Notion, attributs d’une balise html
Notion, attributs d’une balise html
-
Objectifs
- Connaitre les balises HTML et comment les utiliser dans un document HTML.
-
Notion de balise
- La description d’un document HTML passe par l’utilisation de balises (ou « TAGS » en anglais).
- La balise est l’élément de base du langage HTML. Le langage HTML permet de décrire l’aspect visuel et le contenu d’une page Web.
- Les balises HTML correspondent à des éléments du code HTML d’une page web sur Internet. Elles sont une partie intégrante de la composition de la page puisqu’elles permettent de mettre en forme et de structurer les contenus.
-
Le bon usage des balises
- Voici quelques règles simples qu’il faudra respecter lors de l’écriture des balises Html5.
- En Html5, les balises ne sont pas sensibles à la casse. Ainsi, on peut écrire indifféremment
<BALISE>,<Balise>ou<balise>. Certains voyaient même en l’utilisation des majuscules, un moyen efficace pour distinguer le code Html du contenu dans un document. Cependant, l’usage s’est généralisé d’écrire les balises en minuscules (comme en Xhtml). - La règle générale veut que toute balise ouverte
<balise>doit être fermée</balise>. Les libertés prises dans l’écriture du Html 3.2 à cause du fonctionnent plus ou moins permissif des navigateurs ne sont plus d’actualité. - Les balises doivent être correctement imbriquées. Lorsqu’on affecte plusieurs balises à un élément, l’ordre de fermeture de celles ci est essentiel. La première balise de fermeture doit correspondre à la dernière balise d’ouverture non fermée. Un exemple et tout sera beaucoup plus clair :
- Est correct : <a><b><c>contenu</c></b></a>.
- Est incorrect : <a><b><c>contenu</a></c></b>.
- Les valeurs des attributs doivent toujours figurer entre des guillemets. Ici aussi, la rigueur dans le code reste de mise.
-
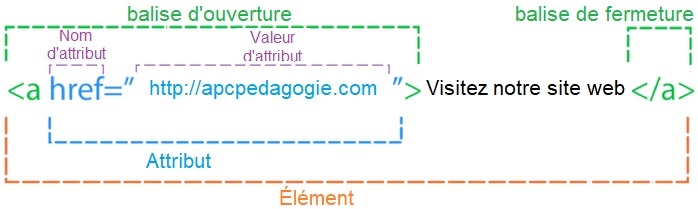
Attributs d’une balise
- Les balises HTML respectent une syntaxe simple et stricte :
- Un chevron ouvrant (<)
- Le nom de la balise
- Des attributs (optionnels). Un espace, suivi du nom de l’attribut, d’un signe égal (=) et d’une valeur entre doubles quotes (« »).
- Un chevron fermant (>)
- Une balise peut contenir plusieurs attributs
- Les attributs modifient les propriétés des balises HTML. Un élément peut comporter zéro ou plusieurs attributs, choisis parmi un ensemble spécifique à cet élément ou un ensemble commun à tous les éléments HTML.
- Le Html5 va au bout du principe de la séparation du contenu et de la présentation. Ce qui étonne, c’est l’ampleur des attributs concernés. En résumé, ce sont tous les attributs relatifs à l’alignement, la largeur, les arrièreplans (de couleur ou avec image), les bordures et la numérotation des listes qui sont passés à la trappe.
- Tous ces attributs doivent être pris en charge par les feuilles de style qui deviennent ainsi indissociables du code Html5.
-
De façon plus détaillée:
aligndans les balises <caption>, <iframe>, <img>, <input>, <object>, <legend>, <table>, <hr>, <div>, <hx>, <p>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> et <tr>.alink, link, text et vlinkdans la balise <body>.backgrounddans la balise <body>.bgcolordans les balises <table>, <tr>, <td>, <th> et <body>.borderdans les balises <table> et <object>.cellpaddingetcellspacingdans la balise <table>.frameborderdans la balise <iframe>.heightdans les balises <td> et <th>.hspaceetvspacedans les balises <img> et <object>.marginheightetmarginwidthdans la balise <iframe>.noshadedans la balise <hr>.nowrapdans les balises <td> et <th>.rulesdans la balise <table>.sizedans la balise <hr>.typedans les balises <li>, <ol> et <ul>.valigndans les balises <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> et <tr>.widthdans les balises <hr>, <table>, <td>, <th>, <col>, <colgroup> et <pre>.src="": donner la source (d’une image par exemple).
Le HTML un langage codé permettant de développer et de créer la mise en page d’un contenu pour le Web.
La syntaxe d’HTML 5 est relativement permissive : les éléments vides ne nécessitent pas d’être fermés (exemple: <img src= »image.jpg »> ), la casse est variable et les guillemets sont facultatifs (<input
type=text> ), et certaines balises fermantes sont optionnelles.