Gérer les formulaires avec jQuery et Ajax
Sommaire
- 1- Objectifs
- 2- Gérer les formulaires avec jQuery et Ajax
- 2.1- Côté client : HTML
- 2.2- Côté client : AJAX
- 2.3- Les méthodes serialize() et serializeArray()
- 2.4- La méthode
serialize() - 2.5- La méthode
serializeArray() - 3- Valider les formulaires en jQuery Ajax
- 3.1- Citer tous les ID des composants du formulaire
- 3.2- Utiliser l'objet jQuery qui est un tableau et each()
- 3.3- Utiliser du javascript
- 3.3.1- Sommaire du cours AJAX
Gérer les formulaires avec jQuery et Ajax
-
Objectifs
- Etre capable d’utiliser l’Ajax pour gérer les formulaires et valider ses différents champs en temps réel et sans rechargement de la page.
-
Gérer les formulaires avec jQuery et Ajax
- Au cours de ce tutoriel, nous allons créer un formulaire de connexion en AJAX grâce à jQuery.
-
Côté client : HTML
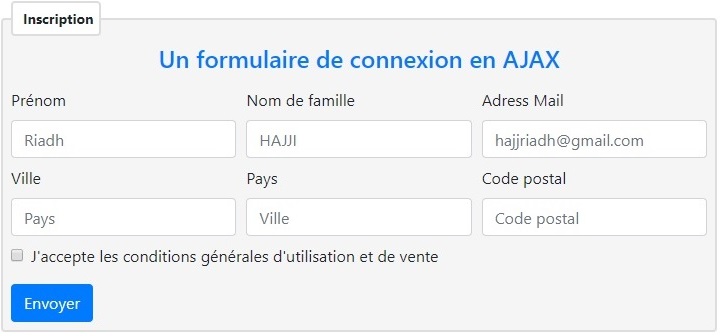
- Commençons par un formulaire HTML,qui devra être liée à jQuery, mais surtout proposer un formulaire HTML afin de laisser le visiteur entrer ses informations.
- La figure suivante illustre le schéma du formulaire souhaité
- C’est un formulaire très basique, crée avec bootstrap4.
-
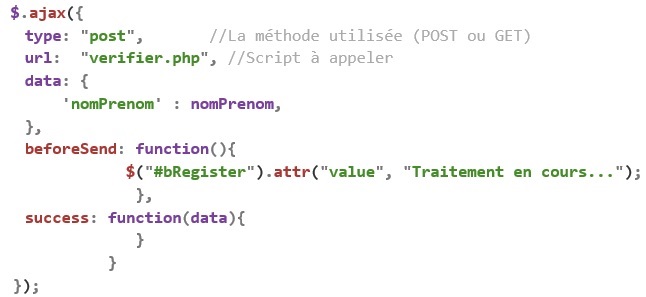
Côté client : AJAX
- Une bonne pratique est de créer un nouveau fichier pour chaque appel AJAX que nous souhaitons faire sur notre page web et ensuite de la lier à la page HTML grâce à la balise<script>.
- Soumettez les données du formulaire HTML à l’aide de la méthode
jQuery.ajax(), c’est utiliser la méthodeajax()pour exécuter une requête. - Pour plus d’information lire l’article Création de requêtes Ajax avec jQuery
-
Les méthodes serialize() et serializeArray()
- jQuery met deux méthodes à notre disposition pour sérialiser les données de formulaire : les méthodes
serialize()etserializeArray(). - Les deux méthodes vont nous permettre de modifier le format des données de formulaire avant leur envoi.
-
La méthode
serialize() - La méthode
serialize()crée une chaîne de texte codée URL en sérialisant les valeurs du formulaire. - La méthode
serialize()est une méthode intégrée dans jQuery qui est utilisée pour créer une chaîne de texte en notation encodée URL standard. - Syntaxe:
$(selector).serialize()- Exemple:
-
$("button").click(function(){ $("div").text($("form").serialize()); }); -
La méthode
serializeArray() - La méthode
serializeArray ()est une méthode intégrée dans jQuery qui est utilisé pour créer un tableau JavaScript d’objets qui est prêt à être codé comme une chaîne JSON. - La méthode fonctionne sur une collection jQuery de formulaires et / ou de contrôles de formulaire. Les contrôles peuvent être de plusieurs types.
- Syntaxe:
$ (sélecteur).serializeArray ()- Exemple:
-
<script> $(document).ready(function() { $("button").click(function() { var x = $("form").serializeArray(); $.each(x, function(i, field) { $("#d").append(field.name + ":" + field.value + ":::"); }); }); }); </script> -
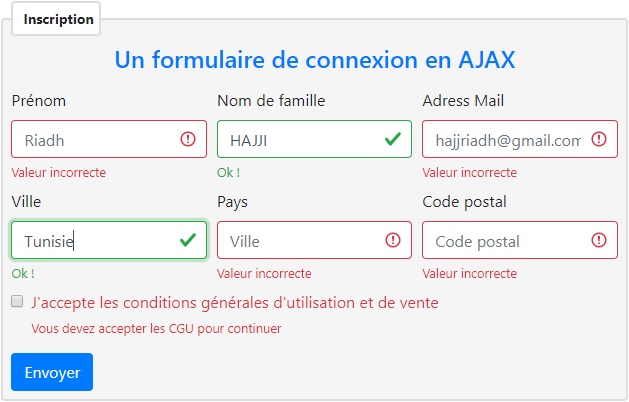
Valider les formulaires en jQuery Ajax
- La validation de formulaire en jQuery Ajax, consiste à vérifier si les champs de formulaire qui doivent être remplis le sont bien. Si ce n’est pas le cas, on voudra alerter l’utilisateur et empêcher l’envoi du formulaire.
- On peut utiliser plusieurs méthodes pour valider notre formulaire
-
Citer tous les ID des composants du formulaire
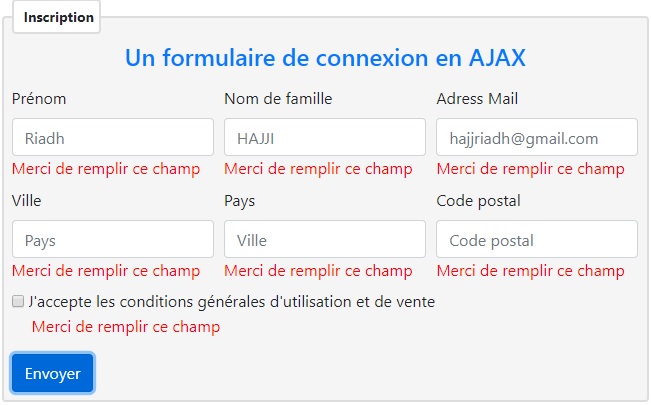
- Explications
- Dans la construction de votre script ne pas confondre
$("form")qui va concerner tout les formulaires de votre page courante et$("#monformulaire")qui va désigner un formulaire ayant pour ID "monformulaire". Le "#" désigne un ID d’élément. - Ce qui donne:
-
Utiliser l’objet jQuery qui est un tableau et each()
-
Utiliser du javascript
- Ce qui donne:

<div class="container w-50">
<fieldset class="p-2">
<legend class="w-auto">Inscription</legend>
<h4 class=" text-center text-primary pb-2">Un formulaire de connexion en AJAX</h4>
<form class="needs-validation" novalidate>
<div class="form-row">
<div class="col-md-4 mb-2">
<label for="prenom">Prénom</label>
<input type="text" class="form-control" id="prenom" placeholder="Riadh" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
<div class="col-md-4 mb-2">
<label for="nom">Nom de famille</label>
<input type="text" class="form-control" id="nom" placeholder="HAJJI" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
<div class="col-md-4 mb-2">
<label for="pseudo">Adress Mail</label>
<input type="email" class="form-control" id="pseudo" placeholder="hajjriadh@gmail.com" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
</div>
<div class="form-row">
<div class="col-md-4 mb-2">
<label for="Pays">Ville</label>
<input type="text" class="form-control" id="ville" placeholder="Pays" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
<div class="col-md-4 mb-2">
<label for="pays">Pays</label>
<input type="text" class="form-control" id="pays" placeholder="Ville" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
<div class=col-md-4 mb-2">
<label for="cp">Code postal</label>
<input type="number" class="form-control" id="cp" placeholder="Code postal" required>
<div class="valid-feedback">Ok !</div>
<div class="invalid-feedback">Valeur incorrecte</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="cgu" required>
<label class="form-check-label" for="cgu">J'accepte les conditions générales d'utilisation et de vente</label>
<div class="invalid-feedback">Vous devez accepter les CGU pour continuer</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Envoyer</button>
</form>
</fieldset>
</div> <script src="inscription.js"></script>

$(document).ready(function(){
$("form").submit(function(event){
/*Si la longueur de la valeur du champ #prenom est 0 (c'est-à-dire si
le champ n'a pas été rempli), on affiche un message et on empêche l'envoi*/
if($("#prenom").val().length === 0){
$("#prenom").after("<span>Merci de remplir ce champ</span>");
event.preventDefault();
}else{
//On effectue nos requêtes Ajax, sérialise, etc...
let chaine = $("form").serialize();
}
if($("#nom").val().length === 0){
$("#nom").after("<span>Merci de remplir ce champ</span>");
event.preventDefault();
}else{
//On effectue nos requêtes Ajax, sérialise, etc...
let chaine = $("form").serialize();
}
//............
});
});
$(document).ready(function(){
// Enregistrement dans un tableau
$selection = $("#formInscription input[type='text'],"
+" #formInscription input[type='number'],"
+" #formInscription input[type='email'],"
+"#formInscription input[type='checkbox']");
// Plus tard...
// On parcourt soit avec each :
$selection.each(function () {
if($(this).val() === '') {
$(this).after("<span>Merci de remplir ce champ</span>");
} else {
// ce champ n'est pas vide
}
});
// Soit avec une boucle for :
for(var i = 0; i < $selection.length; i++) {
if($selection.eq(i).val() === '') {
$($selection.eq(i)).after("<span>Merci de remplir ce champ</span>");
} else {
// ce champ n'est pas vide
}
}
});(function() {
'use strict';
window.addEventListener('load', function() {
let forms = document.getElementsByClassName('needs-validation');
let validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();