Exercices en CSS le positionnement Série 02
Exercices en CSS le positionnement Série 02
-
Objectif
- L’objectif de ces exercices est de pratiquer l’utilisation des feuilles de style CSS.
-
Exercice 01
-
Rappel
- HTML
- Plusieurs balises ont été introduites avec HTML5 pour délimiter les différentes zones qui constituent la page web:
- <header>:en-tête;
- <footer>:pied de page;
- <nav>:liens principaux de navigation,Nous retrouvons donc la balise nav pour;
- Le menu principal,
- Les menus secondaires, comme "A propos, Contact, … ",
- Le fil d’ariane (breadcrumb),
- Les liens "page suivante / page précédente" pour les articles, ou les commentaires, ainsi que " article précédent / suivant ".
- <section>:section de page;
- <aside>:informations complémentaires;
- <article>:article indépendant;
- CSS
- La propriété
orderspécifie l’ordre d’un élément flexible par rapport au reste des éléments flexibles dans le même conteneur. -
Énoncé
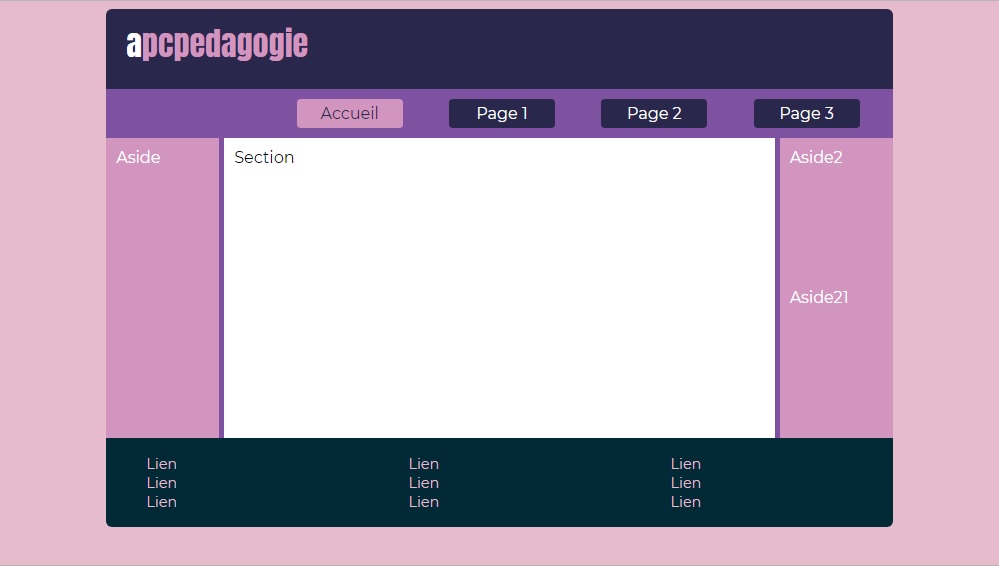
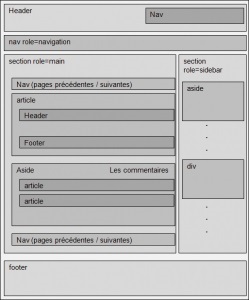
- Utiliser les balises sémantiques HTML5 et une feuille de style CSS3 pour réaliser la page dans la figure suivante:
- Réaliser votre page web tout en restant fidèle à la structure de la page dans la figure suivante:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
La propriété box-sizing CSS nous permet d’inclure le remplissage et la bordure dans la largeur et la hauteur totales d’un élément.