Le positionnement d’un élément en jQuery
Le positionnement d’un élément en jQuery
-
Objectifs
- Etre capable d’utiliser la méthode css() en jQuery
-
Présentation
- La méthode
position()nous permet de récupérer la position actuelle d’un élément (en particulier sa zone de marge) par rapport au parent décalé (en particulier sa zone de remplissage, qui exclut les marges et les bordures). - jQuery ne prend pas en charge l’obtention des coordonnées de position des éléments masqués ou la prise en compte des marges définies sur l’ élément de document.
-
Les méthodes utilisées
- Avec jQuery, une série de méthodes sont relatives au positionnement des éléments.
- Avec jQuery Il est possible de spécifier une nouvelle position à un élément, en passant par les méthodes suivantes.
-
La méthode position()
- La méthode
position()qui renvoie la valeur des propriétés top et left de la position d’un élément relative à son élément parent; cette méthode renvoie un objet de typeobject{top,left}. -
La méthode offset()
- La méthode
offset()qui renvoie la valeur des propriétés top et left de la position d’un élément relative au document; cette méthode renvoie un objet de typeobject{top,left}. - Exemple:Accéder au décalage du deuxième paragraphe.
-
La méthode scrollTop(une_valeur)
- La méthode
scrollTop(une_valeur)qui modifie le décalage en pixels entre le bord supérieur du document (top) et l’élément sélectionné, en prenant la valeur une valeur passée en argument; une valeur est un nombre positif représentant le nouveau décalage désiré en pixels; cette méthode renvoie un objet jQuery. - Exemple:Définir le scrollTop d’une div.
-
La méthode scrollLeft(une_valeur)
- La méthode
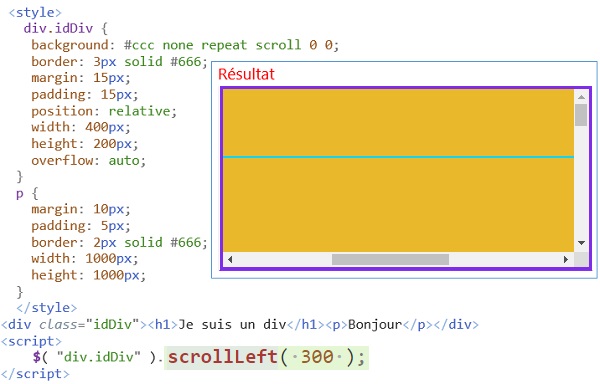
scrollLeft(une_valeur)modifie le décalage en pixels entre le bord gauche du document (left) et l’élément sélectionné, en prenant la valeur une valeur passée en argument; une valeur est un nombre positif représentant le nouveau décalage désiré en pixels; cette méthode renvoie un objet jQuery. - Exemple:Définir le scrollTop d’une div.
-
La méthode closest()
-
Utilisation
- La méthode
closest()est une méthode intégrée dans jQuery qui renvoie le premier ancêtre de l’élément sélectionné dans l’arborescence DOM. - Cette méthode traverse vers le haut à partir de l’élément courant dans la recherche du premier ancêtre de l’élément.
-
Syntaxe:
$ (sélecteur) .closest (para1, para2);- Paramètre: il accepte deux paramètres spécifiés ci-dessous:
- para1: Ceci spécifie l’élément pour narrer la recherche d’ancêtre dans l’arborescence DOM.
- para2: Il s’agit d’un élément DOM de paramètre facultatif dans lequel un élément correspondant est trouvé.
-
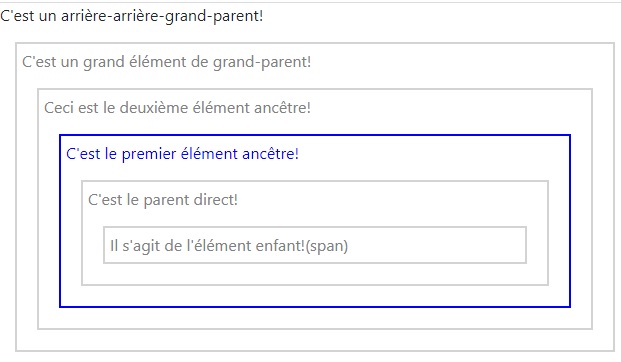
Exemple
- Sortie à l’écran



<style>
.main * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("span").closest("ul").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main">
C'est un arrière-arrière-grand-parent!
<div style="width:600px;">
C'est un grand élément de grand-parent!
<ul>
Ceci est le deuxième élément ancêtre!
<ul>
<!-- This element will be selected -->
C'est le premier élément ancêtre!
<li>C'est le parent direct!
<span>Il s'agit de l'élément enfant!</span>
</li>
</ul>
</ul>
</div>