Exercices en CSS les sélecteurs Série 02
Exercices en CSS les sélecteurs Série 02
-
Objectif
- Être capable d’utiliser les sélecteurs simples en css
-
Exercice 01
-
Énoncé
- Utiliser la structure HTML5 pour créer une page web dont le nom est index.html
- La page web doive avoir comme titre "Mes premiers pas en CSS", et contenant les lignes de l’introduction dans la page suivante:
introduction - Titrez les paragraphes avec "Définitions CSS" Utilisez la balise HTML h2
- Il faut maintenant s’assurer que votre première page est un document HTML5 valide.
- Le w3c, qui est l’organisme chargé de développer les standards pour le web et qui a crée le langage HTML, fournit un validateur que l’on trouve a l’adresse http://validator.w3.org.
- Vérifiez si votre page est valide. Si ce n’est pas le cas, rendez-la valide.
- Lorsque votre page est valide, le w3c vous propose d’ajouter un petit logo a votre page pour signifier aux futurs visiteurs de votre page que vous prenez soin de respecter les standards. Rajoutez ce logo a votre page.
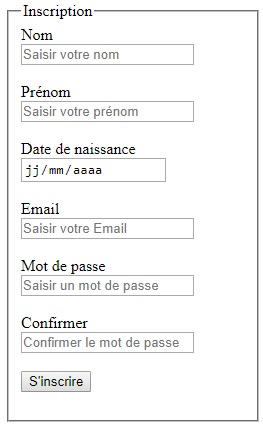
- À l’aide des éléments et attributs HTML que vous connaissez, reproduisez le formulaire suivant en bas de votre texte initial:
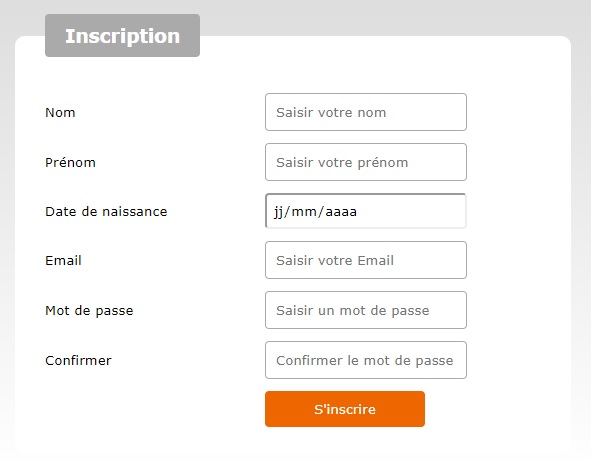
- Maintenant appliquez les styles CSS que vous connaissez pour obtenir le formulaire déjà crée à l’étape précédente comme suit:
- Allez sur Google Fonts, choisissez une police qui vous plait, et faites en sorte qu’elle soit utilisée partout sur votre page.
- Utiliser le css validator pour valider votre feuille de style. Faites en sorte qu’il ne reste plus d’erreurs !
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !