Les combinateurs CSS
Les combinateurs CSS
-
Objectifs
- Connaitre les combinateurs en CSS
-
Présentation
- Les combinateurs CSS sont des sélecteurs qui permettent de définir des relations spécifiques entre les éléments HTML que vous souhaitez cibler.
- Ils vous permettent de sélectionner des éléments en fonction de leur relation par rapport à d’autres éléments.
- Comme son nom l’indique, le combinateur va permettre d’associer plusieurs sélecteurs afin d’appliquer une valeur spécifique sur un élément précis.
- On distingue quatre types de combinateurs :
-
Sélecteurs Contextuels ou combinateur descendant
- Les sélecteurs contextuels sont des chaînes de deux sélecteurs simples ou plus, séparés par des espaces.
- Ces sélecteurs peuvent se voir attribuer des propriétés normales et, en raison des règles d’ordre en cascade, ils auront priorité sur les sélecteurs simples.
- Le combinateur descendant— en général représenté par un seul espace ( ) — combine deux sélecteurs de sorte que les éléments choisis par le second sélecteur sont sélectionnés s’ils ont un élément ancêtre (parent, parent de parent, parent de parent de parent, etc…) qui correspond au premier sélecteur.
- Les sélecteurs qui utilisent un combinateur descendant sont appelés sélecteurs descendants.
- Bientôt remplacé par deux chevrons dans le CSS4.
- Par exemple, le sélecteur contextuel de
P strong { color: blue } - Cette règle indique que le texte mis en gras dans un paragraphe doit avoir une couleur bleu.
- Le texte en gras dans un titre ne serait pas affecté.
-
Exemple
-
- Supposons qu’on veuille changer uniquement la couleur des « li » de la deuxième liste.
li {color: red;}
ne marche pas, car elle change la couleur des « li » dans les deux listes. - On peut utiliser un sélecteur composé de deux sélecteurs simples:
#liste2 li {color: red;} - L’espace entre « #liste2 » et « li » est très important: il veut dire « descendant de« .
Donc: «
#liste2 li» veut dire « tous les li qui sont descendants de #liste2<ul id="liste1"> <li>abc</li> <li>def</li> </ul> <ul id="liste2"> <li>xyz</li> <li>rst</li> </ul>
HTML
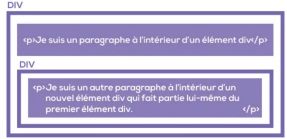
<div> <p>Je suis un paragraphe à l'intérieur d'un élément div </p> <div> <p>Je suis un autre paragraphe à l'intérieur d'un élément div qui fait partie lui-même du premier élément div</p> </div> </div>CSS
div /*le blanc est ici*/ p{ background-color: purple; color: white; } /*niveau 4*/ div>>p{ ... }Résultat

- Supposons qu’on veuille changer uniquement la couleur des « li » de la deuxième liste.
-
Les combinateurs enfants ou sélecteur de chevron(
>) en CSS - Le combinateur
>Chevron droit sépare deux sélecteurs et cible seulement les éléments correspondant au second sélecteur qui sont des enfants directs des éléments ciblés par le premier sélecteur. - Sépare deux sélecteurs. Ne sélectionne que les enfants directs du premier sélecteur
- Un combinateur d’enfants décrit une relation d’enfance entre deux éléments. Un combinateur enfant est constitué du « signe supérieur à » (U+003E, >) point de code et sépare deux sélecteurs composés .
- Voici un exemple contraire pour le sélecteur
div > poù un paragraphe ne serait pas ciblé car il ne serait pas un enfant direct d’un élément <div> : - Dans cet exemple, le sélecteur
div > pne ciblera pas le paragraphe situé à l’intérieur de l’élément <span>, car il n’est pas un enfant direct de l’élément <div>. Le sélecteur exige que le paragraphe soit un enfant immédiat de l’élément <div> pour être ciblé. - Vous pouvez cibler l’élément <p> en utilisant le sélecteur
div p. Ce sélecteur ciblera tous les éléments <p> qui sont des descendants de n’importe quel élément <div>, qu’ils soient des enfants directs de <div> ou des descendants de niveaux supérieurs. - Donc, dans cet exemple, le sélecteur
div pciblera l’élément <p> avec le texte « Ce paragraphe n’est pas ciblé ». -
Les combinateurs frères adjacents ou combinateurs directs (
+) en CSS - Permet de sélectionner un élément immédiatement précédé par un autre élément.
- Les sélecteurs de voisin direct sont représentés par le combinateur «
+« . - Ou sélecteur de frère adjacent
(+)est utilisé pour sélectionner quelque chose s’il est juste à côté d’un autre élément au même niveau de la hiérarchie. -
Le combinateur voisin général (
~) en CSS - Même fonction que le voisin direct mais sélectionne tous les éléments frères.
-
Tableau récapitulatif des différents combinateurs en CSS
- On compte 4 combinateurs de sélecteurs. Résumons-les dans un tableau, ça sera plus parlant. A et B sont des sélecteurs simples.
-
Applications les combinateurs en CSS
-
Exercice pratique: Application des combinateurs CSS
- L’objectif de cet exercice est de vous familiariser avec l’utilisation des combinateurs CSS pour cibler des éléments spécifiques dans une page web. Suivez les étapes ci-dessous pour réaliser cet exercice :
- Structure HTML :
- Créez une nouvelle page web avec la structure HTML suivante :
- Défis CSS :
- Dans un fichier styles.css, appliquez les styles suivants en utilisant les combinateurs décrits ci-dessus :
- Ciblez tous les éléments .box contenus dans
.containeret donnez-leur une bordure de 2px solide noire. - Ciblez l’élément .box-b qui est un enfant direct de .container et coloriez son fond en bleu.
- Ciblez l’élément .box qui est immédiatement après l’élément .box-b et donnez-lui un fond vert.
- Ciblez tous les éléments .box qui sont précédés par l’élément .box-e et donnez-leur un fond rose.
- Vérification :
- Après avoir appliqué ces styles, ouvrez votre page web dans un navigateur. Voici ce que vous devriez voir :
- Tous les éléments .box devraient avoir une bordure noire.
- L’élément .box-b devrait avoir un fond bleu.
- L’élément .box-c devrait avoir un fond vert.
- Les éléments .box-f et .box-g devraient avoir un fond rose.
- Vérifiez vos sélecteurs et assurez-vous que vous avez bien compris comment chaque combinateur fonctionne. Bon travail !
-
Exercice 02
-
Exercice 03
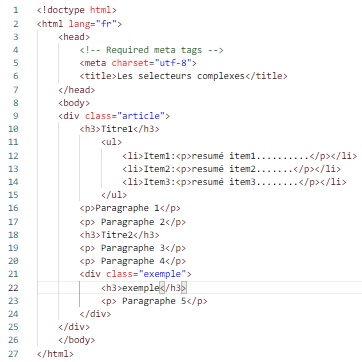
- En se basant sur le code html suivant:
- Utiliser les combinateurs et appliquer les styles CSS ci dessous :
- Un retrait gauche de 20px pour tous les paragraphes descendants de la classe « article ».
- Un background de couleur jaune pour les paragraphes frères directs du titre « h3 » (qui se trouvent immédiatement après h3).
- Une bordure noir et solide pour les paragraphes frères indirects du titre « h3 ». Element1 ~ Element2 { }les styles seront appliqués à tous les element2 frères de Element1, même si un autre frère vient se mêler entre eux.
- Une couleur verte pour les paragraphes fils des éléments « li ».
HTML
<div>
<p>Je suis un paragraphe à l'intérieur d'un élément div </p>
<div>
<p>Je suis un autre paragraphe à l'intérieur d'un élément
div qui fait partie lui-même du premier élément div</p>
</div>
</div>
CSS
div > p{
background-color: purple;
color: white;
}
/*Seul le premier élément enfant est visé par rapport à son parent*/
Résultat

<div>
<span>
<p>Ce paragraphe n'est pas ciblé </p>
</span>
</div>HTML
<div>
<p>Je suis un paragraphe à l'intérieur d'un élément div </p>
<div>
<p>Je suis un autre paragraphe à l'intérieur d'un élément
div qui fait partie lui-même du premier élément div</p>
</div>
</div>
CSS
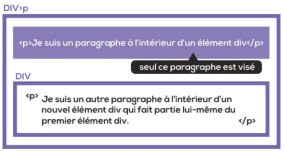
p+p {
background-color: purple;
color: white;
}
/*ici on permet de viser l'élément enfant qui suit le premier élément
enfant à condition que les deux élément possèdent le même élément
parent*/
Résultat

HTML
<div>
<p>Je suis un paragraphe à l'intérieur d'un élément div </p>
<div>
<p>Je suis un autre paragraphe à l'intérieur d'un élément
div qui fait partie lui-même du premier élément div</p>
</div>
</div>
CSS
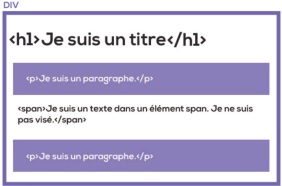
h1~p {
background-color: purple;
color: white;
}
Résultat

| NOM | SYNTAXE | SELECTION |
|---|---|---|
| Combinateur descendant | A B | Ce combinateur, matérialisé par un simple espace, cible un élément B contenu dans un élément A, quelque soit son degré de parenté : un enfant ou un enfant d’enfant. |
| Combinateur enfant | A > B | Contrairement au précédent, ce combinateur, matérialisé par un supérieur, cible un élément B qui est l’enfant direct d’un élément A. |
| Combinateur adjacent | A + B | Ce combinateur, matérialisé par un plus, cible un élément B immédiatement précédé par un élément A. Le mot adjacent est important : seul le premier élément après l’élément A sera ciblé. |
| Combinateur général sibling | A ~ B | Ce combinateur cible un élément B précédé par un élément A. Contrairement au combinateur adjacent où seul le premier frère est ciblé, ici, tous les frères sont concernés. |
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercice Combinateurs CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="box box-a">A</div>
<div class="box box-b">B</div>
<div class="box box-c">C</div>
<div class="box box-d">D</div>
</div>
<div class="container">
<div class="box box-e">E</div>
<div class="box box-f">F</div>
<div class="box box-g">G</div>
</div>
</body>
</html>
Solution
/* Cible tous les éléments .box contenus dans .container et donne-leur une bordure de 2px solide noire */
.container .box {
border: 2px solid black;
}
/* Cible l'élément .box-b qui est un enfant direct de .container et coloriez son fond en bleu */
.container > .box-b {
background-color: blue;
}
/* Cible l'élément .box qui est immédiatement après l'élément .box-b et donnez-lui un fond vert */
.container > .box-b + .box {
background-color: green;
}
/* Cible tous les éléments .box qui sont précédés par l'élément .box-e et donnez-leur un fond rose */
.box-e ~ .box {
background-color: pink;
}