Exercices en CSS les sélecteurs Série 03
Sommaire
Exercices en CSS les sélecteurs Série 03
-
Objectif
- Être capable de créer un fichier HTML, un fichier CSS et les faire fonctionner ensemble.
-
Exercice 01
-
Énoncé
- Commencer par créer un dossier et le nommer HTML
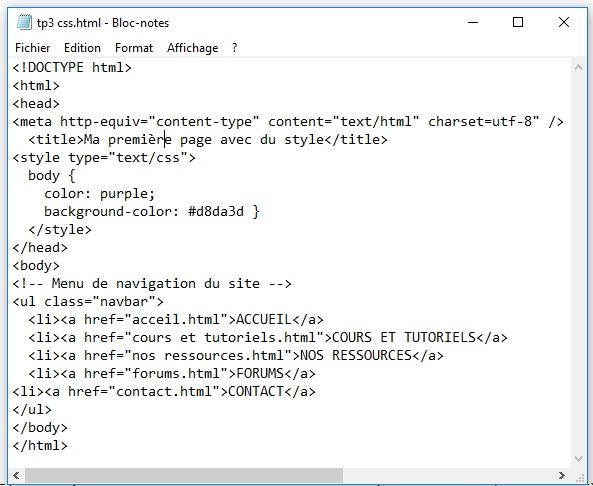
- Ouvrir votre éditeur de texte et taper ce qui suit:
- Copier et coller le reste du Texte de votre page
- Enregistrer votre page avec le nom index.html dans le dossier HTML
- Dans le même dossier créer un nouveau document de type txt « Nouveau document texte.txt »
- Renommer « Nouveau document texte.txt » en « styles.css«
- Dans le <head> de votre index.html appeler votre feuille de style
- Ajouter une couleur « blue » et une couleur d’arrière plan #f5f5ff » au document.
- Ajouter les fontes au « Georgia, « Times New Roman »,Times, serif » au body
- Ajouter les fontes au « Helvetica, Geneva, Arial,SunSans-Regular, sans-serif » au titre h1 et h2
- Utiliser la liste <ul>, au début de votre page, comme menu ou barre de navigation
- Déplacer la liste <ul> à gauche, et le reste du texte à droite
- L’élément <ul> doit être positionné de façon indépendante de tout texte qui vient avant ou après dans le document
- Supprimer les points de la liste et déplacer les éléments à gauche, à l’endroit où étaient les points.
- A la fin de ce TP, vous aurez fait un fichier HTML qui ressemble à cela:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

Séparer les fichiers est une bonne chose car cela vous permet facilement d’utiliser la même feuille de style sur plusieurs fichiers HTML: il vous suffit d’écrire votre feuille de style une fois.
Sur le Web, vous ne pouvez jamais être sûr des fontes qu’auront vos lecteurs sur leurs ordinateurs, donc ajoutez les alternatives de fontes

