Gestion de la mise en page en tkinter
Sommaire
- 1- Objectifs
- 2- Introduction
- 3- La méthode pack() | Tkinter Python 3
- 3.1- Présentation
- 3.2- Syntaxe et paramètres
- 3.3- Listes d'options dans Tkinter pack
- 3.4- Exemple
- 4- La méthode grid()
- 4.1- Présentation
- 4.2- Syntaxe
- 4.3- Listes d'options dans Tkinter Grid
- 4.4- Exemples
- 4.5- Version:01
- 4.6- Version:02
- 5- La méthode place()
- 5.1- Présentation
- 5.2- Syntaxe
- 5.3- Listes d'options dans Tkinter place
- 5.4- Exemple
- 5.4.1- Cours Python
Gestion de la mise en page en tkinter
-
Objectifs
- Connaitre les les méthodes de positionnement pack(), grid() et place()
- Etre capable de disposer les widgets Tkinter avec les méthodes pack(), grid() et place().
-
Introduction
- Tous les widgets Tkinter ont accès aux méthodes de gestion de géométrie spécifiques, qui ont pour but d’organiser les widgets dans la zone du widget parent. Tkinter possède les classes de gestionnaire de géométrie suivantes :
- La méthode
pack() - La méthode
grid() - La méthode
place() -
La méthode pack() | Tkinter Python 3
-
Présentation
- Ce gestionnaire de géométrie organise les widgets en blocs avant de les placer dans le widget parent.
- La méthode
pack, comme indiqué littéralement, empaquette le widget dans le cadre de la fenêtre après sa création. - Cette méthode empile les objets les uns à la suite des autres. Par défaut, elle les empile les uns en dessous des autres. Par exemple, l’exemple suivant produit l’empilement des objets.
-
Syntaxe et paramètres
widget.pack( pack_options )-
Listes d’options dans Tkinter pack
expand: Lorsqu’il est défini sur true, le widget se développe pour remplir tout espace non utilisé dans le parent du widget.fill: Détermine si le widget remplit tout espace supplémentaire qui lui est alloué par le packer, ou conserve ses propres dimensions minimales: NONE (par défaut), X (remplir uniquement horizontalement), Y (remplir uniquement verticalement) ou BOTH (remplir à la fois horizontalement et verticalement ).side: Détermine le côté du widget parent par rapport à: TOP (par défaut), BOTTOM, LEFT ou RIGHT.-
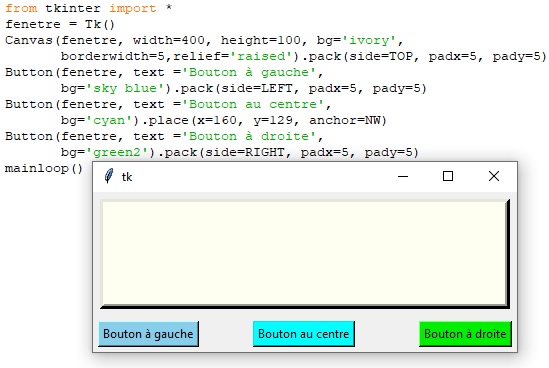
Exemple
-
La méthode grid()
-
Présentation
- Le gestionnaire
grid()"découpe" chaque fenêtre ou cadre en une grille formée de lignes et de colonnes. - Le gestionnaire de disposition géométrique
grid(), organise les widgets dans une structure de type table dans le widget parent. Tkinter gridest une autre et aussi la plus importante des méthodes de géométrie d’implantation. C’est celle que vous devez apprendre si vous voulez apprendre une seule méthode parmi tous les gestionnaires de géométrie.- La
gridest souvent utilisée dans les boîtes de dialogue, et vous pourriez placer les widgets en fonction des coordonnées de position de la grille. La méthode de disposition de la grille peut avoir des positions relatives stables de tous les widgets. -
Syntaxe
widget.grid( grid_options )-
Listes d’options dans Tkinter Grid
column: Cette option est utilisée pour placer le widget dans une colonne qui est la colonne la plus à gauche. La valeur par défaut est 0.columnspan: Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une ligne en indiquant via columnspan le nombre de cellules à regrouper.row: Cette option est lorsque le widget est à mettre dans une ligne, par défaut la première ligne est vide.rowspan: Cette option sera utilisée pour dire combien de rowwidgets sont occupés et la valeur par défaut est 1.ipadx et ipady: Ces deux options sont utilisées pour le nombre de pixels sur l’interface pour remplir les widgets respectivement horizontalement et verticalement, mais elles seront utilisées dans le remplissage à l’intérieur de la bordure des widgets.padx et pady: ces deux options sont similaires aux options ci-dessus, mais elles sont utilisées pour remplir les bordures extérieures des widgets en remplissant horizontalement et verticalement les pixels.sticky: Cette option détermine la façon de distribuer l’espace inoccupé par un widget à l’intérieur d’une cellule.- Si vous ne donnez aucune valeur à l’attribut
sticky, le comportement par défaut est de centrer le widget dans sa cellule. - Vous pouvez positionner le widget dans un des coins de la cellule en indiquant
sticky='ne'(nord-est: en haut à droite), ‘se‘ (en bas à droite), ‘sw‘ (en bas à gauche), ou ‘nw‘ (en haut à gauche). - Vous pouvez centrer le widget contre l’un des bords de la cellule en utilisant
sticky='n'(centré en haut), ‘e‘ (centré à droite), ‘s’ (centré en bas), ou ‘w’ (centré à gauche). - Utilisez
sticky='ns'pour l’étirer verticalement tout en le laissant centré horizontalement. - Utilisez
sticky='ew'pour l’étirer horizontalement tout en le laissant centré verticalement. - Utilisez
sticky='nesw'pour l’étirer dans les deux directions afin de remplir la cellule. - Les autres combinaisons fonctionneront aussi. Par exemple,
sticky='nsw'l’étirera verticalement en le plaçant contre le bord gauche de la cellule. -
Exemples
-
Version:01
-
Version:02
-
La méthode place()
-
Présentation
- Ce gestionnaire de géométrie organise les widgets en les plaçant dans une position spécifique dans le widget parent.
-
Syntaxe
widget.place( place_options )-
Listes d’options dans Tkinter place
anchor: L’endroit exact du widget auquel les autres options se réfèrent: peut être N, E, S, W, NE, NW, SE ou SW, les directions de la boussole indiquant les coins et les côtés du widget; la valeur par défaut est NW (le coin supérieur gauche du widget)bordermode - INSIDE(par défaut) pour indiquer que les autres options font référence à l’intérieur du parent (en ignorant la bordure du parent); À L’EXTÉRIEUR autrement.height, width - Hauteur et largeuren pixels.relheight, relwidth– Hauteur et largeur sous forme de flottant entre 0,0 et 1,0, en tant que fraction de la hauteur et de la largeur du widget parent.relx, trust– Décalage horizontal et vertical sous forme de flottant entre 0,0 et 1,0, en tant que fraction de la hauteur et de la largeur du widget parent.x, y: Décalage horizontal et vertical en pixels.-
Exemple
import tkinter as tk
app = tk.Tk()
app.geometry('300x300')
cours = ['Saisissez votre prénom :','Saisissez votre nom : ',
'Date de naissance : ','Saisissez votre adresse : ','Saisissez votre téléphone : ',
'Saisissez votre localité']
for c in cours:
l = tk.Label (app,text = c, width=30)
l.pack ()
s = tk.Entry (app, width=20)
s.pack ()
app.mainloop()# −*− coding : utf−8 −*−
from tkinter import *
#Création d’une fenêtre
fntre=Tk()
fntre.geometry("350x100")
#Création des widgets
Prenom = Label(fntre, text="Saisissez votre prénom : " )
Nom = Label(fntre, text = "Saisissez votre nom : " )
dateN = Label(fntre, text = "Date de naissance : " )
adresse = Label(fntre, text = "Saisissez votre adresse : " )
champNom = Entry(fntre)
champPrenom = Entry(fntre)
champdateN = Entry(fntre)
champadresse = Entry(fntre)
#Application de la méthode grid () aux widget
Prenom.grid(row=0, column=0)
Nom.grid(row=1, column=0)
dateN.grid(row=2, column=0)
adresse.grid(row=3, column=0)
champPrenom.grid(row=0, column=1)
champNom.grid (row=1, column=1)
champdateN.grid (row=2, column=1)
champadresse.grid(row=3, column=1)
fntre.mainloop ()
from tkinter import *
fnetre=Tk()
#import tkinter as tk
fnetre.geometry("300x200")
cours = ['Saisissez votre prénom :','Saisissez votre nom : ',
'Date de naissance : ','Saisissez votre adresse : ','Saisissez votre téléphone : ',
'Saisissez votre localité']
r = "cours numéro :"
i=1
for c in cours:
r=Label(text=c, width=20).grid(row=i,column=0)
r=Entry(fnetre,
width=20).grid(row=i,column=1,padx=4, pady=4)
i+=1
fnetre.mainloop()