Examen 2 en HTML et CSS
Examen 2 en HTML et CSS (les sites statiques)
-
Objectifs
- Être capable de créer un site web statique en HTML et en CSS.
-
Consignes
- Pour cette épreuve, vous avez le droit uniquement à vos supports de cours ainsi qu’à vos documents personnels.
- Vous devez créer un fichier HTML par page (index.html, membres.html, etc), puis créez un fichier CSS. Ce travail est à rendre sous forme d’archive zip.
-
Enoncé
-
Exercice 1 (6 points)
- Les stagiaires de l’ELITE de Nabeul souhaitent concevoir un site web statique pour leur club informatique.
- Les internautes peuvent accéder au site en visitant d’abord la page index.html qui donnera accès aux autres pages du site.
- Vous devez enregistrer tous les fichiers nécessaires à ce site dans le dossier Description Examen_HTML_CSS.
- Ce qui suit est la description des fonctionnalités du site.
- Travail demandé
- Dans votre répertoire de travail, à l’aide de bloc note de Windows créez quatre fichiers html avec les spécifications suivantes.
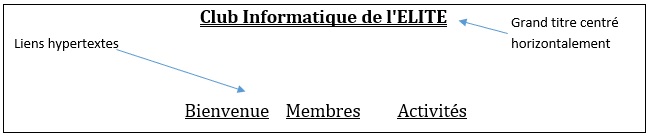
- La page index.html est constituée de la manière suivante:
- En cliquant sur le lien hypertextes Bienvenue de la page index.html, on accède à la page suivante ( Accueil.html):
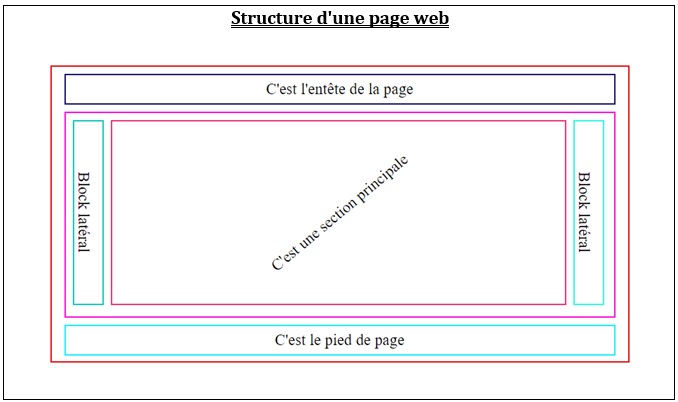
- Cette page est composée de 7 blocs <DIV>…</DIV> selon le diagramme ci-dessus (n ‘écrivez pas le contenu des bloc à cette étape).
- Compléter les balises <DIV …… > avec leur identifiant : id= » … «
- En cliquant sur le lien hypertextes Membres de la page index.html, on accède à la page suivante (membres.html):
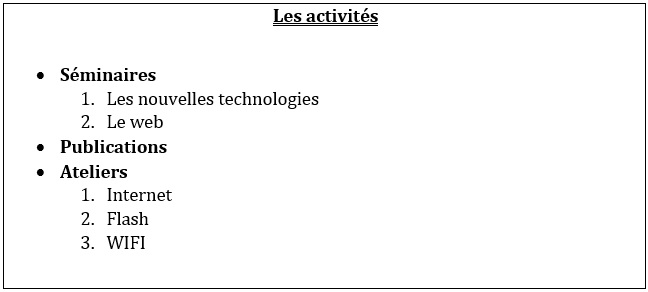
- En cliquant sur le lien hypertextes Activités de la page index.html, on accède à la page suivante (Activites.html):
- Questions
- Ecrivez le code HTML permettant de réaliser les pages représentées sur les figures ci-dessus (Les cadres des figures ne font pas partie de l’examen.)
- Utilisez la balise h2 pour les titres des pages.
- Chacune des pages doit avoir comme « title » son nom.
- Chaque page doit contenir un bouton de retour vers la page d’index.
-
Exercice 2 (14 points)
- Dans votre répertoire de travail, à l’aide de bloc note de Windows créer un nouveau fichier «style.css »
- Le titre doit être au centre de chaque page avec un soulignement double et interligne en bas de 100px.
- Le bouton de retour vers la page d’index doit avoir une classe « btn-primary », situé en bas et occupe toute la largeur de la page.
- Page: index.html
- Les liens vers les pages : au centre de la page(horizontalement et verticalement), et une police de 32px, les liens restent sur la même ligne.
- Page: Accueil.html
- Compléter chaque bloc par le contenu approprié.
- Donnez les définitions de règles CSS qui permettent d’obtenir la page Accueil.html
- Créez et colorez les bordures des blocs « div ».
- Changez l’alignement des textes.
- Page: Membres.html
- Utiliser une classe bootstrap4 pour styliser la table de cette page.
-
Rendu de l’examen