Saisie de numéro de téléphone en HTML
Saisie de numéro de téléphone en HTML
-
Objectifs
- Être capable de formater un input de type text pour accepter des numéros de téléphone.
-
Introduction
- Les numéros de téléphone peuvent jouer un rôle important dans certains formulaires web.
- Les éléments <input> dont l’attribut type vaut « tel » permettent à un utilisateur de saisir un numéro de téléphone.
- Un autre élément <input> très spécialisé permet d’effectuer la saisie de numéro de téléphone uniquement en donnant à l’attribut type la valeur tel selon la syntaxe minimale suivant:
-
< input type="tel" name="tel"/> - L’un des avantages des contrôles de type tel est qu’ils permettent aux navigateurs mobiles de proposer un clavier adapté à la saisie de numéros de téléphone.
-
Attributs
- Les attributs pris en charge sont:
autocomplete,list,maxlength,minlength,pattern,placeholder,readonly,requiredetsize Pattern- Là aussi on peut lui ajouter l’attribut
patterncontenant une expression régulière comme la suivante pour forcer une saisie de huit chiffres dont le premier est 9. -
pattern="^9[0-9]{7}" - Le non-respect de cette obligation entraîne également un message d’erreur lors de l’envoi du formulaire.
size- L’attribut
sizesert à contrôler la taille physique de la boîte de saisie. - La valeur de cet attribut indique le nombre de caractères que la boîte peut afficher simultanément.
-
<input type ="tel" name="tel" Pattern="^9[0-9]{7}" size="10" /> minlength et maxlength.- Les attributs
minlengthetmaxlengthcontrôlent les longueurs minimale et maximale (en nombre de caractères), de la boîte de saisie. -
<input type ="tel" name="tel" Pattern="^9[0-9]{7}" size="10" minlength="8" maxlength="8"/> required.- L’attribut
requiredrendre la saisie obligatoire avant de pouvoir envoyer le formulaire. -
<input type ="tel" name="tel" Pattern="^9[0-9]{7}" size="10" minlength="8" maxlength="8" required/> -
Exemple
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-type" content="text/html :charset=UTF-8"/>
<title>Le composant tél éphone</title>
</head>
<body>
<form method="post" action="exemple.php" autocomplete="on">
<p><label >Votre nom : </label >
<input type="text" name="nom" ></p>
<p><label>Telephone:<input type ="tel" name="tel" maxlength="10" Pattern="^9[0-9]{7}" />
</label></P>
<p><label>Envoyer :</label>
<input type="submit" name="" value="Envoi" /> </p>
</form>
</body>
</html >
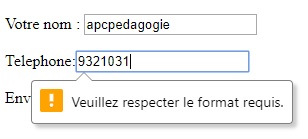
Résultat