HTML: Exercices
HTML: Exercices

-
Objectif
- La réalisation des exercices vous permet d’être capable de créer des pages web ergonomique et cohérente
- être capable d’écrire le code minimum en HTML pour créer une page Web.
- être capable de créer en mode code un tableau.
- Lancez un éditeur HTML
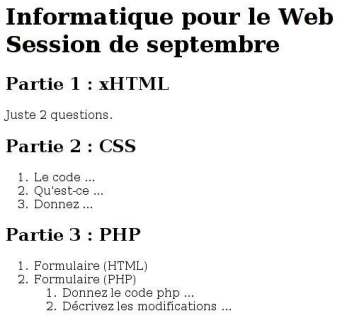
- Reproduisez la structure ci-dessous
- Reprenez l’exercice 1 et ajoutez-y une liste composée (numéros et puces)
- Les listes numérotées sont une variante des listes à puces.
- Pour les mettre en œuvre, il suffit de remplacer la balise <ul></ul> par une balise <ol></ol>.
- <ul> et </ul> pour délimiter le début et la fin de la liste ;
- <li> et </li> pour délimiter chacune des lignes de la liste.
- Mettre en forme l’article disponible dans le fichier>
série 1 html ex3.txt.- Copier le contenu de l’article
- Appliquer un style de titre au titre général, et ajouter un titre de niveau moindre à chaque paragraphe
- Créer les paragraphes avec des balises
<p> - Mettre chaque nom de continent ou de langage en police
Courieret en vert - Mettre chaque nom de compagnie en italique et en marron
- Placer une barre horizontale en fin de l’article
- Ajouter à sa fin, après la barre, la date courante, dans un paragraphe
- Tester le résultat en le validant par le W3C
- La déclaration DOCTYPE est-elle obligatoire ? Où doit-elle être placée ? Quelles informations contient-elle ?
- Que faut-il faire pour que le code HTML 5 soit validé ?
- À quel emplacement est défini le jeu de caractères utilisé dans le document ?
- Où est déclaré le nom de l’élément racine du document ? Quel est son rôle et son nom ?
- Quels sont les éléments enfants de l’élément ?
- Quels sont les roles des éléments a, p, tr et hr ?
- Donnez le codage HTML de la capture écran suivante (aucun style CSS n’est demandé)
Exercice 1
NomCe texte est décalé vers la droite en utilisant le marqueur paragraphe. |
Exercice 2
NomCe texte est décalé vers la droite en utilisant le marqueur paragraphe. Les listes numérotéesLes listes à pucesEn HTML, vous devez utiliser deux balises pour créer une liste à puces : . |
Exercice 3
Mise en forme de texte
Exercice 4
-
Soit le formulaire suivant rempli par un utilisateur :
exemple de formulairefin du formulaire |
Exercice 5
Exercice 6