Intégrer Font Awesome avec Angular
Intégrer Font Awesome avec Angular
-
Objectifs
- Bien utiliser Bootstrap4 pour styliser des applications créées à l’aide d’Angular 9.
-
Présentation
- Vous pouvez obtenir des icônes vectorielles et des logos sociaux sur votre site Web avec Font Awesome . Font awesome possède le jeu d’icônes et la boîte à outils les plus populaires
- Les icônes sont une exigence de base de chaque projet. les icônes indiquent plus, vous n’avez pas besoin d’écrire d’étiquette pour cela.
- Les icônes font également une belle mise en page de notre application. Si vous pensez utiliser des icônes dans votre application, vous préférerez toujours utiliser des icônes impressionnantes. font-awesome fournit de nombreuses icônes et vous pouvez l’utiliser très facilement.
- Pour suivre cet article il faut Créer une application Angular
-
Intégration de Font Awesome
-
Méthode 1: Utiliser de CDN Link
- Étape 1:
- En utilisant cette méthode, vous devez coller le lien CDN suivant dans la balise <head> de
index.html - <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
- Étape 2:
- Exécutez votre projet et vous verrez une sortie comme suit:
-
Méthode 2: Installer le package npm
- Étape 1:
- Allez à nouveau sur votre terminal et arrêtez le dernier travail qui était "
ng serve" en utilisant Ctrl + C et appuyez sur "O " pour y mettre fin, - Installer
font-awesomeavec la commande suivante: npm install font-awesome –save - Étape 2:
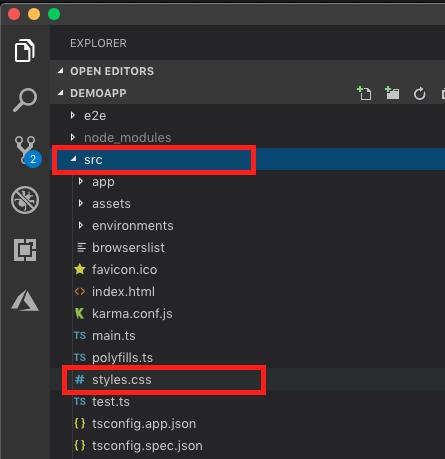
- Recherchez le fichier style.ccs dans le fichier de votre application.
- Ouvrez ce fichier et importez vos packages bootstrap et
font-awesomepour des utilisations au niveau de l’application, comme ceci.


@import "~ bootstrap / dist / css / bootstrap.css" ;
@import "~ font-awesome / css / font-awesome.css" ; 