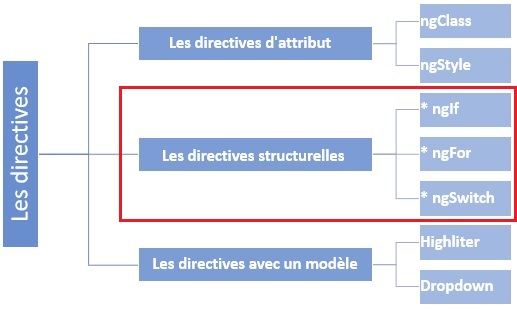
Les directives structurelles
Sommaire
- 1- Objectifs
- 2- Définition
- 3- Directive *ngIf
- 3.1- Syntaxe
- 3.2- Utilisation de
NgIfd'Angular - 3.3- Exemples d'utilisation
- 3.4-
*ngIfet les opérateurs logiques - 4- Directive *ngIf Else
- 5- Directive *ngFor
- 5.1- Utilisation
- 6- Directive *ngSwitch
- 6.1- Syntaxe
- 6.2- Utilisation
- 6.3- Exemple
- 6.3.1- Sommaire du cours Angular
Les directives structurelles
-
Objectifs
- Apprendre à utiliser les directives structurelles.
- Etre capable d’utiliser *ngIf , *ngFor et *ngSwitch dans Angular
-
Définition
- Les directives structurelles interagissent avec le conteneur de vue actuel et modifient la structure du code DOM / HTML.
- Elles sont nommées directives structurelles car elles modifient la structure du DOM. Par exemple (
*ngIf,*ngFor,*ngSwitch). - Les directives structurelles ont été supprimées dans la section des éléments. Ces directives sont utilisées pour manipuler et changer la structure des éléments DOM. Les directives structurelles ont un signe étoile (*) devant la directive.
- Directive *ngIf: La
*ngIfnous permet d’ajouter/supprimer un élément DOM. - Directive *ngSwitch: Le
*ngSwitchnous permettra d’ajouter/supprimer un élément DOM. Elle est identique à l’instruction switch de C#. - Directive *ngFor: La directive
*ngForest utilisée pour répéter une partie du modèle HTML une fois par chaque élément d’une liste d’itération (Collection). -
Directive *ngIf
NgIfest une directive comportementale qui nous permet de basculer un modèle basé sur une instruction conditionnelle.-
Syntaxe
- La syntaxe de la directive
ngIfressemble à ceci: - Une version étendue de ceci ressemblerait à ceci:
-
Utilisation de
NgIfd’Angular - La syntaxe de
NgIfest agréable et simple, nous pouvons simplement le déclarer sur un élément ou un composant et le laisser opérer sa magie. - Cette instruction conditionnelle serait évaluée de la même manière que notre JavaScript évaluerait une
if (condition) {}instruction, convertissant la valeur que vous fournissez en une valeur véridique ou fausse et le rendu en conséquence. -
Exemples d’utilisation
- Afficher/masquer un objet
- Si l’expression associée à la directive est "
false" alors l’élément et son contenu sont retirés du DOM (ou jamais ajoutés). - L’exemple suivant montre comment afficher ou masquer un bouton suivant la valeur de la variable afficher
-
*ngIfet les opérateurs logiques - La directive ngIf prend également en charge les opérateurs logiques, tout comme une instruction
ifrégulière le ferait. - *ngIf avec l’opérateur Not(!) (le NON logique)
- Pour inverser la valeur booléenne d’une variable, nous pouvons utiliser l’opérateur not (!). Le bloc marqué est alors affiché lorsque la variable est fausse.
- *ngIf avec l’opérateur && (ET logique)
- Pour enchaîner deux ou plusieurs instructions utiliser l’opérateur AND (&&). Tout comme en JavaScript, la déclaration n’est vraie que lorsque toutes les valeurs chaînées sont également vraies.
- Le bloc marqué n’est donc affiché que lorsque toutes les valeurs sont vraies.
- *ngIf avec l’opérateur || (OU logique)
- Tout comme l’opérateur AND, l’opérateur OR est utilisé pour enchaîner une ou plusieurs instructions.
- La différence avec l’opérateur OR est qu’une seule instruction doit être vraie pour que l’instruction globale soit également vraie.
-
Directive *ngIf Else
- Le *ngIf Else se comporte de manière très similaire à une instruction JavaScript
if (condition) { } else { }. - Tout comme nous sommes habitués à d’autres langages de programmation, la directive angulaire ngIf nous permet également de déclarer un bloc else. Ce bloc est affiché si l’instruction définie dans le bloc principal prut être fausse.
-
Directive *ngFor
*ngForest une directive de modèle intégrée qui facilite l’itération sur quelque chose comme un tableau ou un objet et crée un modèle pour chaque élément.-
Utilisation
let utilisateurcréer une variable locale qui sera disponible dans le modèle.of utilisateursignifie que nous allons itérer sur les utilisateurs itérables qui devraient être mis à disposition dans notre composant.- Le caractère
*avantngForcrée un modèle parent. Il s’agit d’un raccourci vers la syntaxe suivante:template="ngFor let item of items" -
Directive *ngSwitch
NgSwitchest une directive de modèle Angular 9 intégrée, et elle fonctionne de la même manière que l’instructionswitchde JavaScript. Cette directive permet d’afficher ou de masquer les modèles basés sur l’instruction conditionnelle.- La directive
NgSwitchrequiert*ngSwitchCaseet une directive*ngSwitchDefaultpour obtenir le résultat des multiples possibilités. -
Syntaxe
-
Utilisation
-
Exemple
- Dans l’exemple ci-dessous, nous essaierons de comprendre l’expression
NgSwitchde manière simple. Afin de définir la directivengSwitchdans le modèle HTML angulaire. Ajoutez la directive[ngSwitch]avec la valeur souhaitée sur le conteneur principal:

<div *ngIf="condition">Contenu à rendre lorsque la condition est vraie.</div><ng-template [ngIf]="condition">
<div>Contenu à rendre lorsque la condition est vraie.</div>
</ng-template>//src/app.component.html
<button *ngIf="afficher">Afficher *ngIf</button>
//src/app.component.ts
export class AppComponent {
afficher = true;
title = 'lesdirectives';
}@Component({
selector: 'my-app',
template: `
<div *ngIf="!admin">
Bonjour <strong>Mohamed Ali</strong>
</div>
`,
})
export class AppComponent {
admin = true;
}@Component({
selector: 'my-app',
template: `
<input type="checkbox" [(ngModel)]="selected"/>
<input type="checkbox" [(ngModel)]="selected2" />
<span *ngIf="selected && selected2">
M'afficher lorsque les deux cases sont cochées :)
</span>
`,
})@Component({
selector: 'angular-app',
template: `
<div *ngIf="a == 6 || b == 9">
La valeur de a est 6 ou la valeur de b est 9
</div>
`,
})
export class AppComponent {
a = 6;
b = 9;
}<div *ngIf="isLoggedIn; else loggedOut">
Bienvenue à nouveau.
</div>
<ng-template #loggedOut>
S'il vous plaît, connectez-vous.
</ng-template><ul>
<li *ngFor="let utilisateur of utilisateur">{{ utilisateur.name }}</li>
</ul><container_element [ngSwitch]="switch_expression">
<inner_element *ngSwitchCase="match_expresson_1">...</inner_element>
<inner_element *ngSwitchCase="match_expresson_2">...</inner_element>
<inner_element *ngSwitchCase="match_expresson_3">...</inner_element>
<inner_element *ngSwitchDefault>...</element>
</container_element> | Directives | La description |
|---|---|
| ngSwitch | C’est une directive structurelle, toutes les valeurs possibles définies à l’intérieur. Il obtient la valeur de commutation basée sur l’instruction correspondante parmi plusieurs possibilités. |
| ngSwitchCase | L’instruction ngSwitchCase est déclarée dans la directive ngSwitch avec la valeur spécifique. |
| ngSwitchDefault | Cette instruction s’exécute lorsque l’expression ne correspond à aucune des valeurs définies. |
<ul [ngSwitch]="superhero">
</ul>