Les listes de définitions HTML
Les listes de définitions HTML
-
Objectifs
- ِ Connaitre les listes de définitions en HTML.
-
Les listes de définitions HTML
- Les listes de définitions comportent deux parties, un terme et une description. Pour marquer une liste de définitions, il vous faut trois éléments HTML : un
<dl>conteneur, un terme de définition<dt>, et une description de définition<dd>. - Les listes de définition, sont créées en utilisant la balise <DL> , Elle se composent généralement d’une série de paires de terme / définition (bien que les listes de définition peuvent avoir d’autres applications).
- L’élément HTML <dl> représente une liste de descriptions sous la forme d’une liste de paires associant des termes (fournis par des éléments <dt>) et leurs descriptions ou définitions (fournies par des éléments <dd>).
- Ce type de liste est composé de deux parties : un terme et une description.
- La structure de base d’une liste de définition est la suivante :
- Vous pouvez utiliser plusieurs
<dt>et<dd>dans la même liste de définitions -
Autres utilisations
- Vous pouvez aussi utiliser des éléments de type bloc dans une description de définition, comme un <p> ou un <ul>.
- Vous ne pouvez pas utiliser d’éléments de type bloc dans un terme de définition.
-
Exemple
L’utilisation la plus appropriée est donc celle où un mot ou une expression : <dt> serait défini par une courte explication : <dd>, comme dans un dictionnaire ou un glossaire, par exemple.
<dl>
<dt>Terme 1</dt>
<dd>Définition 1</dd>
<dt>Terme 2</dt>
<dd>Définition 2</dd>
</dl>
<dl>
<dt>Pointer</dt>
<dd>Viser à la pétanque</dd>
<dd>Marquer comme fait</dd>
</dl>
<dl>
<dt>Fordisme</dt>
<dt>Taylorisme</dt>
<dd>Tout sauf des vacances</dd>
</dl>
<dl>
<dt>Grenouille</dt>
<dd><p>Truc vert humide et qui croasse.</p></dd>
</dl>
<dl>
<dt>Grenouille</dt>
<dd>
<ul>
<li>Vert</li>
<li>Humide</li>
<li>Croasser</li>
</ul>
</dd>
</dl>
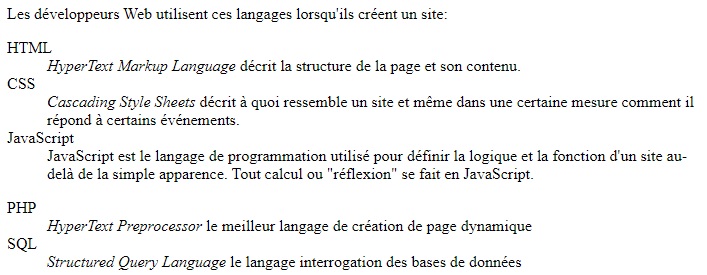
<p>Les développeurs Web utilisent ces langages lorsqu'ils créent un site:</p>
<dl>
<dt>HTML</dt>
<dd><em>HyperText Markup Language</em> décrit la structure de la page et son contenu.</dd>
<dt>CSS</dt>
<dd><em>Cascading Style Sheets</em> décrit à quoi ressemble un site et même dans une certaine mesure comment il répond à certains événements.</dd>
<dt>JavaScript</dt>
<dd>JavaScript est le langage de programmation utilisé pour définir la logique et la fonction d'un site au-delà de la simple apparence. Tout calcul ou "réflexion" se fait en JavaScript.</dd>
</dl>
<dt>PHP</dt>
<dd><em>HyperText Preprocessor</em> le meilleur langage de création de page dynamique</dt>
<dt>SQL</dt>
<dd><em>Structured Query Language</em> le langage interrogation des bases de données</dt>
Résultat attendu