Les pseudos-classes CSS
Les pseudos-classes en CSS
-
Objectifs
- Connaitre les pseudos-classes en CSS
- Etre capable d’utiliser les pseudo-classes en CSS
-
Présentation
- Une pseudo-classe est un mot clé préfixé par deux points (:) qui s’ajoute à un sélecteur CSS pour appliquer un style à un élément dans un cas particulier.
- Les sélecteurs pseudo-classes permettent d’affecter des styles à ce qui sont, en fait, des classes fantômes qui sont inférées par l’état de certains éléments, ou des modèles de balisage dans le document, ou même par l’état du document ment lui-même.
- Les pseudo-classes vous permettent d’appliquer CSS en fonction des changements d’état.
- Voici une liste non exhaustive des pseudo-classes en CSS:
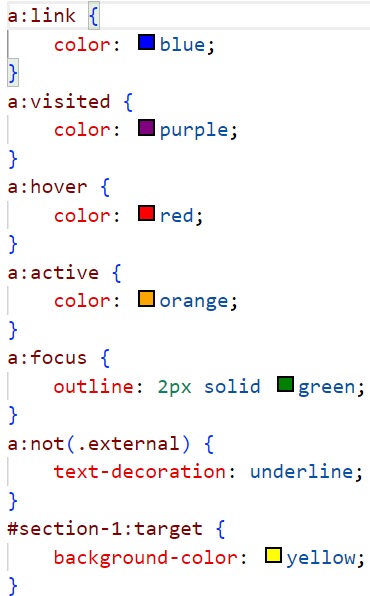
- Pseudo-classe :link
- Pseudo-classe :visited
- Pseudo-classe :active
- Pseudo-classe :hover
- Pseudo-classe :focus
- Pseudo-classe :first-child
- Pseudo-classe :nth-child(n)
-
Liste des pseudo-classes standards
- Il existe plusieurs groupes de pseudo-classes : dynamiques, cibles, de langage, de formulaires (ou UI pour User interface),de négation, structurelles, de mutabilité, de direction
-
Syntaxe d’une pseudo classe
-
Les Pseudo classes Liens
- Les pseudo-classes de liens en CSS3 sont des sélecteurs spéciaux qui vous permettent de styler des liens hypertextes (
<a>) dans différentes étapes de leur cycle de vie. - Voici quelques-unes des pseudo-classes de liens les plus couramment utilisées en CSS3 :
-
Pseudo-classe
:link :linkpermet de définir le style d’un lien non visité- La
pseudo-classe :linkdésigne un lien hypertexte dont la page cible (celle spécifiée dans son attribut href) n’a pas encore été visitée. - La
pseudo-classe :linkpermet de sélectionner les liens à l’intérieur d’éléments. - Il est destiné à aider les utilisateurs à faire la différence entre les liens qu’ils ont et ceux qu’ils n’ont pas visités.
-
Pseudo-classe
:visited :visitedpermet de définir le style d’un lien une fois visité- La pseudo-classe CSS
:visitedpermet d’assigner des propriétés CSS à une balise HTML A dont le lien a déjà été visité et à ses fils. - Il est destiné à aider les utilisateurs à faire la différence entre les liens qu’ils ont et ceux qu’ils n’ont pas visités.
-
Pseudo-classe
:hover :hoverpermet de définir le style d’un lien au survol de la souris-
Pseudo-classe
:active :activepermet de définir le style d’un lien lors d’un clic-
Pseudo-classe
:focus :focuspermet de définir le style d’un lien lors qu’un focus est actif : sélectionné à l’aide du clavier ou activé avec la souris comme par exemple le champ d’un formulaire.-
Les Pseudo classes Position
- Les pseudo-classes de position en CSS sont utilisées pour cibler des éléments en fonction de leur position ou de leur relation avec d’autres éléments dans la structure HTML. Voici quelques-unes des pseudo-classes de position couramment utilisées :
-
Pseudo-classe :first-child
:first-childpermet de définir le style du 1er élément enfant par rapport à son parent-
exemples
- Supposons que nous avons déclaré le sélecteur suivant
span:first-child. - Le navigateur appliquera le style associé à toutes les balises
<span>qui figurent en tant que premier élément enfant de n’importe quelle balise. - Si le code HTML était comme ceci:
- Alors seule la premier balise
<span>s’attribuerait le style décrit dans le sélecteur. - HTML
- Soit le code HTML suivant:
- CSS
- On va pouvoir cibler le premier élément
pqui est numéro 1 dans la page
p:first-child{ background: #05ffb0; border: 1px solid; padding: 5px; -
Pseudo-classe :last-child
:last-childpermet de définir le style du dernier élément enfant par rapport à son parent- La pseudo classe CSS
:last-childs’applique sur le dernier élément du type donné. -
exemples
- HTML
- Soit le code HTML suivant:
- On va pouvoir cibler le dernier élément
pqui est numéro 4 dans la page
p:last-child{ background: #05ffb0; border: 1px solid; padding: 5px; -
Pseudo-classe :nth-child(n)
- Le sélecteur
:nth-child ("n-ième enfant")vous permet de sélectionner un ou plusieurs éléments en fonction de leur ordre dans la source et selon des critères que vous déterminez. - La pseudo-classe :nth-child(n) en CSS permet de cibler les éléments qui correspondent à un motif spécifique en fonction de leur position parmi les enfants d’un élément parent.
- Vous pouvez utiliser cette pseudo-classe pour appliquer des styles à des éléments spécifiques en fonction de leur position dans la liste d’enfants de l’élément parent.
-
Utilisation de la pseudo-classe
:nth-child(n) - Créez une liste HTML de plusieurs éléments (par exemple, des balises <li>) à l’intérieur d’une liste non ordonnée (<ul>). Ensuite, utilisez la pseudo-classe :
nth-child(n)pour appliquer des styles spécifiques à différents éléments de la liste en fonction de leur position. - Créez une structure HTML de base avec une liste non ordonnée contenant au moins 6 éléments de liste ((<li>)). Chaque élément de la liste doit contenir un texte ou un contenu simple.
- Créez un fichier CSS (styles.css) et utilisez la pseudo-classe :nth-child(n) pour effectuer les actions suivantes :
- a. Stylez tous les éléments pairs de la liste avec une couleur de texte différente.
- b. Stylez tous les éléments impairs de la liste avec un arrière-plan de couleur différente.
- c. Stylez le premier élément de la liste avec une bordure et une couleur de texte spécifiques.
- d. Stylez le dernier élément de la liste avec une ombre.
- e. Stylez chaque troisième élément de la liste avec une police différente.
- f. Stylez les éléments à partir du cinquième élément inclusivement avec un style de texte unique.
- g. Supprimez le point de liste du cinquième élément d’une liste non ordonnée en utilisant la pseudo-classe
:nth-child(n) -
Utilisation
- Le sélecteur correspond à chaque élément qui est le n ème enfant, quel que soit son type, de son parent.:nth-child(n)
- n peut être un nombre, un mot clé ou une formule.
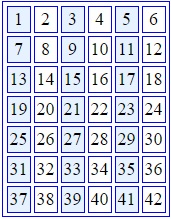
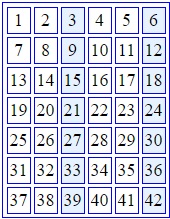
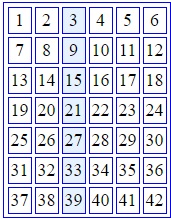
- Supposons que nous ayons une table et que nous voulions colorer les cellules selon certaines critères
-
n est un simple chiffre
- Si un chiffre est spécifié, seul un élément sera sélectionné
-
Exemples
- tr:nth-child(2) sélectionnerait le deuxième ligne dans notre tableau.
tr:nth-child(2) {background: #E6F2FF;} - td:nth-child(2) sélectionnerait le deuxième colonne dans notre tableau ou plus précisément la deuxième cellule de chaque ligne.
td:nth-child(2) {background: #E6F2FF;} -
n est un mots-clés even (pair) ou odd (impair)
- Si c’est un mot-clé, une itération permettra de sélectionner le ou les éléments correspondants.
- td:nth-child(even) sélectionnerait touts les cellules pairs dans notre tableau.
td:nth-child(even) {background: #E6F2FF;} - td:nth-child(odd) sélectionnerait touts les cellules impairs dans notre tableau.
td:nth-child(odd) {background: #E6F2FF;} -
n est une formule
- Utiliser une formule
( an + b ). où: a représente une taille de cycle, n est un compteur (commence à 0) et b est une valeur de décalage. - Si n est une formule, une itération permettra de sélectionner le ou les éléments correspondants.
- td:nth-child(3n+0) sélectionnerait toutes les cellules dont l’index est un multiple de 3.
td:nth-child(3n+0) {background: #E6F2FF;} - td:nth-child(5n+3). Cela stipule que tous les 5ème cellules du tableau à partir de la 3ème inclus seront colorées, c’est à dire les cellules numérotés 3, 9, 15, 21, 27, etc.
td:nth-child(5n+3) {background: #E6F2FF;} -
Testez vos compétences !
- Utilisez le tableau html crée précédemment pour répondre aux questions suivantes :
- 1- Comment colorer toutes les cellules d’une table en jaune ?
- 2- Comment colorer les cellules de la première colonne en vert ?
- 3- Comment colorer les cellules de la dernière colonne en bleu ?
- 4- Comment colorer les cellules de la première ligne en gris clair ?
- 5- Comment colorer les cellules de la dernière ligne en rose ?
- 6- Comment colorer chaque deuxième cellule de chaque ligne en orange ?
- 7- Comment colorer chaque troisième cellule de chaque ligne en violet ?
- 8- Comment colorer chaque cinquième cellule de chaque ligne en rouge ?
- 9- Comment colorer les cellules des lignes impaires en vert foncé ?
- 10- Comment colorer les cellules des lignes paires en cyan ?
- 11- Comment colorer la cellule située à la troisième colonne et à la quatrième ligne en marron ?
- 12- Comment colorer toutes les cellules sauf la cellule située à la quatrième colonne et à la troisième ligne en gris ?
- 13- Comment colorer les cellules de la première colonne sauf la première cellule en bleu foncé ?
- 14- Comment colorer les cellules de la dernière colonne sauf la dernière cellule en orange vif ?
- 15- Comment colorer chaque cellule dont le contenu est un nombre pair en vert clair ?
-
Applications
-
Exercice 01
- Soit un code html contenant les deux liens suivants :
- Utiliser les pseudo classes «
:hover» «:visited» «:active» dans l’ordre convenable afin de définir l’apparence des liens comme suit : - Les liens survolés: non soulignés avec un background « #7E3661 » et une couleur de texte blanche.
- Les liens visités : avec une couleur de texte égale à « #FCB941 »
- Les liens (état cliqué) : avec une taille de 1.5em.
-
Exercice 02
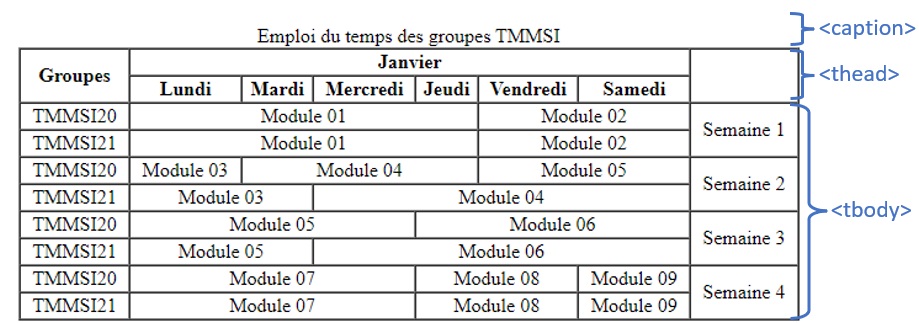
- On considère le tableau html suivant :
- Travail à faire :
- Sans toucher au code HTML, ajoutez à votre feuille style.css les règles qui permettront d’obtenir le résultat souhaitait.
- Changer la taille du titre à « 16px » en affichant la première lettre de chaque mot en majuscule.
- Changer le texte du mois « janvier » pour qu’il soit écrit uniquement en majuscules, en couleur « Bleu ».
- Enlever la bordure pour le tableau.
- Ajouter une marge interne de 10px et un alignement centré pour toutes les cellules du tableau.
- Cibler la deuxième balise « th » de la première « tr » qui contient le mois de l’emploi pour lui changer la taille en « 14px » et souligné en couleur rouge.
- Mettre en background « #FCB941 » tous lignes « tr » du tbody qui viennent en positions paires et en background « #F1654C » les lignes qui viennent en positions impaires (Utiliser le pseudo classe « nth-child »).
- Donner à la première cellule de chaque ligne en position impaire ,un background « #7E3661 » et une couleur « #fff ».(Utiliser les pseudo classes nth-child et first-child)
- Donner à la première cellule de chaque ligne en position paire ,un background « #888888 » et une couleur « #fff ».(Utiliser les pseudo classes nth-child et first-child)
- Donner à la dernière cellule de chaque ligne en position impaire ,un background « #8870FF » et une couleur « #fff ».(Utiliser les pseudo classes nth-child et last-child)
- Enlever la bordure droite et la bordure du haut, de la dernière cellule « th » qui possède un attribut « rowspan » (utiliser le pseudo classe « last-child’ et un sélecteur d’attribut pour « rowspan ».
-
Exercice 03
- Supposons que vous ayez un formulaire d’inscription par e-mail et que vous souhaitiez que le champ du formulaire e-mail ait une bordure rouge s’il contient une adresse e-mail invalide.
- Comment tu fais ça? Vous pouvez utiliser une pseudo-classe CSS
:invalid, qui est l’une des nombreuses pseudo-classes fournies par le navigateur.

Afin que la mise en forme s’applique au mieux, la règle
:linkdoit être placée avant les autres ::link—:visited—:hover—:active. La pseudo-classe:focusest habituellement placée juste avant ou juste après:hover, en fonction de l’effet désiré.
:active
:any-link
:blank
:checked
:current
:default
:defined
:dir()
:disabled
:drop
:any-link
:blank
:checked
:current
:default
:defined
:dir()
:disabled
:drop
:empty
:enabled
:first
:first-child
:first-of-type
:fullscreen
:future
:focus
:focus-visible
:focus-within
:enabled
:first
:first-child
:first-of-type
:fullscreen
:future
:focus
:focus-visible
:focus-within
:has()
:host
:host()
:host-context()
:hover
:indeterminate
:in-range
:invalid
:is
:lang()
:host
:host()
:host-context()
:hover
:indeterminate
:in-range
:invalid
:is
:lang()
:last-child
:last-of-type
:left
:link
:local-link
:not()
:nth-child()
:nth-col()
:nth-last-child()
:nth-last-col()
:last-of-type
:left
:link
:local-link
:not()
:nth-child()
:nth-col()
:nth-last-child()
:nth-last-col()
:nth-last-of-type()
:nth-of-type()
:only-child
:only-of-type
:optional
:out-of-range
:past
:placeholder-shown
:read-only
:read-write
:nth-of-type()
:only-child
:only-of-type
:optional
:out-of-range
:past
:placeholder-shown
:read-only
:read-write
:required
:right
:root
:scope
:target
:target-within
:user-invalid
:valid
:visited
:where()
:right
:root
:scope
:target
:target-within
:user-invalid
:valid
:visited
:where()
Une pseudo classe en CSS commence par deux points(
:) symbole.
sélecteur :pseudo-classe {
/* Styles CSS */
}

a:visited {
color: gray;
}
<div>
<span>Bonjour</span>
à
<span>tous</span>
</div>
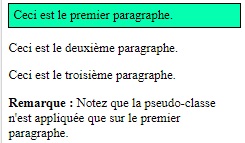
<p>Ceci est le premier paragraphe.</p>
<p>Ceci est le deuxième paragraphe.</p>
<p>Ceci est le troisième paragraphe.</p>
<p><b>Remarque: </b>Notez que la pseudo-classe n'est appliquée que sur le premier paragraphe.</p>
Résultat

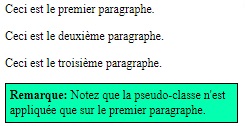
<p>Ceci est le premier paragraphe.</p>
<p>Ceci est le deuxième paragraphe.</p>
<p>Ceci est le troisième paragraphe.</p>
<p><b>Remarque: </b>Notez que la pseudo-classe n'est appliquée que sur le premier paragraphe.</p>
CSS
Résultat

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercice Pseudo-Classe nth-child</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<ul>
<li>Élément 1</li>
<li>Élément 2</li>
<li>Élément 3</li>
<li>Élément 4</li>
<li>Élément 5</li>
<li>Élément 6</li>
</ul>
</body>
</html>

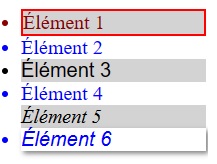
Solution
/* Styles pour les éléments pairs */
li:nth-child(even) {
color: blue;
}
/* Styles pour les éléments impairs */
li:nth-child(odd) {
background-color: lightgray;
}
/* Styles pour le premier élément */
li:nth-child(1) {
border: 2px solid red;
color: darkred;
}
/* Styles pour le dernier élément */
li:last-child {
box-shadow: 2px 2px 4px gray;
}
/* Styles pour chaque troisième élément */
li:nth-child(3n) {
font-family: "Arial", sans-serif;
}
/* Styles pour les éléments à partir du cinquième inclusivement */
li:nth-child(n+5) {
font-style: italic;
}
/* Supprimer le point de liste du cinquième élément */
li:nth-child(5) {
list-style-type: none;
}| 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | 32 | 33 | 34 | 35 | 36 |
| 37 | 38 | 39 | 40 | 41 | 42 |






Solution
table {
table-layout: fixed;
width: 50%;
border-collapse: collapse;
border: 2px solid blue;
margin: auto;
}
table, td {
border: solid blue;
}
/*Colorer toutes les cellules en jaune :*/
td {
background-color: yellow;
border: 1px solid blueviolet;
}
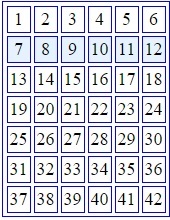
/*Colorer les cellules de la première Colonne en vert :*/
td:nth-child(1) {
background-color: green;
}
/* Colorer les cellules de la dernière colonne en bleu :*/
td:nth-child(6) {
background-color: blue;
}
/* Colorer les cellules de la première ligne en gris clair :*/
tr:first-child td {
background-color: lightgray;
}
/* Colorer les cellules de la dernière ligne en rose :*/
tr:last-child td {
background-color: pink;
}
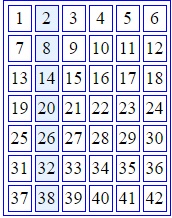
/* Colorer chaque deuxième cellule de chaque ligne en orange :*/
td:nth-child(2n) {
background-color: orange;
}
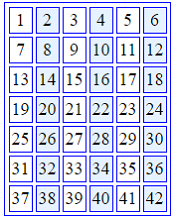
/* Colorer chaque troisième cellule de chaque ligne en violet :*/
td:nth-child(3n) {
background-color: violet;
}
/* Colorer chaque cinquième cellule de chaque ligne en rouge :*/
td:nth-child(5n) {
background-color: red;
}
/* Colorer les cellules des lignes impaires en vert foncé :*/
tr:nth-child(odd) td {
background-color: darkgreen;
}
/* Colorer les cellules des lignes paires en cyan :*/
tr:nth-child(even) td {
background-color: cyan;
}
/* Colorer la cellule située à la troisième colonne et à la quatrième ligne en marron :*/
tr:nth-child(4) td:nth-child(3) {
background-color: brown;
}
/* Colorer toutes les cellules sauf la cellule située à la quatrième colonne et à la troisième ligne en gris :*/
td:not(:nth-child(3)):not(:nth-child(4)) {
background-color: rgba(128, 128, 128, 0.406);
}
/* Colorer les cellules de la première colonne sauf la première cellule en bleu foncé :*/
td:first-child:not(:first-child) {
background-color: darkblue;
}
/* Colorer les cellules de la dernière colonne sauf la dernière cellule en orange vif :*/
td:last-child:not(:last-child) {
background-color: orangered;
}
/* Colorer chaque cellule dont le contenu est un nombre pair en vert clair (supposons que le contenu de chaque cellule est un nombre) :*/
<a https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/les-styles-css/">Exercices CSS</a>
<a https://apcpedagogie.com/cours-et-tutoriels/les_cours/cours-de-programmation/python/">Exercices Python</a>