Pagination Laravel Livewire
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Réalisation
- 3.1- Créer un nouveau projet Laravel8
- 3.2- Configurer la base de données
- 3.3- Ajouter un fichier de migration et un fichier modèle
- 3.4- Contenu des fichers
- 3.5- Générer un seeder
- 3.6- Installer Livewire
- 3.7- Créer Component
- 3.8- Mettre à jour le fichier de component
- 3.9- Ajouter une route
- 3.10- Créer les views
- 3.11- Exécutez le serveur de développement Laravel 8
- 3.12- Résultat
- 3.12.1- Sommaire du cours Laravel
Pagination Laravel Livewire
-
Objectifs
- Etre capable d’ajouter une simple pagination livewire dans une application laravel 8.
-
Présentation
- Livewire est un framework full-stack pour Laravel qui simplifie la création d’interfaces dynamiques, sans quitter le confort de Laravel.
- Laravel Livewire offre la possibilité de paginer les résultats dans un composant. Cette fonctionnalité se connecte aux fonctionnalités de pagination natives de Laravel, elle devrait donc vous sembler une fonctionnalité invisible.
- Ce tutoriel se concentrer sur l’exemple de pagination de laravel 8 livewire.
- Noter que nous pouvons le faire en utilisant Ajax, Vue ou React. Mais dans cet exemple, nous allons créer le même personnel en utilisant les packages Livewire. Cela nous donnera un système de pagination très léger dans notre application.
-
Réalisation
-
Créer un nouveau projet Laravel8
- Dans la première étape, nous devons obtenir une nouvelle application de version laravel à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous.
-
Configurer la base de données
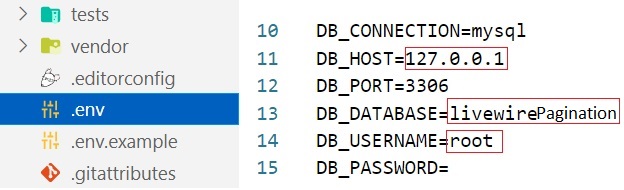
- Pour configurer la base de données. Ouvrir le fichier «
.env« - changer le nom de la base de données (livewire01), le nom d’utilisateur et le mot de passe.
-
Ajouter un fichier de migration et un fichier modèle
- La commande suivante crée deux fichiers :
php artisan make:model Utilisateur -m -
Contenu des fichers
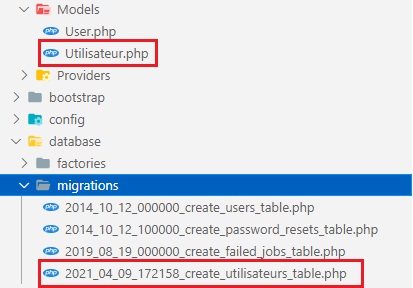
- Fichier database\migrations\….._create_utilisateurs_table.php
- Fichier App\Models\Utilisateur.php
- Vous devez maintenant exécuter cette migration en suivant la commande:
php artisan migrate -
Générer un seeder
- Pour générer un seeder, exécutez la commande suivant:
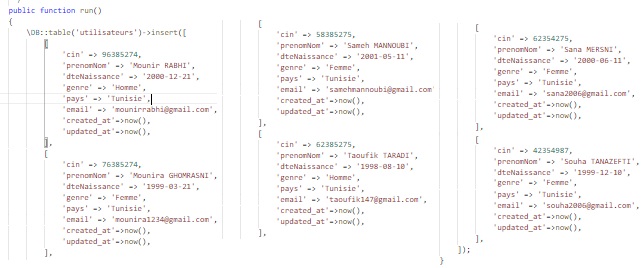
php artisan make:seeder UtilisateursTableSeeder - Vous pouvez utilisez la commande suivante pour insérer les données ci-dessus dans la table « utilisateurs » :
php artisan db:seed --class=UtilisateursTableSeeder -
Installer Livewire
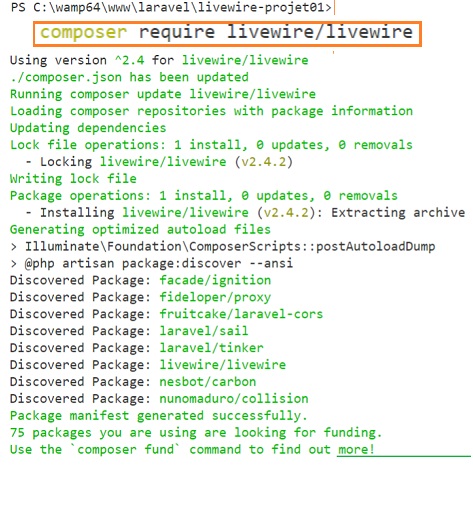
- Livewire est un package pour Laravel qui s’installe classiquement avec composer :
- Dans cette étape, installer livewire sur l’application laravel en utilisant la commande ci-dessous:
- Cette commande installera le package Livewire dans le framework Laravel 8.
-
Créer Component
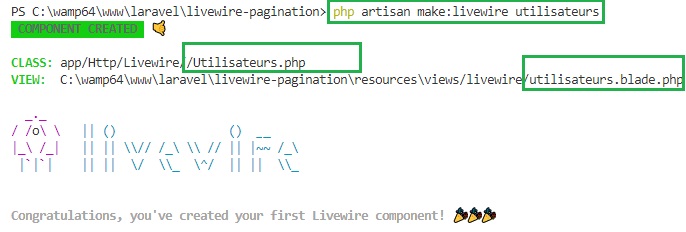
- Ensuite, nous voulons créer un composant Livewire. Donc, pour cela aussi, nous devons aller à l’invite de commande et écrire la commande suivante.
- Cette commande générera deux fichiers, l’un est la classe Utilisateurs.php dans le répertoire app/Http/Livewire et le fichier de vues utilisateurs.blade.php dans le répertoire views/livewire .
- Ces deux fichiers seront utilisés pour créer une recherche Livewire avec une application de pagination.
- Contenu du ficher:
app/Http/Livewire/Utilisateurs.php -
Mettre à jour le fichier de component
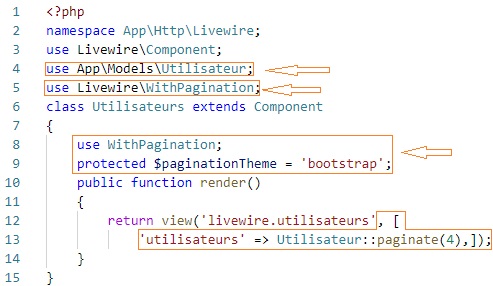
- Contenu du ficher:
app/Http/Livewire/Utilisateurs.php - Donc, nous avons d’abord ouvert le fichier
app/Http/Livewire/Utilisateurs.phpet sous ce fichier, nous avons ajouté : - à l’en-tête
use App\Models\Utilisateur;use Livewire\WithPagination;- Sous cette classe
use WithPagination;protected $paginationTheme = 'bootstrap';- Sous la méthode de render de classe Utilisateurs, qui est la méthode racine de cette classe, nous avons défini le code pour les données de recherche et créé des liens de pagination.
-
Ajouter une route
- Pour ajouter une route dans l’application laravel. ouvrir le fichier « routes/web.php » et ajouter la route suivante.
-
Créer les views
- resources/views/livewire/utilisateurs.blade.php
- Dans cet étape, nous devons aller au fichier views/livewire/utilisateurs.blade.php et sous ce fichier, nous avons créé une table html et remplissez cette table avec des données et sous cette table, nous avons également fait des liens de pagination.
- resources/views/livewire/home.blade.php
-
Exécutez le serveur de développement Laravel 8
- Donc, tous sont des ensembles maintenant nous sommes prêts pour la sortie d’affichage dans le navigateur. Nous voulons donc d’abord démarrer le serveur Laravel. Nous devons donc aller à l’invite de commande et exécuter la commande suivante:
php artisan serve -
Résultat
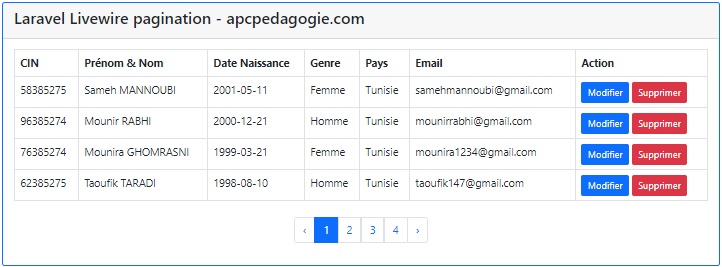
- Vous pouvez maintenant ouvrir l’URL ci-dessous sur votre navigateur:
http://localhost:8000/utilisateurs - Le shéma suivant sera affiché
composer create-project --prefer-dist laravel/laravel livewire-liste-dependante

public function up()
{
Schema::create('utilisateurs', function (Blueprint $table) {
$table->integer('cin')->primary();
$table->string('prenomNom');
$table->date('dteNaissance');
$table->string('genre');
$table->string('pays');
$table->string('email');
$table->timestamps();
});
}class Utilisateur extends Model
{
use HasFactory;
public $primaryKey = 'cin';
public $incrementing = false;
protected $fillable = [
'cin', 'prenomNom', 'dteNaissance', 'genre', 'pays' , 'email'
];
}
composer require livewire/livewire

app/Http/Livewire/Utilisateurs.php
resources/views/livewire/utilisateurs.blade.php
Route::view('utilisateurs','livewire.home');<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<div class="card">
<div class="card-header">
<div class="row justify-content-evenly">
<h4>Laravel Livewire pagination - apcpedagogie.com</h4>
</div>
</div>
<div class="card-body">
<div>
<table class="table table-bordered mt-5">
<thead>
<tr><th>CIN</th><th>Prénom & Nom</th><th>Date Naissance</th>
<th>Genre</th><th>Pays</th><th>Email</th><th>Action</th></tr>
</thead>
<tbody>
@foreach($utilisateurs as $utilisateur)
<tr>
<td>{{ $utilisateur->cin }}</td><td>{{ $utilisateur->prenomNom }}</td>
<td>{{ $utilisateur->dteNaissance }}</td><td>{{ $utilisateur->genre }}</td>
<td>{{ $utilisateur->pays }}</td><td>{{ $utilisateur->email }}</td>
<td>
<button wire:click="edit({{ $utilisateur->id }})" class="btn btn-primary btn-sm"
data-bs-toggle="modal" data-bs-target="#updateModal">Modifier</button>
<button wire:click="delete({{ $utilisateur->id }})" class="btn btn-danger btn-sm">Supprimer</button>
</td>
</tr>
@endforeach
</tbody>
</table>
<div class="d-flex pb-0 pt-2 border justify-content-center">
{{ $utilisateurs->links() }}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!DOCTYPE html>
<html>
<head>
<title></title>
@livewireStyles
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6"
crossorigin="anonymous">
</head>
<body>
@if (session()->has('message'))
<div class="alert alert-success">
{{ session('message') }}
</div>
@endif
@livewire('utilisateurs')
@livewireScripts
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>