Routage et Navigation avec Angular
Routage et Navigation avec Angular
-
Objectifs
- Etre capable de naviguer entre les différents itinéraires dans une application angulaire.
-
Présentation
- L’Angular Router permet la navigation d’une vue à l’autre pendant que les utilisateurs effectuent des tâches d’application.
- Naviguer entre les vues ou les pages qui se déclenchent par les actions de l’utilisateur, C’est un comportement standard dans l’application Web, PWA ou Mobile Apps.
- La navigation ou les changements de vue se produisent lorsque l’utilisateur clique sur le lien, cliquez sur le bouton ou saisissez l’URL dans la barre d’adresse du navigateur. Chaque changement de vue peut amener les paramètres des données de la vue précédente à la vue suivante.
- Pour les exemples de routage et de navigation en utilise notre exemple crée dans le tutoriel précédent.
-
Routage angulaire simple
- Le routage Angular 9 simple contiendra quelques pages ou vues qui ont le même niveau. Nous décrivons ce simple routage angulaire et navigation par ce menu.
- À partir de ce menu, nous devons créer les nouveaux composants en saisissant ces commandes pour les générer à l’aide de schémas angulaires.
- ng g c Accueil
- ng g c ListeApprenant
- ng g c About
- ng g c Login
- Maintenant, nous avons un dossier Accueil, ListeApprenant, About et Login dans le dossier
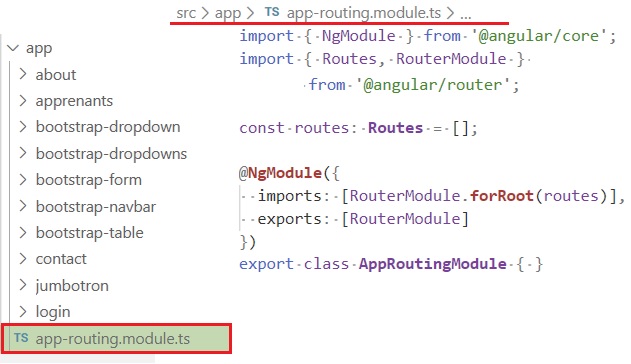
app. - Ensuite, nous devons ajouter le routage pour ces composants en ouvrant et en éditant "
src/app/app-routing.module.ts" puis en ajoutant ces importations de composants. - Ajoutez la variable constante des routes par ce tableau de routes de composants.
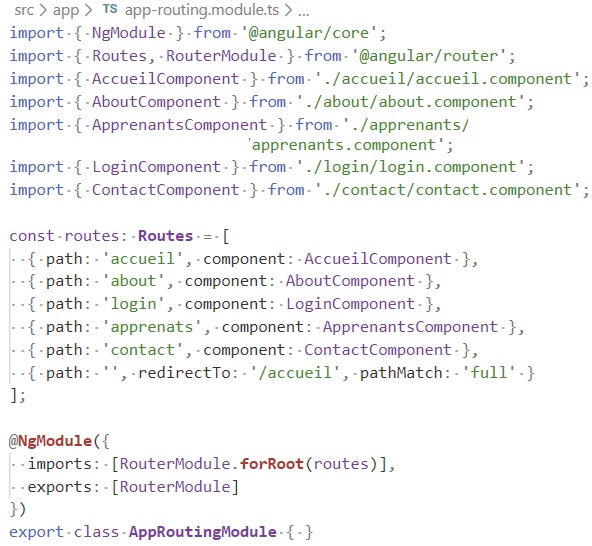
- Notre fichier devient :"
src/app/app-routing.module.ts" - Les composants deviennent accessibles via les URLs suivants.
- http: // localhost:4200/accueil -> accédez à AccueilComponent
- http: // localhost:4200/about -> accédez à AboutComponent
- http: // localhost:4200/login -> accédez à LoginComponent
- http: // localhost:4200/apprenants -> accédez à ApprenantsComponent
- http: // localhost:4200/ -> rediriger vers AccueilComponent


import { AccueilComponent } from './accueil/accueil.component';
import { AboutComponent } from './about/about.component';
import { ApprenantsComponent } from './apprenants/apprenants.component';
import { LoginComponent } from './login/login.component';
import { ContactComponent } from './contact/contact.component';const routes: Routes = [
{ path: 'accueil', component: AccueilComponent },
{ path: 'about', component: AboutComponent },
{ path: 'login', component: LoginComponent },
{ path: 'apprenats', component: ApprenantsComponent },
{ path: 'contact', component: ContactComponent },
{ path: '', redirectTo: '/accueil', pathMatch: 'full' }
];
Toutes ces routes de composants enveloppées dans
app.component.htmlpar la ligne"router-outlet>"/router-outlet>. Les vues dynamiques changent à l’intérieur de la balise de sortie du routeur.
