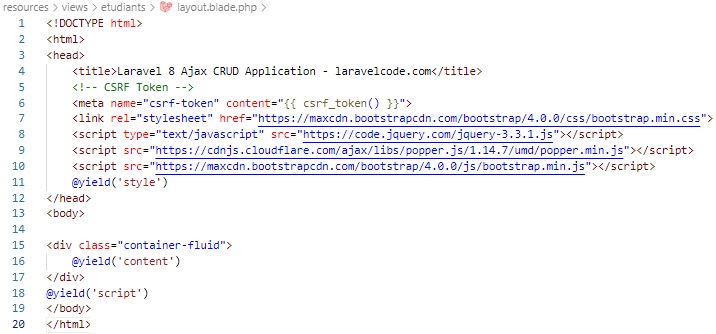
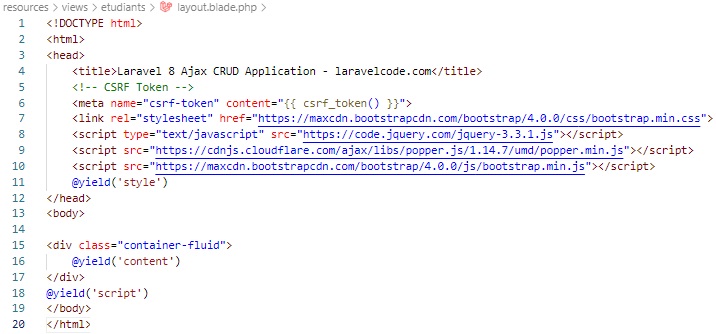
- Maintenant, accédez à resource/views/etudiants/ puis créez le fichier layout.blade.php et mettez à jour le code suivant dans votre fichier:
-
Ajoutez le script Js
- Ajoutez le code suivant à la fin de votre fichier index.blade.php
-
Initier le datatable
-
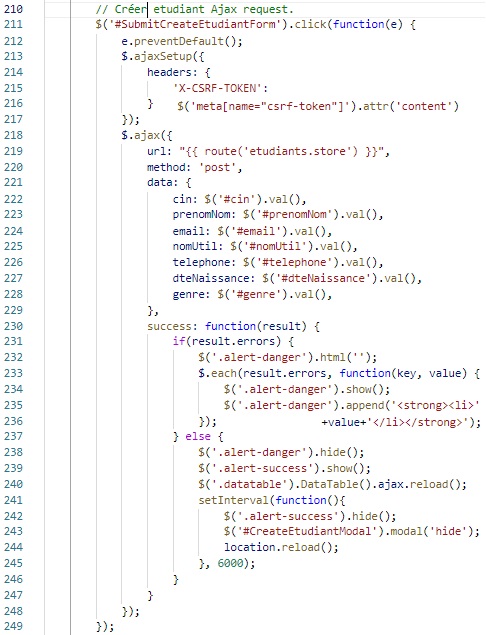
Créer etudiant Ajax request
-
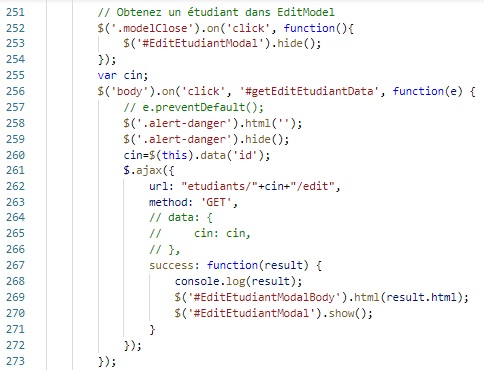
Obtenir un étudiant dans EditModel
-
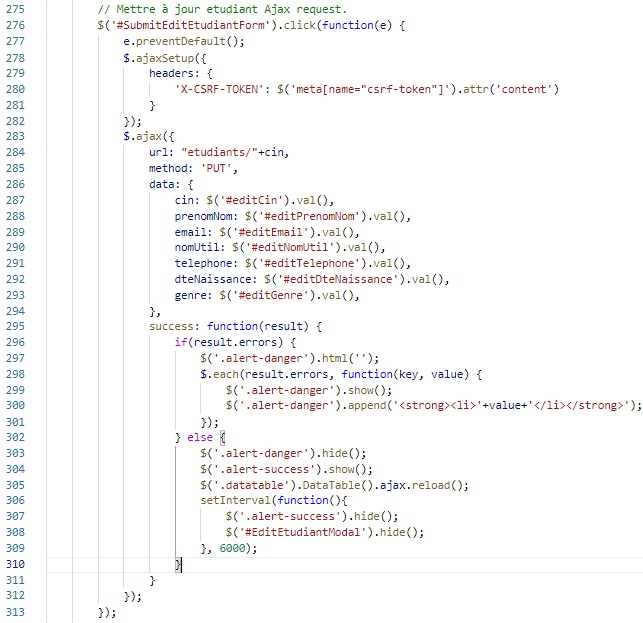
Mettre à jour etudiant Ajax request
-
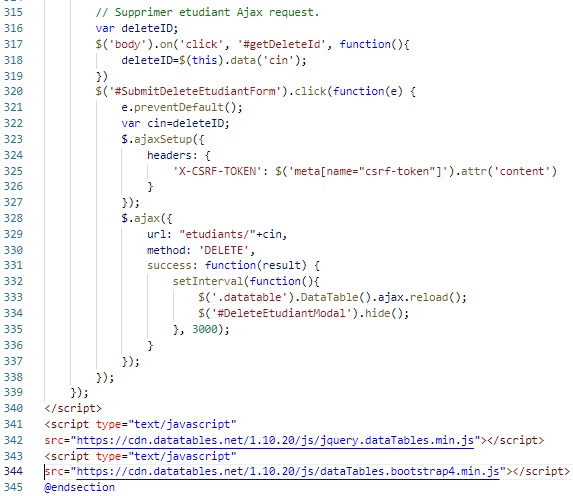
Supprimer etudiant Ajax request
-
Exécutez votre travail
- Maintenant, nous sommes prêts à exécuter notre exemple, alors exécutez la commande ci-dessous pour une exécution rapide:
service artisanal php - Et voila le résultat de notre travail


.....
.....
'providers' => [
....
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
.....
.....