Laravel 8 Jetstream Livewire CRUD avec modal tailwind css
Sommaire
- 1- Objectifs
- 2- Qu'est-ce que Tailwind CSS?
- 3- Créer un nouveau projet Laravel8
- 4- Créer Jetstream Auth avec Livewire
- 5- Configurer la base de données
- 6- Créer une migration et un modèle
- 6.1- Une migration
- 6.2- Un model
- 7- La population (seeding)
- 7.1- Écriture des seeders
- 7.2- Génération des seeders
- 8- Créer un composant (component)
- 9- Mettre à jour le fichier de composant (component)
- 10- Mettre à jour les fichiers Blade
- 10.1- Fichier
etudiants.blade.php - 10.2- Fichier
create.blade.php - 11- Mettre à jour les routes "
routes/web.php" - 12- Exécuter le projet
- 13- Les écrans
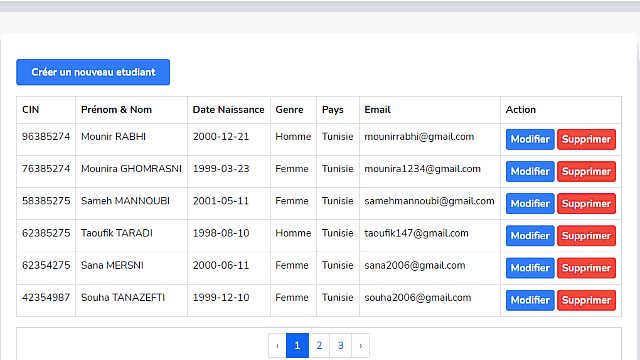
- 13.1- Liste des étudiants:
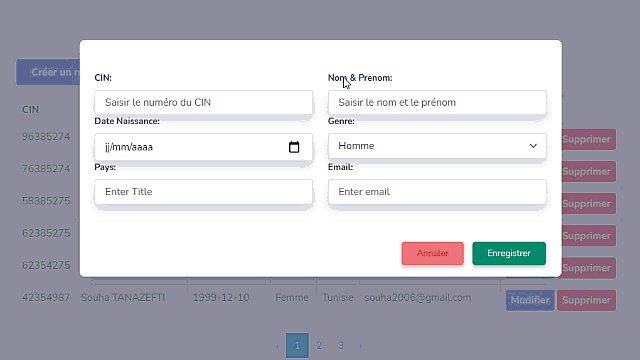
- 13.2- Formulaire d'ajout:
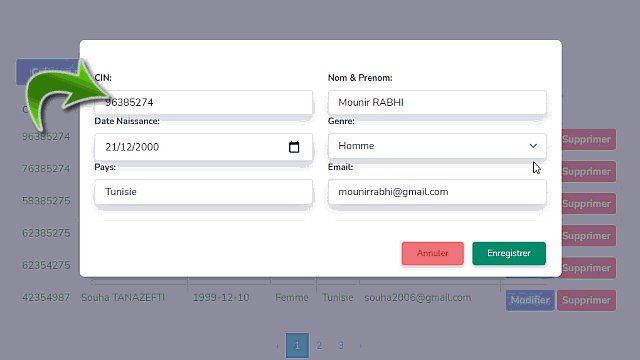
- 13.3- Formulaire de modification:
- 13.3.1- Sommaire du cours Laravel
Laravel 8 Jetstream Livewire CRUD avec modal tailwind css
-
Objectifs
- Être capable de créer des opérations CRUD livewire avec jetstream dans une application modal
-
Qu’est-ce que Tailwind CSS?
- Tailwind CSS est un framework CSS qui permet de construire rapidement des designs personnalisés.
- Plutôt que de proposer des composants pré-conçus, Tailwind offre des classes utilitaires de bas niveau qui permettent de construire des designs et éléments entièrement personnalisables.
- Tous les éléments de base sont donnés, à vous de les modifier pour obtenir ce que vous souhaitez. Les couleurs, la taille, les bordures et bien d’autres éléments peuvent être modifiés.
- Tailwind CSS propose une documentation complète de chaque élément afin de les personnaliser à votre guise et sans accroc. Tous les utilitaires fournis par Tailwind proposent une variante responsive. Pour trouver les classes responsives, il suffit de chercher {screen} dans le balisage.
- Ce framework permet ainsi d’avoir le contrôle sur chaque élément et ainsi créer des sites uniques et qui correspondent à vos attentes.
- Dans ce tutoriel, nous verrons comment nous pouvons utiliser Livewire pour implémenter la pagination ,la suppression à l’aide de la confirmation modale, l’ajout à l’aide de modal et l’édition à l’aide de modal.
- Nous utiliserons Jestream Livewire Stack, qui utilise également Tailwind CSS pour implémenter toutes ces fonctionnalités. Nous utiliserons des modaux et d’autres composants fournis par Jetstream.
- Voyons donc un processus étape par étape pour mettre en œuvre cela et vous obtiendrez la mise en page ci-dessous:
-
Créer un nouveau projet Laravel8
- Dans la première étape, nous devons obtenir une nouvelle application de version laravel à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous.
- Quand on installe Laravel, si on veut déjà un système d’authentification complet, on installe Jetstream qui va lui-même installer Livewire comme dépendance :
-
Créer Jetstream Auth avec Livewire
- Installer jetstream à l’aide de la commande ci-dessous, alors ouvrir le terminal et exécuter la commande ci-dessous:
- Maintenant, créer une authentification à l’aide de la commande ci-dessous, vous pouvez créer une connexion de base, une inscription et une vérification par e-mail. si vous souhaitez créer une gestion d’équipe, vous devez passer le paramètre d’addition. vous pouvez voir les commandes ci-dessous:
- Maintenant, installer le package node js:
- Exécuter le package:
-
Configurer la base de données
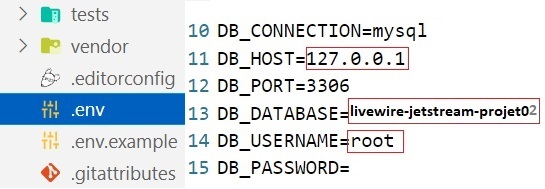
- Pour configurer la base de données. Ouvrir le fichier «
.env« - changer le nom de la base de données (« livewire-jetstream-projet02« ), le nom d’utilisateur et le mot de passe.
- Si votre base de données est de type MySql5.6.XXX ou autre version antérieur, vous risquez d’obtenir un erreur en cours de migration, une solution (la plus simple mais pas la meilleure) consiste à modifier le fichier database.php dans le dossier config :
'engine' => null,- Devient :
'engine' => 'InnoDB ROW_FORMAT=DYNAMIC', - Ou tout autre type de engine paramétré lors de l’install de MySql…
-
Créer une migration et un modèle
-
Une migration
- Dans cette étape, nous devons créer la table de migration pour les etudiants à l’aide de la commande artisanale ci-dessous. Alors ouvrons le terminal et exécutons la commande:
- Après l’exécution de cette commande un fichier sera crée dans le chemin suivant:
database/migrations/2021_04_11_085510_create_etudiants_table.php - Modifier la méthode up comme suit:
- Pour exécuter la migration pour un seul fichier, utiliser la commande suivante:
php artisan migrate --path=database/migrations/2021_04_11_085510_create_etudiants_table.php -
Un model
- Dans cette étape, nous devons créer lemodèle Etudiant à l’aide de la commande artisanale ci-dessous. Alors ouvrons le terminal et exécutons la commande:
- Modifier le fichier « app\Models\Etudiant.php » comme suit:
-
La population (seeding)
-
Écriture des seeders
- Pour générer un seeder, exécutez la commande Artisan :
php artisan make:seeder EtudiantsTableSeeder. - Tous les seeders générés par le Framework seront placés dans le répertoire database/seeders:
-
Génération des seeders
- Vous pouvez utilisez la commande suivante pour insérer des données dans le attbles de votre base de données :
php artisan db:seed --class=EtudiantsTableSeeder -
Créer un composant (component)
- Dans cette étape, nous devons créer un composant de etudiant livewire à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous:
php artisan make:livewire etudiants- Maintenant, ils ont créé des fies sur les deux chemins:
- app/Http/Livewire/Etudiants.php
ressources/vues/livewire/etudiants.blade.php -
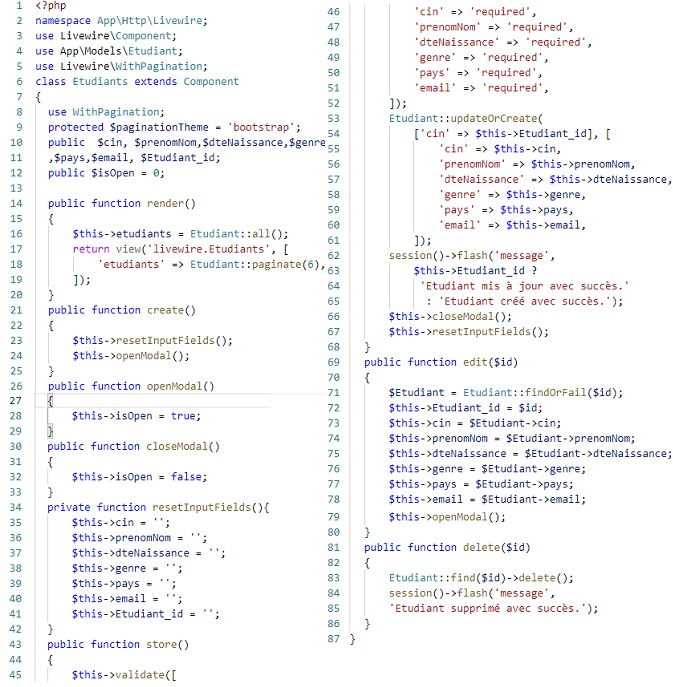
Mettre à jour le fichier de composant (component)
- Ici, nous écrirons les méthodes
render(),create(),openModal(),closeModal(),resetInputFields(),store(),edit()etdelete()pour notre application CRUD. - Alors, mettons à jour le fichier comme suit:
-
Mettre à jour les fichiers Blade
-
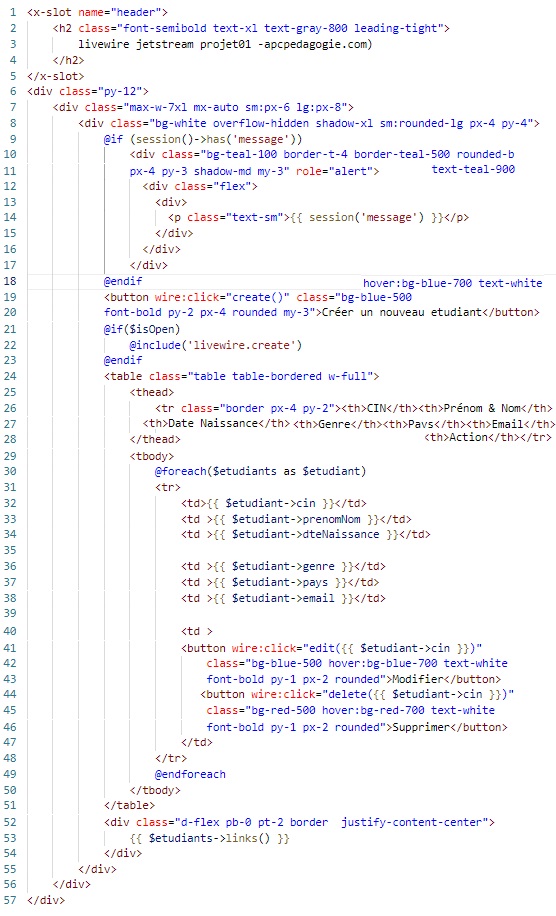
Fichier
etudiants.blade.php - Ici, nous mettrons à jour la liste suivante de fichiers pour notre page de liste, créer une page.
- Alors, mettons à jour le fichier suivant: resources/views/livewire/etudiants.blade.php
-
Fichier
create.blade.php -
Mettre à jour les routes «
routes/web.php" -
Exécuter le projet
- Vous pouvez maintenant ouvrir l’URL ci-dessous sur votre navigateur:
php artisan servelocalhost:8000/etudiant-
Les écrans
-
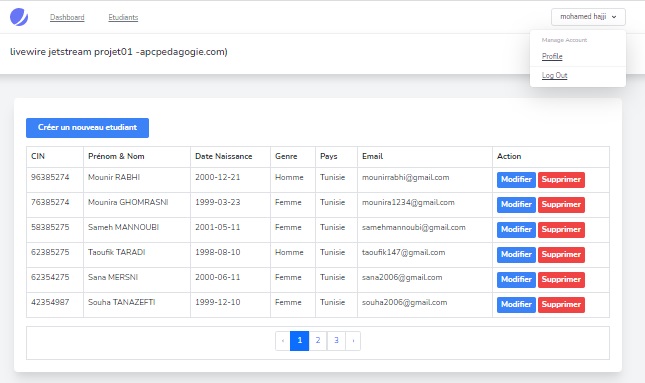
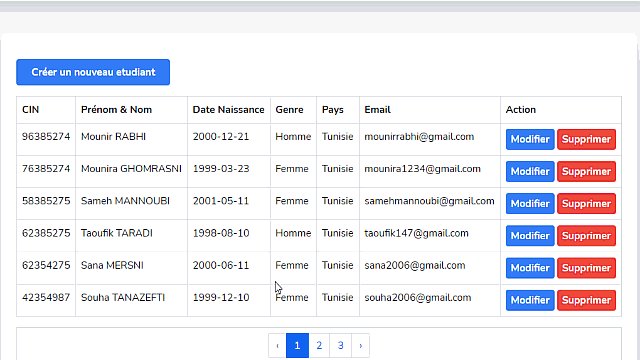
Liste des étudiants:
-
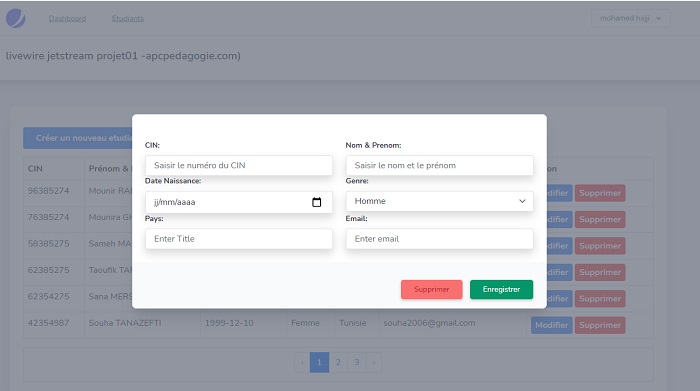
Formulaire d’ajout:
-
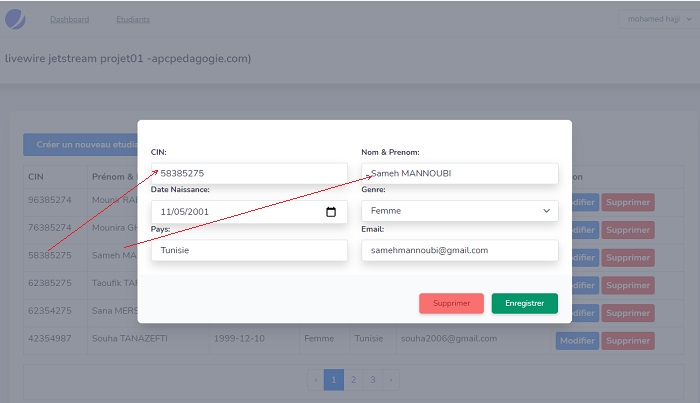
Formulaire de modification:

composer create-project --prefer-dist laravel/laravel livewire-jetstream-projet02composer require laravel/jetstream php artisan jetstream:install livewire npm installnpm run dev 
php artisan make:migration create_etudiants_table public function up()
{
Schema::create('etudiants', function (Blueprint $table) {
$table->integer('cin')->primary();
$table->string('prenomNom');
$table->date('dteNaissance');
$table->string('genre');
$table->string('pays');
$table->string('email');
$table->timestamps();
});
} php artisan make:model Etudiant<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Etudiant extends Model
{
use HasFactory;
public $primaryKey = 'cin';
public $incrementing = false;
protected $fillable = [
'cin', 'prenomNom', 'dteNaissance', 'genre', 'pays' , 'email',
];
}
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class EtudiantsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
\DB::table('Etudiants')->insert([
[
'cin' => 96385274,
'prenomNom' => 'Mounir RABHI',
'dteNaissance' => '2000-12-21',
'genre' => 'Homme',
'pays' => 'Tunisie',
'email' => 'mounirrabhi@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 76385274,
'prenomNom' => 'Mounira GHOMRASNI',
'dteNaissance' => '1999-03-21',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'mounira1234@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 58385275,
'prenomNom' => 'Sameh MANNOUBI',
'dteNaissance' => '2001-05-11',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'samehmannoubi@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 62385275,
'prenomNom' => 'Taoufik TARADI',
'dteNaissance' => '1998-08-10',
'genre' => 'Homme',
'pays' => 'Tunisie',
'email' => 'taoufik147@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 62354275,
'prenomNom' => 'Sana MERSNI',
'dteNaissance' => '2000-06-11',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'sana2006@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 42354987,
'prenomNom' => 'Souha TANAZEFTI',
'dteNaissance' => '1999-12-10',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'souha2006@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 98754987,
'prenomNom' => 'Mounira HAMDI',
'dteNaissance' => '2001-12-10',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'mounirahamdi2006@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 36263587,
'prenomNom' => 'Sourour TANAZEFTI',
'dteNaissance' => '1998-02-17',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'sourour1998@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
[
'cin' => 27263887,
'prenomNom' => 'Noura HWEDI',
'dteNaissance' => '2000-02-19',
'genre' => 'Femme',
'pays' => 'Tunisie',
'email' => 'nourahwedi1@gmail.com',
'created_at'=>now(),
'updated_at'=>now(),
],
]);
}
}


<div class="fixed z-10 inset-0 ease-out duration-400 ">
<div class="justify-center c pt-4 px-4 pb-20 text-center sm:block sm:p-0">
<div class="fixed inset-0 transition-opacity">
<div class="absolute inset-0 bg-gray-500 opacity-75"></div>
</div>
<!-- Cet élément consiste à inciter le navigateur à centrer le contenu modal. -->
<span class="hidden sm:inline-block sm:align-middle sm:h-screen"></span>
<div class="inline-block align-middle bg-white rounded-lg
text-left overflow-hidden shadow-xl transform transition-all
sm:my-8 sm:align-middle max-w-screen-md sm:w-full"
role="dialog" aria-modal="true" aria-labelledby="modal-headline">
<form>
<div class="bg-white px-4 pt-5 pb-4 sm:p-6 sm:pb-4">
<div class="grid grid-cols-6 gap-6">
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">CIN:</label>
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="cin" placeholder="Saisir le numéro du CIN" wire:model="cin">
@error('cin') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">Nom & Prenom:</label>
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="prenomNom" placeholder="Saisir le nom et le prénom" wire:model="prenomNom">
@error('prenomNom') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
</div>
<div>
<div class="grid grid-cols-6 gap-6">
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">Date Naissance:</label>
<input type="date" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="dteNaissance" placeholder="Date naissance" wire:model="dteNaissance">
@error('dteNaissance') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput2" class="block text-gray-700 text-sm font-bold mb-2">Genre:</label>
<select class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="genre" wire:model="genre">
<option>Homme</option>
<option>Femme</option>
</select>
@error('genre') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
</div>
<div class="grid grid-cols-6 gap-6">
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">Pays:</label>
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="pays" placeholder="Enter Title" wire:model="pays">
@error('pays') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
<div class="col-span-6 sm:col-span-3">
<label for="exampleFormControlInput2" class="block text-gray-700 text-sm font-bold mb-2">Email:</label>
<input type="email" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="email" wire:model="email" placeholder="Enter email">
@error('email') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
</div>
</div>
</div>
<div class="bg-gray-50 px-4 py-3 sm:px-6 sm:flex sm:flex-row-reverse">
<span class="mt-3 flex w-full rounded-md shadow-sm sm:ml-3 sm:w-auto">
<button wire:click.prevent="store()" type="button"
class="inline-flex justify-center w-full rounded-md border border-transparent
px-4 py-2 bg-green-600 text-base leading-6 font-medium text-white shadow-sm
hover:bg-green-500 focus:outline-none focus:border-green-700 focus:shadow-outline-green transition
ease-in-out duration-150 sm:text-sm sm:leading-5">
Enregistrer
</button>
</span>
<span class="mt-3 flex w-full rounded-md shadow-sm sm:mt-0 sm:w-auto">
<button wire:click="closeModal()" type="button"
class="inline-flex justify-center w-full rounded-md border border-gray-300 px-4
py-2 bg-red-400 text-base leading-6 font-medium text-red-700 shadow-sm
hover:text-gray-500 focus:outline-none focus:border-blue-300 focus:shadow-outline-blue
transition ease-in-out duration-150 sm:text-sm sm:leading-5">
Supprimer
</button>
</span>
</div>
</form>
</div>
</div>
</div>
<!--https://shuffle.dev/tailwind/classes-->use App\Http\Livewire\Etudiants;
Route::get('etudiant', Etudiants::class);