Un formulaire de connexion avec AJAX
Validation de formulaire à l’aide d’Ajax
-
Objectifs
- Etre capable de valider un formulaire avec AJAX
-
Introduction
- Dans ce tutoriel nous allons créer ensemble un formulaire de connexion en AJAX grâce à jQuery.
- Nous devrons d’abord créer le formulaire de connexion en HTML qui demandera un nom d’utilisateur ainsi qu’un mot de passe.
- Ensuite, nous utiliserons jQuery afin de lancer un appel AJAX vers un script PHP appelé login.php. Enfin, nous enverrons à ce script les données que l’utilisateur a tapé dans le formulaire.
- Ce fichier PHP comparera les informations reçues avec des données pré-enregistrées. Si elles correspondent, nous renverrons un texte indiquant le succès de l’opération. Sinon, nous renverrons une erreur.
-
Côté client : du HTML et un appel AJAX
-
HTML
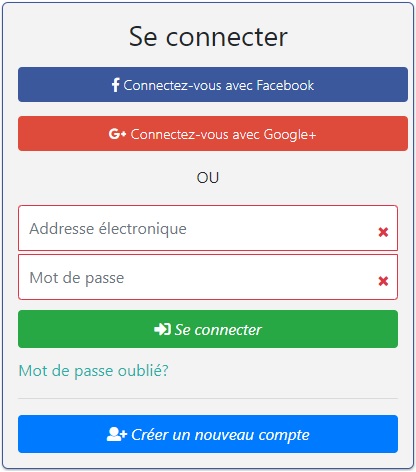
- Pour commencer, nous allons créer une page HTML. Elle devra être liée à jQuery, mais surtout proposer un formulaire HTML afin de laisser le visiteur entrer une adresse email et un mot de passe :
- Nous intéressons dans ce tutoriel qu’avec les deux zones de texte et le bouton S’inscrire.
- Ajoutons l’appel AJAX , étant donné que nous nommons nos fichiers comme suit: formConnexion.html, formConnexion.css, formConnexion.js et enfin formConnexion.php.
-
CSS
- Ce qui nous donne:
-
AJAX
-
Côté serveur : un script PHP de connexion
- Nous allons ici créer un script PHP qui va recevoir les données AJAX et les traiter afin de connecter le membre.
- Côté serveur, il faut vérifier si les données ont bien été entrées dans le formulaire HTML. Nous utiliserons le tableau
$_POSTpour effectuer ces vérifications. Cela marche exactement comme si on avait soumis le formulaire en HTML. Des données sont passées en POST et sont présentes dans la requête HTTP.
<link rel="stylesheet" href="style/style.css">
<title>Un formulaire de connexion en AJAX</title>
<script type="text/javascript" src="formConnexion.js"></script><form class="form-connexion" method="post">
<h1 class="h3 mb-3 font-weight-normal" style="text-align: center"> Se connecter</h1>
<div class="social-login">
<button class="btn facebook-btn social-btn" type="button"><span><i class="fab fa-facebook-f"></i> Connectez-vous avec Facebook</span> </button>
</div>
<div class="social-login">
<button class="btn google-btn social-btn" type="button"><span><i class="fab fa-google-plus-g"></i> Connectez-vous avec Google+</span> </button>
</div>
<p style="text-align:center"> OU </p>
<!-- <p>Connection!</p> -->
<!--mail***********************-->
<div class="form-group position-relative mb-1">
<input type="email" id="inputEmail" name="emailConnexion" class="form-control is-invalid"
placeholder="Addresse électronique" required="" autofocus="" value="">
<div class="valid-feedback feedback-icon">
<i class="fa fa-check"></i>
</div>
<div class="invalid-feedback feedback-icon">
<i class="fa fa-times"></i>
</div>
</div>
<!--password***********************-->
<div class="form-group position-relative mb-1">
<input type="password" id="inputPassword" name="pwdConnexion"class="form-control is-invalid"
placeholder="Mot de passe" required="">
<div class="valid-feedback feedback-icon">
<i class="fa fa-check"></i>
</div>
<div class="invalid-feedback feedback-icon">
<i class="fa fa-times"></i>
</div>
</div>
<small id="resultat"></small>
<button class="btn btn-success btn-block" name="seConnecter" type="submit"><i class="fas fa-sign-in-alt"></i><i class="ml-1">Se connecter</i></button>
<a href="#" id="forgot_pswd">Mot de passe oublié?</a>
<hr>
<button class="btn btn-primary btn-block" type="button" id="btn-signup"><i class="fas fa-user-plus"></i><i class="ml-1">Créer un nouveau compte</i></button>
</form>
</div>#logreg-forms{
width:412px;margin:10vh auto;background-color:#f3f3f3; border-radius: 6px;
box-shadow: 1px 2px 4px rgba(0,0,0,0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
transition: all 0.3s cubic-bezier(.25,.8,.25,1);border: 1px solid #3C589C ;}
#logreg-forms form {
width: 100%;max-width: 410px;padding: 15px;margin: auto;}
#logreg-forms .form-control {
position: relative;box-sizing: border-box;height: auto;padding: 10px;font-size: 16px;}
#logreg-forms .form-control:focus { z-index: 2; }
#logreg-forms .form-connexion input[type="email"] {
margin-bottom: -1px;border-bottom-right-radius: 0;border-bottom-left-radius: 0;}
#logreg-forms .form-connexion input[type="password"] {
border-top-left-radius: 0;border-top-right-radius: 0;}
#logreg-forms .social-login{width:390px;margin:0 auto;margin-bottom: 14px;}
#logreg-forms .social-btn{font-weight: 100;color:white;width:390px;font-size: 0.9rem;}
#logreg-forms a{display: block;padding-top:10px;color:lightseagreen;}
#logreg-form .lines{width:200px;border:1px solid red;}
#logreg-forms button[type="submit"]{ margin-top:10px; }
#logreg-forms .facebook-btn{ background-color:#3C589C;}
#logreg-forms .google-btn{ background-color: #DF4B3B; }
#logreg-forms .form-reset, #logreg-forms .form-inscription{ display: none;}
#logreg-forms .form-inscription .social-btn{ width:390px;}
#logreg-forms .form-inscription input { margin-bottom: 2px;}
.form-inscription .social-login{width:390px !important;margin: 0 auto;}

$(document).ready(function() {
$("#seConnecter").click(function() {
$.ajax({
type: "post",
url: "formConnexion.php",
data: {
'emailC' : $("#inputEmail").val(),
'pwdC' : $("#inputPassword").val()
},
success: function(data){
if(data == "Success"){
// Le membre est connecté. Ajoutons lui un message dans la page HTML.
$("#resultat").css("color", "green").html('Vous avez été connecté avec succès !');
}else{
// Le membre n'a pas été connecté. (data vaut ici "failed")
$("#resultat").css("color", "red").html(data);
}
}
});
});
});<?php
//Connexion à la base de données
require "connexion.php";
$emailUtilisateur="";
$pwdUtilisateur="";
if( isset($_POST['emailC']) && isset($_POST['pwdC']) ){
$emailUtilisateur= $_POST['emailC'];
$pwdUtilisateur= $_POST['pwdC'];
$response = $connexion->prepare("SELECT count(*)
FROM utilisateurs
WHERE emailUtilisateur = :emailUtil and motDePasse = :pwdUtil ");
$response->execute(array(
'emailUtil' => $emailUtilisateur,
'pwdUtil' => $pwdUtilisateur
));
if ($ligne = $response->fetch()) {
if ($ligne[0] == '1'){
echo 'Success';
exit();
} else {
echo 'Adresse email introuvable ou mot de passe erroné !';
exit();
}
}
}
?>
