l’élément <fieldset> d’un formulaire
l’élément <fieldset> d’un formulaire
-
Objectifs
- ِ Etre capable de travailler avec l’élément <fieldset> d’un formulaire.
-
Introduction
- La balise HTML <fieldset> est utilisée pour regrouper des éléments de formulaire associés.
- Ce regroupement rend les contrôles plus compréhensibles.
- L’utilisation de cet élément rend les documents plus accessibles aux personnes handicapées.
- Le nom du groupe est donné par le premier élément <legend>, qui est un enfant de l’élément <fieldset>.
-
Syntaxe
-
Les attributs
-
Exemples
-
Applications
- Créer un formulaire comprenant un groupe de champs ayant pour titre "Vos coordonnés". Le groupe doit permettre la saisie du nom, du prénom, la date de naissance, de l’adresse, de la ville et du code postal.
- Créer un formulaire d’inscription qui comporte les champs: nom, prénom, email, login, mot de passe (à deux reprises) et un bouton d’envoie.
- Eléments de correction
-
Syntaxe globale:
<fieldset>
<legend> Titre </legend>
... contenu, formulaire ...
</fieldset>| Attribut | Valeur | Description |
|---|---|---|
| disabled | disabled | Spécifie qu’un groupe d’éléments relié du formulaire doit être désactivé Désactive tous les descendants de contrôle de formulaire de l’élément <fieldset>. |
| form | Id du formulaire | Indique si l’élement <fieldset> appartient à un ou plusieurs formulaires |
| name | texte | Indique le nom du groupe d’élément <fieldset> |
| legend | align = top | bottom | left | right | La légende sera affichée respectivement sur le bord supérieur, inférieur, gauche, droite. |
Source:http://41mag.fr/liste-des-balises-html5
<style>
fieldset {
width: 300px;
border: 2px solid #dcdcdc;
border-radius: 10px;
padding: 10px 20px;
text-align: leftt;
}
</style>
<form>
<fieldset>
<legend>Renseignements personnels :</legend>
Prénom & nom : <input name="nom" type="text"
placeholder="Vos prénom et nom" /><br />
Mail : <input name="mail" type="text" placeholder=
"Votre mail" style="margin-left: 68px;margin-top: 6px;" /><br />
</fieldset>
<fieldset>
<legend>Site web :</legend>
Site web : <input name="adresse" type="text"
placeholder="Votre Site Web"style="margin-left: 44px;" />
</fieldset>
<fieldset>
<legend>Message :</legend>
<textarea cols="38" rows="10"
placeholder="Votre message"></textarea>
</fieldset>
</form>
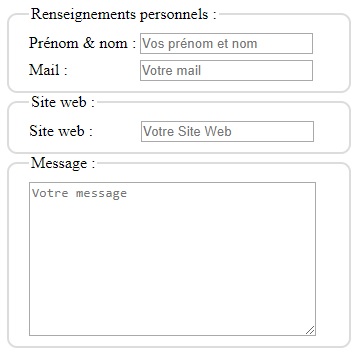
Résultat

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div>
<form name="inscription" method="post" action="#">
<fieldset>
<legend>Inscription</legend>
<div>
Nom
</div>
<div >
<input type="text" name="nom"
class="exercice1_champ" />
</div><br />
<div >
Prénom
</div>
<div>
<input type="text" name="prenom"
class="exercice1_champ" />
</div><br />
<div>
Email
</div>
<div >
<input type="text" name="email"
class="exercice1_champ" />
</div><br />
<div >
Mot de passe
</div>
<div >
<input type="password" name="mdp"
class="exercice1_champ" />
</div><br />
<div >
Confirmer
</div>
<div>
<input type="password" name="remdp"
class="exercice1_champ" />
</div><br />
<div >
</div>
<div>
<input type="submit" name="sinscrire"
value="S'inscrire" />
</div><br />
</fieldset>
</form>
</div>
</body>
</html>