Correction TP4-3 jQuery
Correction TP4-3 jQuery
-
Objectifs
- Connaitre les méthodes
addClass(),removeClass()ettoggleClass() - Etre capable d’animer des modifications apportées aux propriétés CSS
-
Exercice 01
-
Énoncé
- Vous pouvez visualiser l’énoncé de l’application
-
Solution
-
Code HTML
-
Code CSS
-
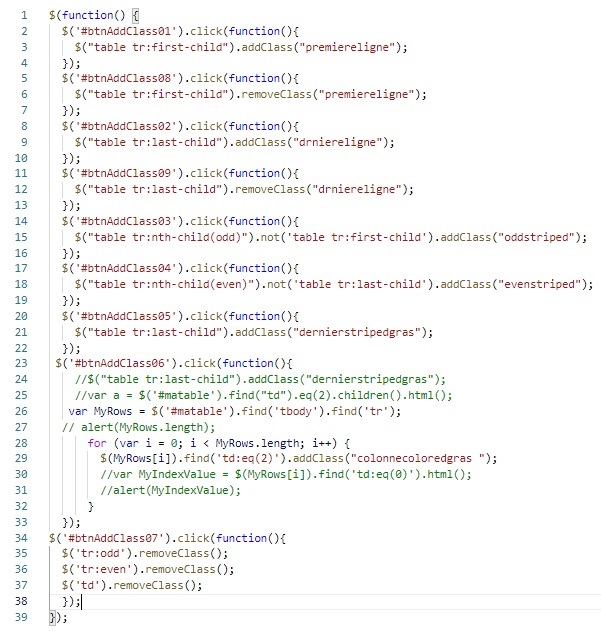
Code JS
-
Exercice 02
-
Énoncé
- Vous pouvez visualiser l’énoncé de l’application
-
Solution
-
Code HTML
-
Code CSS
-
Code JS
-
Exercice 03
-
Énoncé
- Vous pouvez visualiser l’énoncé de l’application
-
Solution
-
Code HTML
-
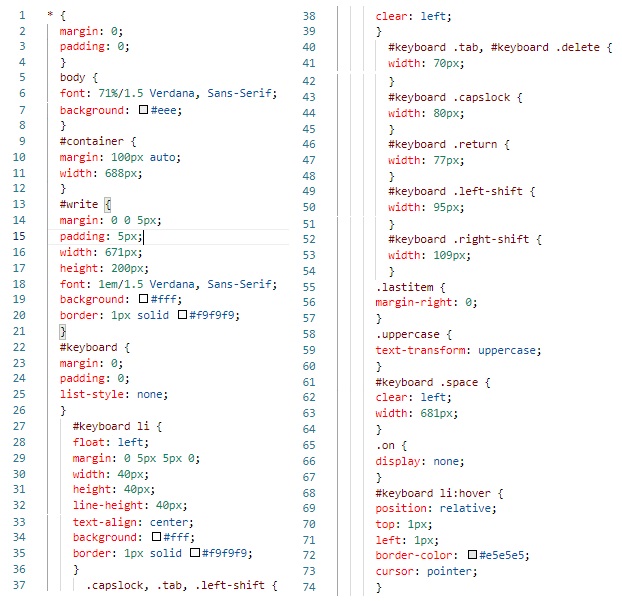
Code CSS
-
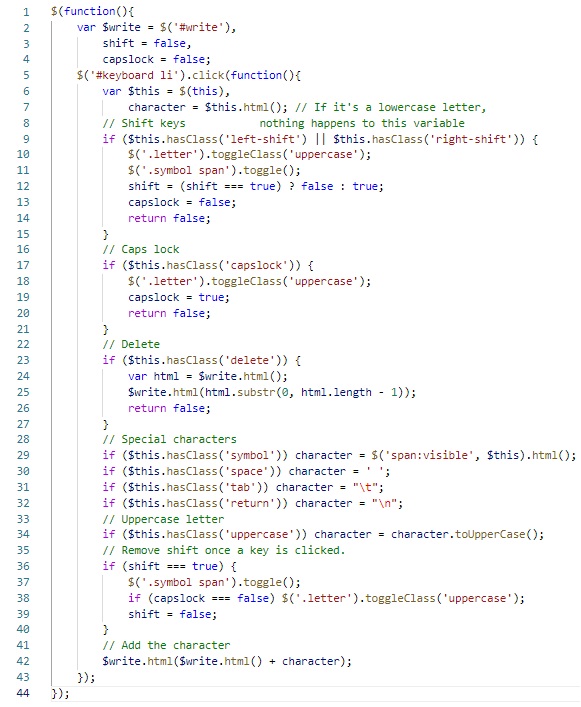
Code JS
<!doctype html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Les évenements formulaire jQuery</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Orbitron">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script rel="javascript" type="text/javascript" src="Tp4-Ex01.js"></script>
<link rel="stylesheet" type="text/css" href="Tp4-Ex01.css">
</head>
<body>
<center>
<table id="matable">
<thead>
<tr>
<th>Numéro</th>
<th>Prénom</th>
<th>Nom</th>
<th>Date de naissance</th>
<th>Adresse</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>02</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>03</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>04</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>05</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>06</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>07</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>08</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>09</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
<tr>
<td>10</td>
<td>Prénom</td>
<td>Nom</td>
<td>Date de naissance</td>
<td>Adresse</td>
</tr>
</tbody>
</table>
<div>
<button id="btnAddClass01" class="btn btn-primary btn-block">Colorer la première ligne du tableau</button>
<button id="btnAddClass02" class="btn btn-info btn-block">Colorer la dernière ligne du tableau</button>
<button id="btnAddClass03" class="btn btn-secondary btn-block">Colorer les lignes paires du tableau (Ne colorer pas la première ligne)</button>
<button id="btnAddClass04" class="btn btn-warning btn-block">Colorer les lignes impaires du tableau (Ne colorer pas la dernière ligne)</button>
<button id="btnAddClass05" class="btn btn-success btn-block">Mettre le texte des deux dernières lignes du tableau en gras</button>
<button id="btnAddClass06" class="btn btn-primary btn-block">Colorer et mettre en gras toute les cellules de la colonne nom</button>
<button id="btnAddClass07" class="btn btn-danger btn-block">Supprimer toutes les classes utilisées précédemment</button>
</div>
</center>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
<!-- https://tabard.fr/cours/2017/xmlweb/javascript.html-->div{
width:50%;
padding-top: 20px;
}
table {
border: medium solid #6495ed;
border-collapse: collapse;
width: 50%;
}
body,td {
font-size: 14px;
}
table {
background-color: black;
border: 1px black solid;
border-collapse: collapse;
}
th {
border: 1px outset silver;
background-color: blue;
color: white;
}
tr {
border: 1px outset silver;
background-color: white;
margin: 1px;
}
tr.evenstriped {
border: 1px outset rgb(236, 231, 159);
background-color: rgb(241, 241, 178);
}
tr.oddstriped {
border: 1px outset rgb(98, 72, 250);
background-color: rgb(188, 226, 241);
}
.premierstriped {
border: 1px outset rgb(98, 72, 250);
background-color: rgb(240, 229, 72);
}
.dernierstriped {
border: 1px outset rgb(98, 72, 250);
background-color: rgba(47, 233, 233, 0.911);
}
.dernierstripedgras {
font-weight: bold;
}
.colonnecoloredgras {
font-weight: bold;
background-color: rgba(151, 197, 191, 0.911);
}
td {
padding: 1px 10px;
}

<!doctype html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Les évenements formulaire jQuery</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Orbitron">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script rel="javascript" type="text/javascript" src="Tp4-Ex02.js"></script>
<link rel="stylesheet" type="text/css" href="Tp4-Ex02.css">
</head>
<body>
<center>
<div>
<p>Salut!</p>
<p>Bienvenue dans notre cours jQuery.!</p>
<button class="btn btn-primary">Cliquez ici!</button>
</div>
</center>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>.classdiv {
font-size: 25px;
background-color: rgba(0, 255, 221, 0.911);
min-height:120px;
color: black;
}
div {
width: 300px;
min-height: 120px;
background-color: rgba(144, 238, 144, 0.795);
padding: 20px;
font-weight: bold;
font-size: 20px;
color: darkseagreen;
} $(function() {
$("button").click(function() {
$("div").toggleClass("classdiv");
});
}); <!doctype html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Les évenements formulaire jQuery</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Orbitron">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="Tp4-Ex03.css">
<script rel="javascript" type="text/javascript" src="Tp4-Ex03.js"></script>
</head>
<body>
<center>
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span
class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span
class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span
class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span
class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span
class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span
class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span
class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span
class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span
class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span
class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span
class="on">)</span></li>
<li class="symbol"><span class="off">-</span><span
class="on">_</span></li>
<li class="symbol"><span class="off">=</span><span
class="on">+</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="letter">q</li>
<li class="letter">w</li>
<li class="letter">e</li>
<li class="letter">r</li>
<li class="letter">t</li>
<li class="letter">y</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">o</li>
<li class="letter">p</li>
<li class="symbol"><span class="off">[</span><span
class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span
class="on">}</span></li>
<li class="symbol lastitem"><span class="off">\</span><span
class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">s</li>
<li class="letter">d</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">h</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">;</span><span
class="on">:</span></li>
<li class="symbol"><span class="off">'</span><span
class="on">"</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="letter">z</li>
<li class="letter">x</li>
<li class="letter">c</li>
<li class="letter">v</li>
<li class="letter">b</li>
<li class="letter">n</li>
<li class="letter">m</li>
<li class="symbol"><span class="off">,</span><span
class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span
class="on">></span></li>
<li class="symbol"><span class="off">/</span><span
class="on">?</span></li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
</div>
</center>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>