Les balises de bloc et les balises en-ligne
Les balises de bloc et les balises en-ligne
-
Objectif
- Connaitre les éléments block et inline .
-
Introduction
- En HTML, tout élément est soit de type « block » (block), soit de type « inline » (en ligne).
- Par exemple, l’élément p est un élément de type block tandis que l’élément strong est un élément de type inline.
- Les balises de type EN LIGNE (« inline ») comme <a>, <strong>, <em>, <span>, <img>,…
-
Type block
- Un élément de type block va toujours commencer sur une nouvelle ligne et prendre toute la largeur disponible dans la page.
- Un élément de type block peut contenir d’autres éléments de type block ainsi que des éléments de type inline.
- Les éléments de rendu CSS block se placent toujours l’un en dessous de l’autre par défaut (comme un retour chariot).
- Par exemple: une suite de paragraphes (balise <p>).
- Un élément « bloc » occupe automatiquement, par défaut, toute la largeur disponible dans son conteneur et peut être dimensionné à l’aide des propriétés telles que width, height, min-width, ou min-height,…
- Les éléments HTML de type blockles plus utilisés sont les suivants :
- <p>, <ul>, <li>, <div>, <form>, <input>, <blockquote>, <h1>…<h6>,…
-
Application
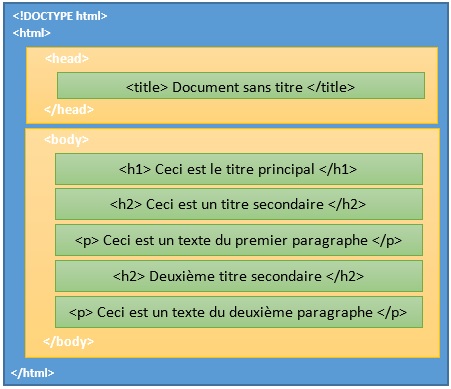
- On vous donne une image d’une page web, version simplifiée de la structure d’une page web.
- On vous demande de créer du code HTML5 et CSS reproduisant ce modèle, aussi fidèlement que possible.
-
Type inline
- Les éléments de type inline ne commencent pas sur une nouvelle ligne mais s’insèrent dans la ligne actuelle.
- Les élément de type inline prennent uniquement la largeur qui leur est nécessaire (c’est-à-dire la largeur de leur contenu).
- Les éléments de rendu inline se placent toujours l’un à côté de l’autre afin de rester dans le texte (par exemple la balise <strong>).
- Par défaut, il n’est pas prévu qu’ils puissent se positionner sur la page (même si cela est possible), ni de leur donner des dimensions (hauteur, largeur, profondeur) : leur taille va être déterminée par le texte ou l’élément qu’ils contiennent.
- Certaines propriétés de marges peuvent être appliquées aux éléments, comme les marges latérales.
- Les éléments HTML de type inline les plus utilisés sont les suivants :
- Les éléments strong et em ;
- L’élément a ;
- L’élément img ;
- L’élément span;
- L’élément cite; employée pour indiquer une courte citation dans le texte.