Exercices en CSS les sélecteurs Série 01
Exercices les sélecteurs simples en CSS : Série 01
-
Objectif
- Être capable d’utiliser les sélecteurs simples en css
-
Exercice 01
-
Énoncé
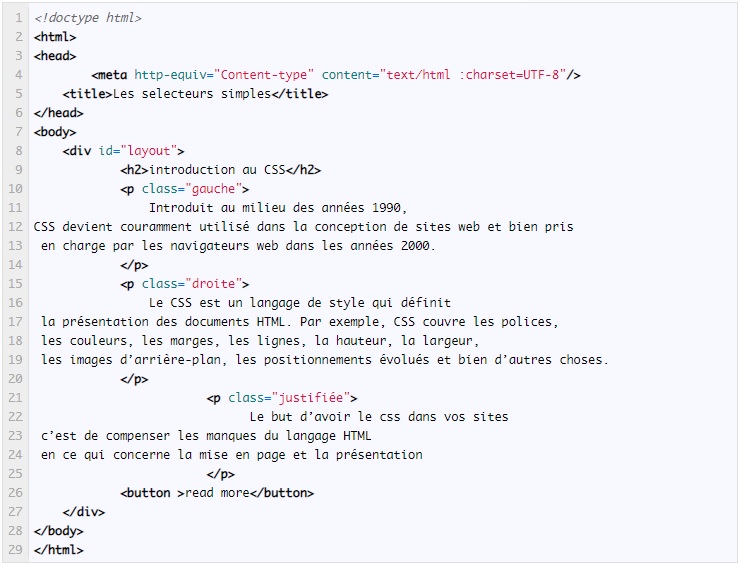
- Soit le code html suivant :
- Appliquez ce qui suit :
- Un background de couleur bleu ciel ,une largeur de 500px ,un retrait de 5px , et un alignement centré pour l’élément identifié par « layout ».
- Aligner le texte à gauche pour la classe « gauche » , à droite pour la classe « droite » et justifié pour la classe justifié.
- Colorer le texte en bleu pour les éléments h2 et button, et les éléments de p en rouge.
- Changer la taille du titre à « 1.5em » en affichant la première lettre de chaque mot en capitale.
- Affecter une couleur jaune au background du bouton, et une largeur de 100px.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
- Créer une structure d’une page HTML5 dont le nom est : exercice02.html
- Nous allons créer un tableau régulier (nombre de colonnes constant par lignes) avec table, tr, td et th.
- le tableau contiendra au moins 10 lignes tr et 2 colonnes td.
- la première ligne du tableau sera une ligne d’en-tête et n’aura que des colonnes th.
- La bordure du tableau soit
border : solid 2px blue - La largeur du tableau représente 50% de celle de l’écran
- nous ferons en sorte que la ligne d’en-tête soit établie :
- La couleur d’arrière plan de l’entête est silver
- La hauteur d’entête soit 40px
- Nous ferons en sorte qu’après la ligne d’en-tête, toutes les 6 lignes un périodicité de couleurs soit établie :
- Les 3 premières lignes seront sur un fond rouge clair (#FCC),
- La quatrième ligne sera sur un fond jaune clair (#FFC),
- La cinquième ligne sera sur un fond vert clair (#CFC),
- La sixième ligne sera sur un fond bleu clair (#CFF).
- Le reste des lignes seront sur un fond gris clair (#CcF).
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
- Créer une structure d’une page HTML5 dont le nom est : exercice03.html
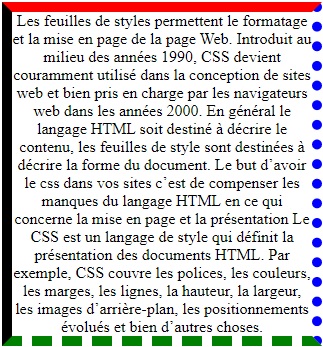
- Ecrire le code Html et CSS qui permet de réaliser le texte suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 04
-
Énoncé
- Créer une structure d’une page HTML5 dont le nom est : exercice04.html
- Ecrire le code Html et CSS qui permet de réaliser le texte suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !