La méthode css() en jQuery
La méthode css() en jQuery
-
Objectifs
- Etre capable d’utiliser la méthode css() en jQuery
-
Présentation
- La méthode
css()permet de manipuler les propriétés CSS d’élément du code HTML css("Propriété")retourne la valeur d’une propriété.css("Propriété", "valeur",…)affecte la valeur à la propriété.- JQuery prend en charge presque tous les sélecteurs inclus dans la feuille de style en cascade (CSS).
- La méthode
css()dans JQuery est utilisée pour changer la propriété de style de l’élément sélectionné. Le css () dans JQuery peut être utilisé de différentes manières. -
La méthode css(nompropriété)
- La méthode css(propriété_css) peut être utilisée pour vérifier la valeur actuelle de la propriété de l’élément sélectionné:
-
Syntaxe:
$(sélecteur).css(propriete_css)- Valeur de retour: il retournera la valeur de la propriété pour l’élément sélectionné.
- Le nom
propriete_css: est une chaîne de caractère qui prend le nom de la propriété de style css à accéder.Cette méthode renvoie une chaîne de caractère de type string -
Exemple :
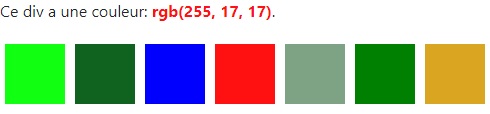
- Récupérer la couleur d’arrière-plan d’un div.
- L’exemple suivant montre comment récupérer la couleur d’un div après clic
- ِCe qui donne
-
La méthode css(nompropriété, valeur)
-
Description:
- Définir une ou plusieurs des propriétés CSS pour l’ensemble des éléments sélectionnés.
- Avec jQuery, la méthode css({ens_proprietes}) permet de modifier les propriétés de style CSS ens_proprietes d’un élément donné en utilisant la notation CSS clé/ valeur pour les propriétés de style à modifier.
- Il faut remarquer la présence des accolades habituelles pour les déclarations de style CSS.
- Différentes écritures sont admises pour spécifier une propriété CSS:
- Utilisation des guillemets comme par exemple avec la propriété CSS background-color qui s’écrira
{"background-color": "red"}. - Utilisation de la notation JavaScript comme par exemple avec la propriété CSS background-color qui s’écrira
{backgroundColor : "red"}. -
Syntaxe:
$(sélecteur).css(nompropriété, valeur)-
Utilisation de plusieurs propriétés:
- Avec jQuery, la méthode css({ens_proprietes}) peut être utilisée avec plusieurs propriétés et valeurs, distingué avec des virgules.
-
Utilisation des valeurs relatives:
- Avec jQuery, la méthode css({ens_proprietes}) peut être utilisée avec des valeurs relatives pour modifier la valeur d’une propriété de style CSS.
- Celle-ci peut se noter avec
+=ou-=par rapport à la valeur courante. - On utilisera les écritures suivantes pour la propriété CSS left ,par exemple, qui spécifie l’espace côté gauche à l’intérieur d’un conteneur:
- Utilisation des guillemets comme par exemple avec
"left": "+=10px"pour augmenter l’espace côté gauche de 10 pixels. - Utilisation de la notation JavaScript comme par exemple avec
{left :"+=10px"}pour augmenter l’espace côté gauche de 10 pixels. -
Exemples :
- Pour modifier la couleur d’un élément div au jaune sur l’événement mouseover.
- Pour augmenter la largeur et la hauteur d’un élément div dont l’id est "idDiv" sur l’événement clic.
$(#leBouton).css("width");
$("p").css("background-color","yellow");
$("p").css({"background-color":"yellow","display":"box"});
Avec Jquery la méthode css(propriété_css) permet d’accéder à une propriété de style css(propriété propriété_css passé en paramètre) du premier élément trouvé
<!doctype html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Filtre de base First</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style type="text/css">
div { width:60px; height:60px; margin:5px; float:left; }
</style>
<script >
$(function (){
$("div").click(function () {
var couleur = $(this).css("background-color");
$("#resultat").html("Ce div a une couleur: <b style='color:" + couleur + ";'>" + couleur + "</b>.");
});
});
</script>
</head>
<body>
<p id="resultat"> </p>
<div style="background-color:#11ff11;"></div>
<div style="background-color:rgb(15,99,30);"></div>
<div style="background-color:blue;"></div>
<div style="background-color:#f11;"></div>
<div style="background-color:rgb(125, 163, 132);"></div>
<div style="background-color:green;"></div>
<div style="background-color:goldenrod;"></div>
</body></html>

<script>
$("div").mouseover(function () {
$(this).css("color","yellow");
});
</script>$("#idDiv").click(function () {
$( this ).css({width :'+=200' , height : "+=200"});
});