Examen 3 en HTML , CSS et JS
Examen en HTML, CSS et JS
-
Consignes
- Durée : 2h00
- Tous documents sont autorisés
- Téléphones portables (et autres périphériques connectés) interdits
- Le sujet comporte quatre parties, tous les fichiers doivent appartenir au même dossier de travail ExamenDI se trouvant sous le bureau.
- La réponse aux questions de cours doive être réalisée sur une page HTML avec un titre Réponse Q;01
-
Questions de cours
- HTML5, CSS3 et JS ont trois rôles différents. Lesquels ?
- Que signifie CSS et qu’elle est sa définition ?
- Écrivez un élément td ayant comme attribut colspan la valeur 2, et comme contenu le texte « Ma colonne ».
- On veut afficher le texte « M’écrire« , en faisant en sorte que lorsque l’utilisateur clique sur ce texte, son client e-mail s’ouvre, et propose d’écrire à l’adresse e-mail hajjriadh@apcpedagogie.com. Écrivez le code HTML correspondant. Vous vous assurerez que
celui-ci fonctionne quel que soit l’encodage de la page (attention à l’accent !). - Quelle est la différence entre un élément span et un élément div ?
- Quelle est la différence entre l’attribut class et l’attribut id ? Donnez un exemple d’utilisation de l’un et de l’autre.
- On considère les couleurs RGB suivantes : (a) #00AC00 (b) #FFFF00 (c) #C0C0C0 (d) #FFFFFF (e) #08088A. Laquelle de ces couleurs correspond à :
- (1) une nuance de bleu,
- (2) une nuance de gris,
- (3) une nuance de jaune,
- (4) une nuance de vert,
- (5) la couleur blanche ?
- Écrivez du code CSS qui permet de faire en sorte tous les titres de second niveau (éléments h2) soient écrits en bleu et en gras.
- Écrivez du code CSS qui permet de faire en sorte que le premier élément li de toute liste ul ou ol soit toujours souligné.
-
Création d’un formulaire
- Le centre de formation apcpedagogie offre à sa clientèle un site Web permettant l’abonnement aux différents modules de formation en ligne.
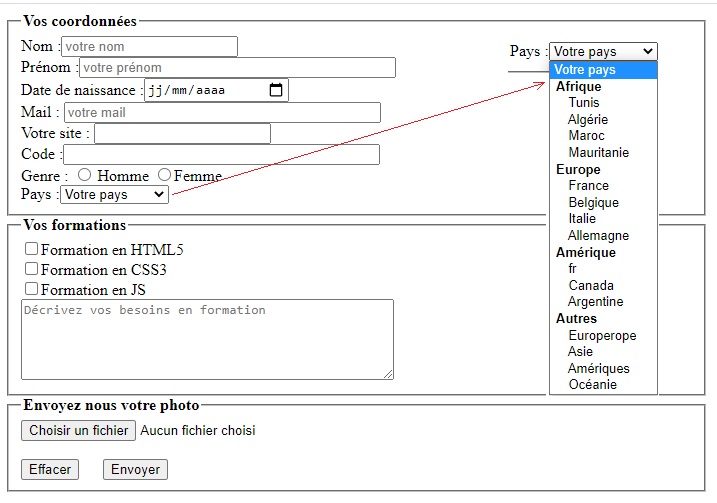
- Écrire le code html5 qui permet de reproduire le formulaire inscription.html, représenté par le schéma suivant :
- Le formulaire est divisé en trois groupes.
- Le premier groupe permet d’obtenir les coordonnées du client. Il contient cinq zones de texte pour la saisie du nom, du prénom, de l’e-mail, l’adresse du site web du client et une zone de mot de passe.
- Une zone calendrier pour sélectionner la date de naissance du client
- Ces champs sont suivis d’un groupe de boutons radio pour indiquer le sexe de la personne.
- Enfin, ce groupe se termine par une liste de sélection qui contient trois groupes d’options pour le choix du pays groupé par continent comme le montre le schéma ci-dessus.
- Le deuxième groupe permet de sélectionner les formations du client. Il comprend trois cases à cocher et une zone de texte multilignes de 50 caractères de large et de 5 lignes de haut.
- Le troisième groupe contient un composant d’envoi de fichier et un champ caché indiquant la taille maximale des fichiers fixée à 10 Ko.
- Le formulaire se termine bien évidemment par l’insertion des boutons d’envoi et de réinitialisation.
- NB:
- N’utilisez pas des tableaux
- Aucun style ne devra apparaître dans les balises mais dans une feuille de style.
-
Mise en forme du Formulaire
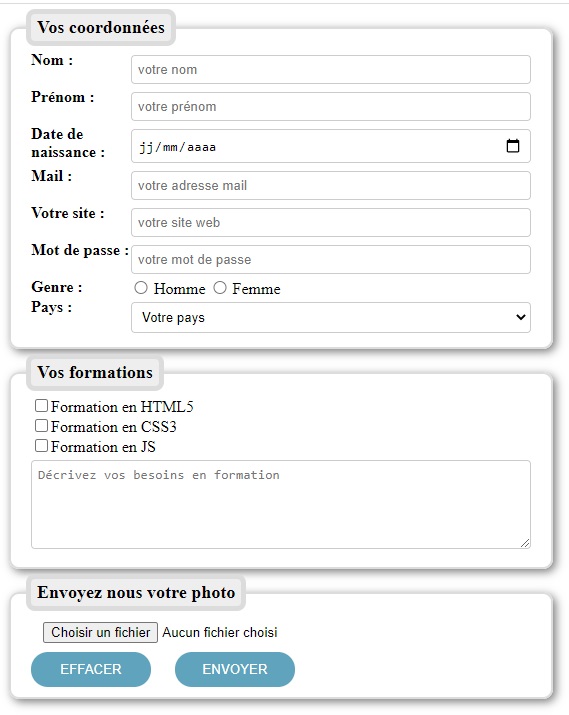
- Remplissez le fichier style.css relié à la page inscription.html pour avoir le style suivant :
-
Validation du Formulaire
- A l’aide d’un script javascript écrit dans une page nommée inscription.js, réaliser les évènements suivants :
- Le clic sur le bouton Valider fait appel à une fonction « verif() » écrite en JavaScript qui vérifie le remplissage du formulaire en respectant les règles suivantes :
- Tous les champs doivent être remplis
- Le mot de passe doit être formé exactement de 8 caractères.
- Le choix d’un genre est obligatoire
- La sélection d’un pays est obligatoire
- Au moins une formation est choisi
- L’envoie d’un image est obligatoire
- Lorsque une zone de texte ou textarea perd le focus la bordure prenne une couleur verte.