L’élément select d’un formulaire
L’élément select d’un formulaire
-
Objectifs
- Connaitre les attributs de l’élément select d’un formulaire.
-
Introduction
- La balise select permet de choisir une option dans une liste. Elle est complétée en HTML 5 par la balise menu qui est plus spécialisée pour un menu contextuel ou une barre d’outil.
- Tous les éléments HTML peuvent insérer un select sauf <a> et <button>.
-
La syntaxe
-
L’élément select
- Définit une liste de choix
- La balise select permet de choisir une option dans une liste. Elle est complétée en HTML 5 par la balise menu qui est plus spécialisée pour un menu contextuel ou une barre d’outil.
- Exemple:
- Exemple:
-
Grouper les options select
- L’élément optgroup est utilisé pour grouper au sein du contrôle liste de sélection ( balise <select>) des éléments de même type.
- On peut regrouper les options avec des balises optgroup.
- La balise optgroup est toujours inclue dans l’élément select.
- Onpeut titrer le texte écrit dans cet élément colgroup qui correspond au titre de la catégorie, il n’est pas sélectionnable.
- La balise terminale peut être omise pour option et optgroup mais elle est obligatoire pour select.
<select>
<option></option>
...
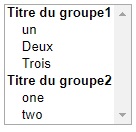
</select><select size="7" >
<optgroup label="Titre du groupe1">
<option>un</option>
<option>Deux</option>
<option>Trois</option>
</optgroup>
<optgroup label="Titre du groupe2">
<option>one</option>
<option>two</option>
</optgroup>
</select>Select

<select>
<optgroup>
<option></option>
...
</optgroup>
...
</select>
Exemple:
On positionne deux catégories pour lister les pays : Europe et Amérique.
<select style="font-family:arial; font-size:11;">
<optgroup label="Europe">
<option>France</option>
<option>Espagne</option>
<option>Angleterre</option>
</optgroup>
<optgroup label="Amérique">
<option>Etats-Unis</option>
<option>Mexique</option>
<option>Canada</option>
<option>Brésil</option>
</optgroup>
</select>Résultat
