Validation de formulaires en Angular
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Étape 2: créez un formulaire dans app.inscription.html
- 4- Étape 1: Créer un projet Angular.
- 5- La méthode template (Template driven form)
- 5.1- Créer un projet Angular.
- 5.2- Modifier le fichier app.module.ts
- 5.3- Modifier le fichier app.component.html
- 5.4- Modifier le fichier app.component.ts
- 5.5- Lire les données du formulaire
- 6- La méthode réactive (Model driven form)
- 6.1- Importer le module
ReactiveFormsModule - 6.2- Un formulaire HTML standard vers un modèle de formulaire Angular
- 6.3- Importer les modules nécessaires
- 6.3.1- Sommaire du cours Angular
Validation de formulaires en Angular
-
Objectifs
- Etre capable de configurer et de valider de formulaire avec Angular
-
Présentation
- Les formulaires sont le pilier des applications métier. Vous utilisez des formulaires pour vous connecter, soumettre une demande d’aide, passer une commande, réserver un vol, planifier une réunion et effectuer d’innombrables autres tâches de saisie de données. Améliorez la qualité globale des données en validant les entrées utilisateur pour l’exactitude et l’exhaustivité.
- Angular propose deux méthodes (syntaxes) pour gérer les formulaires :
- La méthode template (Template driven form): vous créez votre formulaire dans le template, et Angular l’analyse pour comprendre les différents inputs et pour en mettre à disposition le contenu.
- La méthode réactive (Model driven form): vous créez votre formulaire en TypeScript et dans le template, puis vous en faites la liaison manuellement — cette approche est plus complexe, mais elle permet beaucoup plus de contrôle et une approche dynamique.
-
La méthode template (Template driven form)
- Pour cette méthode, la plupart du travail est effectué dans le modèle. Avec la forme pilotée par le modèle, la plupart du travail est effectué dans la classe de composants
- Examinons maintenant le travail sur le formulaire piloté par Template. Nous allons créer:
-
Créer un projet Angular.
- Créer un projet angular dont le nom : "validationForm "
- Installer Bootstrap 4.3 CSS.
- Créer le composant "inscription "
- Créer un simple formulaire de connexion avec des champs pour l’identifiant (e-mail), le mot de passe et le bouton de soumission dans le formulaire.
-
Modifier le fichier app.module.ts
- Pour travailler avec des formulaire il faut utiliser les directives liées au formulaire
- Contrairement au cas d’AngularJs, ngModel et d’autres directives liées au formulaire ne sont pas disponibles par défaut, nous devons les importer explicitement dans notre module d’application:
-
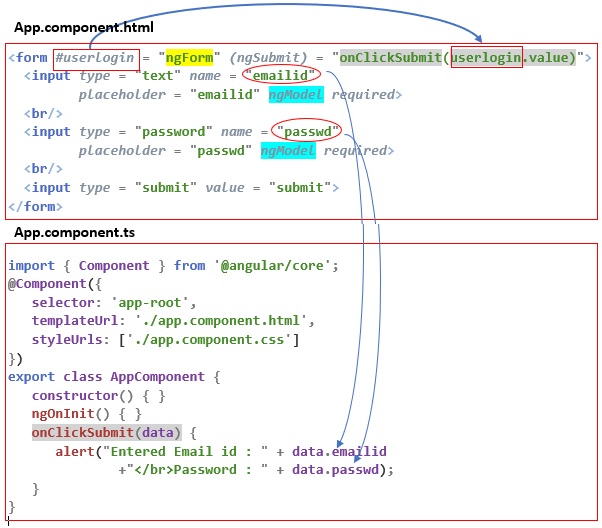
Modifier le fichier app.component.html
- Ce que nous avons fait ici est de déclarer un formulaire simple avec trois contrôles: identifiant, mot de passe et un bouton. Les deux des champs obligatoires (marqués avec l’attribut
required). - Dans les formulaires pilotés par modèle, nous devons créer les contrôles de formulaire modèle en ajoutant la directive
ngModelet l’ attributname. - Ainsi, partout où nous voulons qu’Angular accède à nos données à partir de formulaires, ajoutez
ngModelà cette balise comme indiqué ci-dessus. -
Modifier le fichier app.component.ts
- Dans le fichier app.component.ts ci-dessus, nous avons défini la fonction
onClickSubmit. Lorsque vous cliquez sur le bouton d’envoi du formulaire, le contrôle passe à la fonction ci-dessus. -
Lire les données du formulaire
- Maintenant, si nous devons lire le "identifiant" et le "passwd", nous devons ajouter le
ngModelà travers. -
La méthode réactive (Model driven form)
- Cette partie montre comment créer un formulaire Angular réactif. On part d’un formulaire HTML standard, puis on crée un modèle de formulaire et enfin on relie ce modèle aux champs dans le HTML grâce aux syntaxes réactives.
-
Importer le module
ReactiveFormsModule - Avant toute chose, il faut importer le module
ReactiveFormsModuled’Angular dans notre application pour activer les syntaxes de formulaire réactif. - Le module
ReactiveFormsModuledoit être importé dans chaque module où vous allez utiliser des formulaires réactifs. -
Un formulaire HTML standard vers un modèle de formulaire Angular
-
Importer les modules nécessaires
- Dans app.component.ts , nous devons importer quelques modules pour le formulaire piloté par modèle. Par exemple, importez
{FormGroup, FormControl}à partir de ‘@angular/forms‘.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)">
<input type = "text" name = "identifiant" placeholder = "emailid" ngModel required >
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel required >
<br/>
<input type = "submit" value = "submit">
</form>import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid +"</br>Password : " + data.passwd);
}
}

Ce modèle permet à Angular de "piloter" le formulaire, et notamment de traquer ses valeurs et sa validité. Ce tracking peut se faire pour chaque champ individuel, mais aussi pour l’ensemble du formulaire.
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
imports: [
// autres imports ...
ReactiveFormsModule
],
})
export class AppModule { }| Formulaire HTML | Modèle de formulaire |
|---|---|
| Balise <form> | Instance de FormGroup |
| Balise <input> "nom d’utilisateur" | Instance de FormControl |
| Balise <input> "mot de passe" | Instance de FormControl |
<div>
<form [formGroup] = "userlogin" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "S'identifier">
</form>
</div>
<p> L'e-mail entré est : {{emailid}} </p>
<p> Le mot de passe est : {{userlogin}} </p>
import { Component } from '@angular/core';
//import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
userlogin;
constructor() { }
ngOnInit() {
this.userlogin = new FormGroup({
emailid: new FormControl(),
passwd: new FormControl()
});
}
onClickSubmit(data) {this.emailid = data.emailid; this.userlogin = data.passwd;}
}

