Exercices les formulaires en HTML série 01
Exercices les formulaires en HTML série 01
-
Objectifs
- Connaitre les formulaires HTML.
-
Exercice 01
-
Énoncé
- Créer un formulaire HTML5 avec les éléments suivants :
- Un fieldset avec legend "coordonnées"
- Champ de texte avec l’attribut placeholder
- Champ pour renseigner une URL
- Zone de texte pour renseigner une adresse « textarea »
- Champ pour renseigner une adresse eMail
- Champ réclamant un format numérique
- Champ de date avec ouverture d’un calendrier
- Champ de couleur en code hexadécimal
- Champ de téléchargement d’un fichier
- Un bouton qui sert à envoyer votre formulaire
- Devant chaque champs mettez un texte de renseignement (« label »)
- Pour aligner tous les éléments du formulaire. Utilisez un tableau HTML.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 2
-
Énoncé
- Écrire une page HTML5 avec titre Création des formulaires
- Cette page contient un formulaire avec les contraintes suivantes :
- Utilisation de la méthode Get
- Le nom de la page cible est défini grâce à l’attribut action.
- présente une zone de saisie pour un identifiant (input de type text qui aura automatiquement le focus dès l’ouverture de la page),
- présente une zone de saisie pour un mot de passe.
- présente un champ caché nommé operations .
- présente un champ numéro de téléphone qui commence obligatoirement avec le chiffre 9 et n’accepte les chiffre de zéro à 9 pour le faire consulter Saisie de numéro de téléphone en HTML.
- présente un bouton pour télécharger les fichiers,
- présente un bouton d’envoi.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 3
-
Énoncé
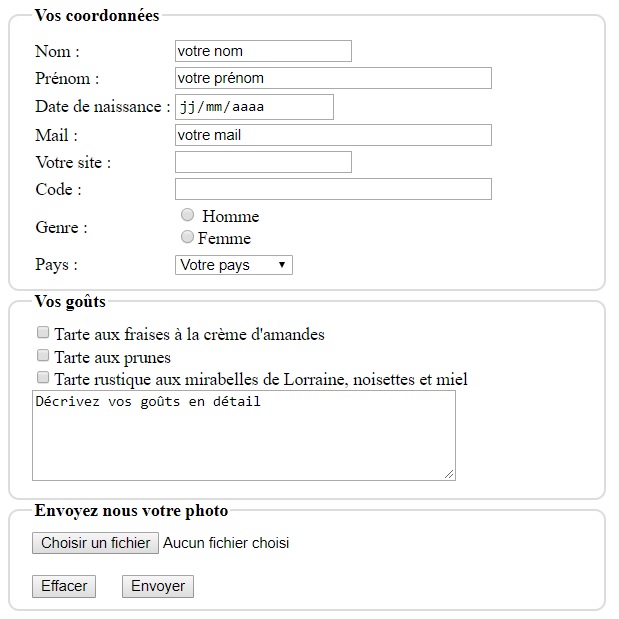
- À l’aide des éléments et attributs HTML suivants:
- fieldset,date,radio,select,textarea,url,label,legend,mail,text,submit,optgroup label,..
- Reproduire le formulaire suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 4
-
Énoncé
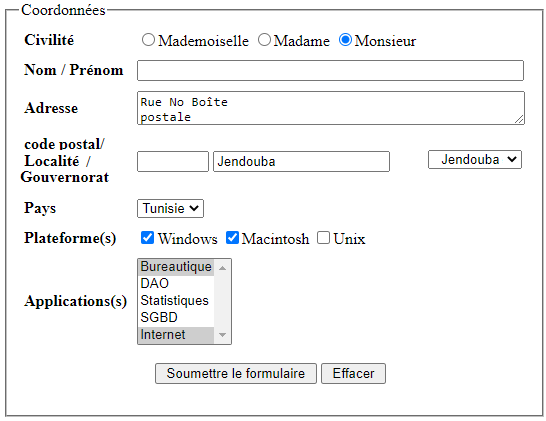
- À l’aide des éléments et attributs HTML
- Reproduire l’apparence de la page (ex04-Formulaire.html) de la façon la plus fidèle possible.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 5
-
Énoncé
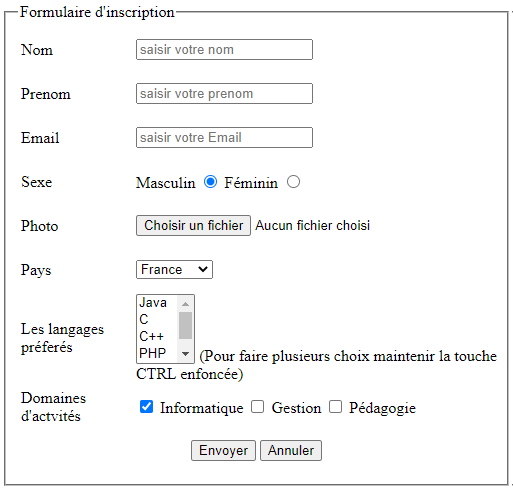
- À l’aide des éléments et attributs HTML
- Reproduire l’apparence de la page (ex04-Formulaire.html) de la façon la plus fidèle possible.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !