Interface graphique avec Tkinter
Interface graphique avec Tkinter : Présentation
-
Objectifs
- Connaitre les notions d’applications graphiques
-
Définitions
- Le module
Tkinter(« Tk interface ») de Python permet de créer des interfaces graphiques (GUI : Graphical User Interface). Tkinterest un module de base intégré dans Python , normalement vous n’avez rien à faire pour pouvoir l’utiliser. L’un des avantages de Tkinter est sa portabilité sur les OS les plus utilisés par le grand public.- Le module
Tkinter(Tool Kit interface) est la bibliothèque graphique libre d’origine pour le langage Python, permettant la création d’interfaces graphiques. Le module Tkinter est installé par défaut dans les différentes interfaces de développement Python. - Ce module propose de nombreux composants graphiques ou widgets : fenêtre (Tk), bouton (Button), case à cocher (Checkbutton), étiquette (Label), zone de texte simple (Entry), menu (Menu), zone graphique (Canvas), cadre (Frame)…
- Il permet également de gérer de nombreux événements : clic sur la souris, déplacement de la souris, appui sur une touche du clavier, top d’horloge…
- Le module Tkinter permet de réaliser de la programmation événementielle. Ce type de programme est basé sur une « boucle infinie » qui permet d’attendre l’apparition des événements.
-
Installer Tkinter
- Tkinter est installé par défaut, si ce n’est pas le cas, lancez la commande suivante:
- En python 3:
-
Python 2, python 3
- Les modules ne sont pas les mêmes suivant votre version de python. Si le message suivant apparaît lors de l’exécution de votre script:
- C’est que le module appelé n’est pas le bon par rapport à votre version python.
-
La bibliothèque graphique Tkinter
- Tkinter est la bibliothèque d’interface graphique standard pour Python. Python, lorsqu’il est combiné à Tkinter, fournit un moyen rapide et facile pour créer des applications graphiques.
- Tkinter fournit une puissante interface orientée objet simple et conviviale.
- La création d’une application graphique à l’aide de Tkinter est une tâche assez facile. Tout ce que vous avez à faire est de suivre les étapes suivantes :
- Importez le module Tkinter.
- Créez la fenêtre principale de l’application graphique.
- Ajoutez un ou plusieurs des widgets graphiques.
- Entrez la boucle d’événements principale pour agir contre chaque événement déclenché par l’utilisateur.
-
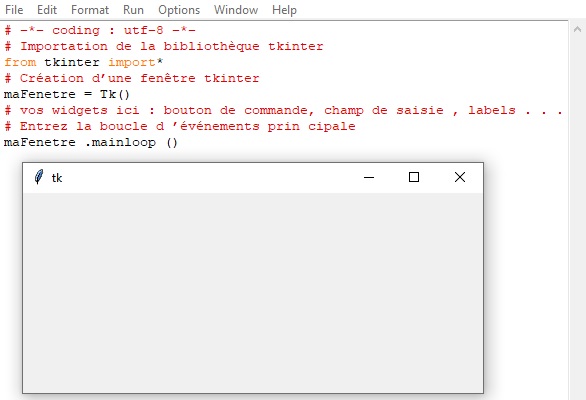
Exemple:
- Création d’une simple fenêtre Tkinter
- Ce qui affiche après exécution :
-
Les classes de widgets Tkinter
- Il existe 15 classes de base pour les widgets Tkinter :
- Ces classes de widgets intègrent chacune un grand nombre de méthodes.
- On peut aussi leur associer (lier) des événements, comme nous venons de le voir dans le chapitre suivant.
- Vous allez apprendre en outre que tous ces widgets peuvent être positionnés dans les fenêtres à l’aide de trois méthodes différentes: la méthode grid(), la méthode pack() et la méthode place().
sudo apt-get install python-tksudo apt-get install python3-tkImportError: No module named 'Tkinter'Python 2 Python 3
Tkinter → tkinter
Tix → tkinter.tix
ttk → tkinter.ttk
tkMessageBox → tkinter.messagebox
tkColorChooser → tkinter.colorchooser
tkFileDialog → tkinter.filedialog
tkCommonDialog → tkinter.commondialog
tkSimpleDialog → tkinter.simpledialog
tkFont → tkinter.font
Tkdnd → tkinter.dnd
ScrolledText → tkinter.scrolledtext# −*− coding : utf−8 −*−
# Importation de la bibliothèque tkinter
from tkinter import*
# Création d’une fenêtre tkinter
maFenetre = Tk()
# vos widgets ici : bouton de commande, champ de saisie , labels . . .
# Entrez la boucle d ’événements prin cipale
maFenetre .mainloop ()

| Widget | Description |
|---|---|
| Button | Un bouton classique, à utiliser pour provoquer l’exécution d’une commande quelconque. |
| Canvas | Un espace pour disposer divers éléments graphiques. Ce widget peut être utilisé pour dessiner, créer des éditeurs graphiques, et aussi pour implémenter des widgets personnalisés. |
| Checkbutton | Une case à cocher qui peut prendre deux états distincts (la case est cochée ou non). Un clic sur ce widget provoque le changement d’état. |
| Entry | Un champ d’entrée, dans lequel l’utilisateur du programme pourra insérer un texte quelconque à partir du clavier. |
| Frame | Une surface rectangulaire dans la fenêtre, où l’on peut disposer d’autres widgets. Cette surface peut être colorée. Elle peut aussi être décorée d’une bordure. |
| Label | Un texte (ou libellé) quelconque (éventuellement une image). |
| Listbox | Une liste de choix proposés à l’utilisateur, généralement présentés dans une sorte de boîte. On peut également configurer la Listbox de telle manière qu’elle se comporte comme une série de « boutons radio » ou de cases à cocher. |
| Menu | Un menu. Ce peut être un menu déroulant attaché à la barre de titre, ou bien un menu « pop up » apparaissant n’importe où à la suite d’un clic. |
| Menubutton | Un bouton-menu, à utiliser pour implémenter des menus déroulants. |
| Message | Permet d’afficher un texte. Ce widget est une variante du widget Label, qui permet d’adapter automatiquement le texte affiché à une certaine taille ou à un certain rapport largeur/hauteur. |
| Radiobutton | Représente (par un point noir dans un petit cercle) une des valeurs d’une variable qui peut en posséder plusieurs. Cliquer sur un bouton radio donne la valeur correspondante à la variable, et « vide » tous les autres boutons radio associés à la même variable. |
| Scale | Vous permet de faire varier de manière très visuelle la valeur d’une variable, en déplaçant un curseur le long d’une règle. |
| Scrollbar | Ascenseur ou barre de défilement que vous pouvez utiliser en association avec les autres widgets : Canvas, Entry, Listbox, Text. |
| Text | Affichage de texte formaté. Permet aussi à l’utilisateur d’éditer le texte affiché. Des images peuvent également être insérées. |
| Toplevel | Une fenêtre affichée séparément, au premier plan. |
