Les listes ordonnées HTML
Sommaire
Les listes ordonnées HTML
-
Objectifs
- ِ Connaitre les listes ordonnées HTML.
-
Les listes ordonnées HTML
- Pour créer une liste dans laquelle la notion d’ordre a une importance, nous pouvons utiliser une liste ordonnée dont chaque item sera numéroté par défaut à l’aide d’entiers incrémentés de 1 à N, suivis d’un point puis du contenu de chaque item.
- Une liste ordonnée doit commencer par l’élément <ol> (pour Ordered List) qui doit obligatoirement contenir au moins un élément <1i> qui lui-même renferme le contenu visible de chaque item.
- Il faut donc que <ol> contienne autant d’éléments <1i> qu’il y a d’items dans la liste désirée.
- L’élément <01> ne peut rien contenir d’autre, même pas de texte brut.
- En plus des attributs globaux, cet élément possède l’attribut start dont la valeur est un nombre pour que la numérotation ne commence pas à 1, comme c’est le cas par défaut, mais à un nombre ou une lettre précisés.
- Son attribut type permet de choisir le style de la numérotation ; nous avons les choix suivants :
- type= »1″ : numérotation décimale : I, 2, 3…
- type= »a » : numérotation alphabétique minuscule : a, b, c, d…
- type= »A » : numérotation alphabétique majuscule : A, B, C, D…
- type= »i »: numérotation en chiffres romains minuscules : i,ii,iii,iv…
- type= »I » : numérotation en chiffres romains majuscules : I, II, III, IV…
- La structure d’une liste ordonnée est par exemple la suivante :
- Les éléments <li> peuvent avoir un contenu très varié, qu’il s’agisse de texte, de titres et de tous les éléments de la catégorie Flow.
-
Continuer la numérotation
- Nous pouvons reprendre la numérotation là où nous nous sommes arrêtés. Pour cela, nous devons utiliser le paramètre
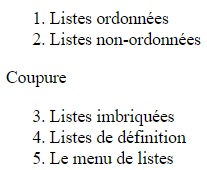
start, et ce, directement dans la balise<ol>.<ol>
<li>Listes ordonnées</li>
<li>Listes non-ordonnées</li>
</ol>
<p>Coupure</p>
<ol start="3">
<li>Listes imbriquées</li>
<li>Listes de définition</li>
<li>Le menu de listes</li></ol>
-
Inverser la numérotation
- Pour inverser la numérotation d’une liste, il suffit d’ajouter le paramètre
reversedau sein de la balise<ol>. -
Sélectionner manuellement le numéro de chaque élément de la liste
- En spécifiant la valeur du paramètre
valuede chaque entrée<li>, nous pouvons définir nous-même la numérotation de la liste. -
Changer l’apparence de la numérotation d’une liste ordonnée
- Nous allons réutiliser la propriété «
list-style-type» avec l’élément HTML «ol» ainsi que de nouvelles valeurs que nous allons les voir de suite pour modifier les puces ordonnées. - Plusieurs styles existent pour les puces d’une liste ordonnées, voici une partie des valeurs possibles :
- Chiffres décimaux : list-style-type:
decimal; - Chiffres décimaux avec un zéro devant : list-style-type:
decimal-leading-zero; - Chiffres romains en majuscules : list-style-type:
upper-roman; - Chiffres romains en minuscules : list-style-type:
lower-roman; - Alphabet en majuscules : list-style-type:
upper-alpha; - Alphabet en minuscules : list-style-type:
lower-alpha; - Chiffres grecs : list-style-type:
lower-greek; -
Exercice d’application
-
App01
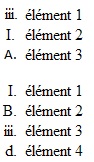
- Reproduire la liste suivante:
-
App02
- Créer une liste de courses
- Imaginez que vous créez une liste de courses pour votre prochain voyage au supermarché. Utilisez à la fois les listes ordonnées (<ol>) et les listes non ordonnées (<ul>) pour organiser vos éléments de liste de la manière suivante :
- Créez une liste ordonnée (<ol>) intitulée « Liste de courses » avec les éléments suivants :
- Lait
- Œufs
- Pain
- Créez une liste non ordonnée (<ul>) intitulée « Articles optionnels » avec les éléments suivants :
- Fruits
- Légumes
- Chips
- Ajoutez une sous-liste non ordonnée (<ul>) sous l’élément « Lait » pour spécifier les options de lait (par exemple, « Lait écrémé », « Lait entier », « Lait d’amande »).
- Assurez-vous que les deux listes (ordonnée et non ordonnée) sont clairement séparées et bien formatées.
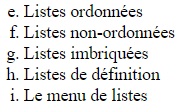
<ol type="a" start="5" >
<li>Listes ordonnées</li>
<li>Listes non-ordonnées</li>
<li>Listes imbriquées</li>
<li>Listes de définition</li>
<li>Le menu de listes</li></ol>

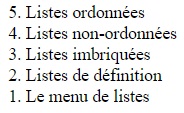
<ol reversed>
<li>Listes ordonnées</li>
<li>Listes non-ordonnées</li>
<li>Listes imbriquées</li>
<li>Listes de définition</li>
<li>Le menu de listes</li></ol>

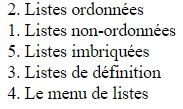
<ol>
<li value="2">Listes ordonnées</li>
<li value="1">Listes non-ordonnées</li>
<li value="5">Listes imbriquées</li>
<li value="3">Listes de définition</li>
<li value="4">Le menu de listes</li></ol>

Exemple:
<!DOCTYPE html>
<html>
<head>
<title>Exemple liste</title>
</head>
<body>
<h2>Exemple de la propriété list-style-type </h2>
<ol type="I">
<li>Apéritifs</li>
<li>Plat principal</li>
<li>Salades</li>
</ol>
<ol type="I" start="5">
<li>Boissons gazeuses</li>
<li>Boissons chaudes</li>
<li>Glaciers</li>
</ol>
<ol type="a">
<li>Boissons gazeuses</li>
<li>Boissons chaudes</li>
<li>Glaciers</li>
</ol>
</body>
</html>
<h2>Liste de courses</h2>
<ol>
<li>Lait
<ul>
<li>Lait écrémé</li>
<li>Lait entier</li>
<li>Lait d'amande</li>
</ul>
</li>
<li>Œufs</li>
<li>Pain</li>
</ol>
<h2>Articles optionnels</h2>
<ul>
<li>Fruits</li>
<li>Légumes</li>
<li>Chips</li>
</ul>