Les éléments d’un formulaire HTML
Les éléments de formulaire HTML
-
Objectifs
- ِConnaitre les éléments d’un formulaire HTML.
-
Introduction
- Le HTML met à notre disposition une série d’éléments qui vont nous permettre de créer nos formulaires.
- Le HTML5 apporte trois nouveaux éléments pour les formulaires : les balises <datalist>, <keygen> et <output>.
-
Liste des éléments
-
form
-
input
-
label
- Définit une légende pour un élément input
- L’élément HTML
<label>représente une légende pour un objet d’une interface utilisateur. -
textarea
- TextArea définit un champ de texte long
-
select
- Définit une liste de choix
- La balise select permet de choisir une option dans une liste. Elle est complétée en HTML 5 par la balise menu qui est plus spécialisée pour un menu contextuel ou une barre d’outil.
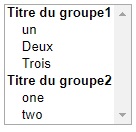
- Exemple:
- Application:
- Réaliser liste déroutante des pays du monde. La liste est divisée en continent.
-
optgroup
-
option
-
fieldset
- Permet de regrouper les éléments d’un formulaire en différentes parties
-
legend
-
datalist
- Spécifie une liste de pré-définis des options pour un élément <input>
- L’auto complétion, ou liste de suggestions, est l’une des fonctionnalités les plus courantes du développement Web.
- Il s’agit de suggérer des choix possibles lors de la saisie dans un champ de formulaire.
-
keygen
- Indique un champ générateur de clés dans un formulaire
-
output
- Représente le résultat d’une opération ou de calcul
-
Définit un formulaire
-
Définit un champ de données pour l’utilisateur
<select size="7" >
<optgroup label="Titre du groupe1">
<option>un</option>
<option>Deux</option>
<option>Trois</option>
</optgroup>
<optgroup label="Titre du groupe2">
<option>one</option>
<option>two</option>
</optgroup>
</select>Select

-
Définit un groupe d’options dans une liste
-
Définit une option dans une liste
-
Ajoute une légende à un élément fieldset
