Listes déroulantes reliées en PHP
TP3 AJAX
-
Objectifs
- Apprendre à créer un Remplir une liste déroulante d’une page Web en fonction de la sélection réalisée dans un autre Select.
-
Activité
-
Énoncé
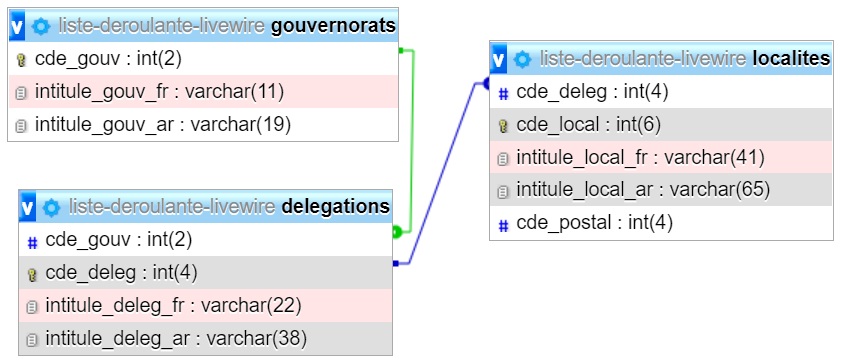
- On considère Une base de données MYSQL qui contient trois tables "gouvernorat" , "delegation" et "localites". Une localité appartienne à une délégation qui appartienne à son tour à un seul gouvernorat. La structure de cette base de données est la suivante :
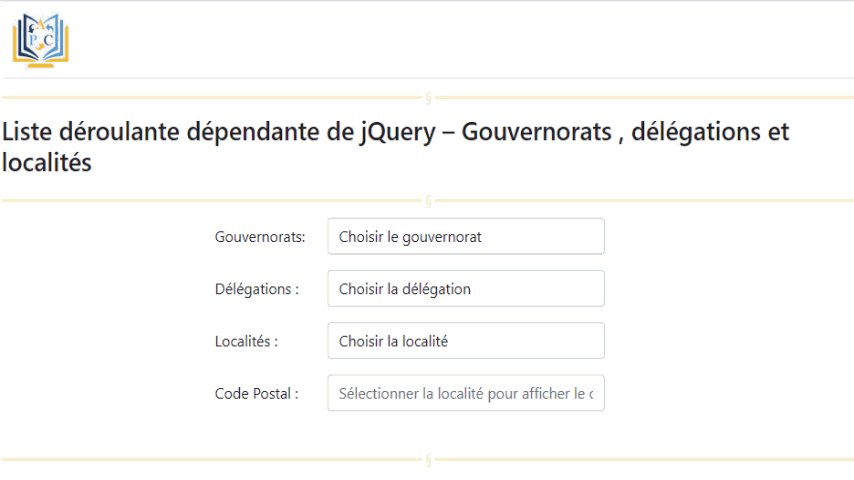
- A l’ouverture de la page Web, une seule liste déroulante est disponible, celle des gouvernorats. L’internaute y choisit un gouvernorat déclenchant une fonction jQuery. Celui-ci récolte l’information correspondant au choix de l’internaute pour générer dynamiquement le contrôle Select dépendant.
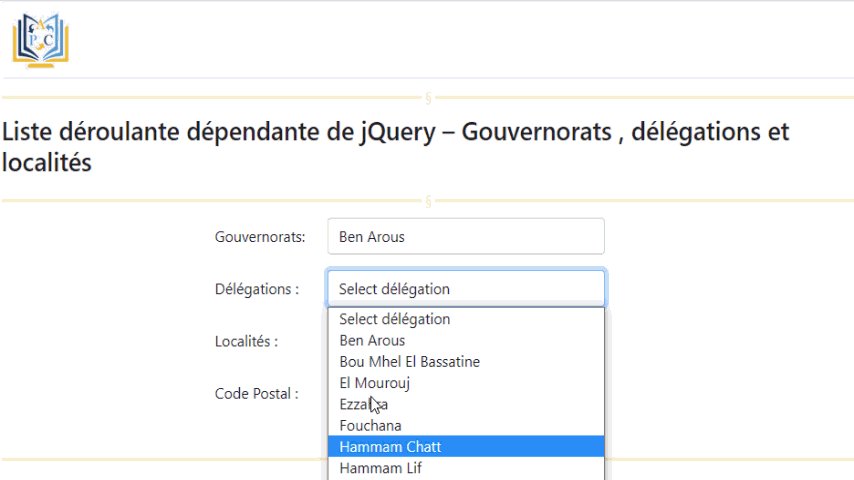
- Cette nouvelle liste déroulante est seulement remplie des délégations (villes) recensées dans le gouvernorat sélectionné par le biais de la première liste.
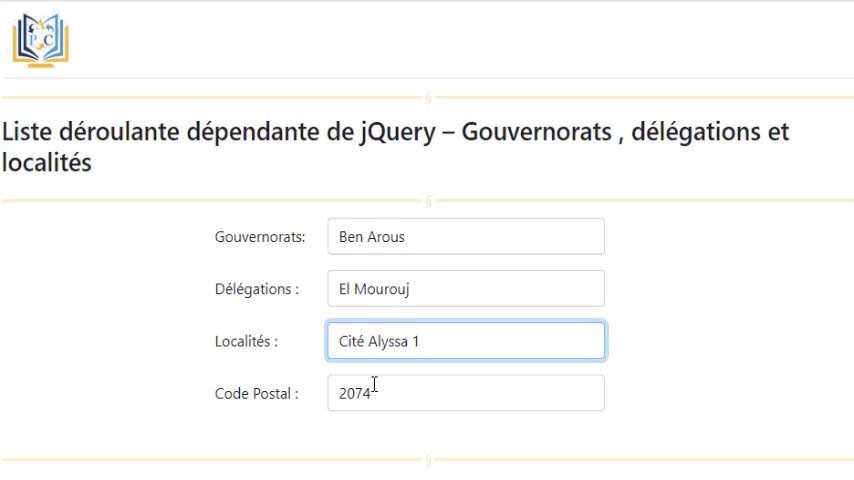
- Une nouvelle liste déroulante est seulement remplie des localités recensées dans la délégation sélectionnée par le biais de la deuxième liste.
- La sélection d’une localité engendrera un affichage du code postal lié
- Nous construisons ainsi dynamiquement des listes déroulantes liées en cascade pour le Web.
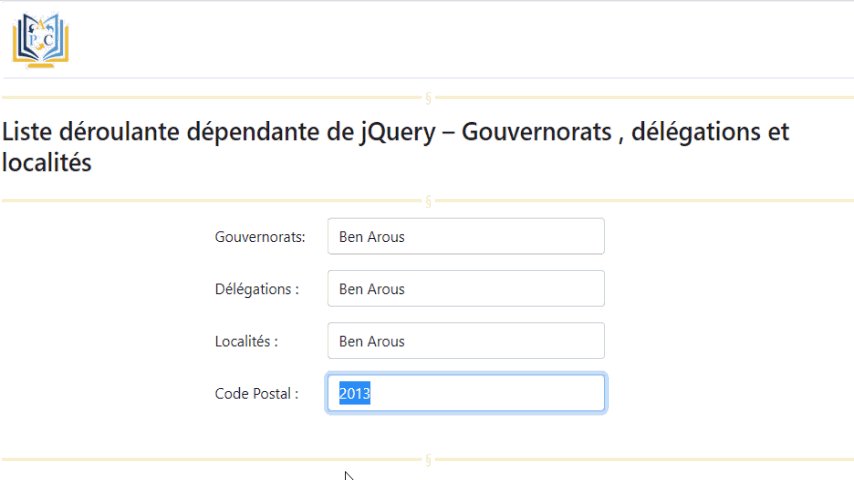
- On propose de créer une page web comme le montre le schéma de la figure suivante:
- Créer le script js qui utilise jQuery et AJAX, ce script est appelée sur l’événement de Onchange de chaque liste déroulante.
- Ce script demande à PHP les listes des délégations, localités et code postal via AJAX en envoyant la valeur de chaque liste déroulante sélectionnée.
- Créer un script PHP qui permet de se connecter à la base de données.
- Ainsi créer les scripts PHP, qui récupèrent les données des tables gouvernorats, délégations, localités et les codes postaux où le code de chaque table est transmis par la requête AJAX.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !