Correction TP5 JQuery
Correction TP5 JQuery
-
Objectifs
- Etre capable d’obtenir la couleur d’arrière-plan d’un élément en utilisant la bibliothèque jQuery
-
Exercice 01
-
Énoncé
- Vous pouvez visualiser l’énoncé de l’application
-
Solution
-
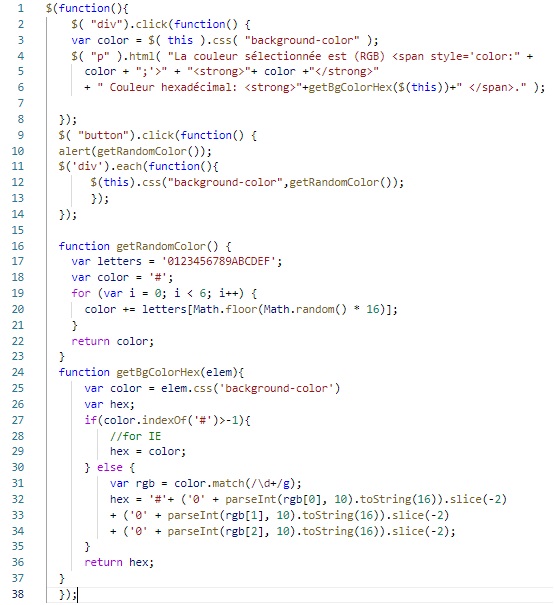
Code JS
-
Code CSS
-
Code HTML

<style>
div {
width: 80px;
height: 80px;
margin: 10px;
cursor: pointer;
}
p {
margin-top:20px;
padding: 5px;
border: 2px solid #666;
height: 50px;
}
</style><body>
<center>
<table>
<tr>
<td>
<div style="background-color:red;"></div>
<div style="background-color:rgb(116,177,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#f04511;"></div>
</td>
<td>
<div style="background-color:blue;"></div>
<div style="background-color:rgb(100,100,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#e87465;"></div>
</td>
<td>
<div style="background-color:violet;"></div>
<div style="background-color:rgb(12,100,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#b11;"></div>
</td>
<td>
<div style="background-color:rgb(170, 189, 142);"></div>
<div style="background-color:rgb(150,99,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#a11542;"></div>
</td>
<td>
<div style="background-color:green;"></div>
<div style="background-color:rgb(106,91,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#c11;"></div>
</td>
<td>
<div style="background-color:red;"></div>
<div style="background-color:rgb(16,99,30);"></div>
<div style="background-color:#523456;"></div>
<div style="background-color:#a11;"></div>
</td>
</tr>
<tr>
<td colspan="6">
<p></p>
<button type="button" class="btn btn-primary btn-lg btn-block" onclick="setRandomColor();">Changer les couleurs</button>
</td></tr>
</table>
</center>
</body>