Dessiner avec un Canvas Tkinter
Sommaire
- 1- Objectifs
- 2- Introduction
- 3- borderwidth et highlightthickness
- 4- Coordonnées dans un canvas
- 5- Quelques items à tracer dans un canevas
- 5.1- Segment (create_line )
- 5.2- Énoncé
- 5.3- Solution
- 5.4- Rectangle(create_rectangle)
- 5.5- Ovale( create_oval)
- 5.6- Énoncé
- 5.7- Solution
- 5.8- Texte(create_text)
- 5.9- Image(create_image)
- 5.10- Polygone(create_polygon)
- 5.11- arc(create_arc)
- 6- Applications
- 6.1- Énoncé
- 6.1.1- Sommaire du cours Python
Dessiner avec un Canvas Tkinter
-
Objectifs
- Connaitre les items les plus utiles qu’un canevas peut générer
- Etre capable d’utiliser les items qu’un canevas peut générer
-
Introduction
- Le widget Canvas fournit des fonctionnalités graphiques pour Tkinter. Parmi ces objets graphiques se trouvent des lignes, des cercles, des images et même d’autres widgets.
- Avec ce widget, il est possible de dessiner des graphiques et des tracés, de créer des éditeurs graphiques et d’implémenter divers types de widgets personnalisés.
- Le Canvas est un widget permettant de dessiner sur sa zone d’affichage.
- Dans le jargon Tkinter, les formes géométriques sont appelés des
items. A la différences des widgets Tkinter tels qu’un bouton ou un label ou une fenêtre qui sont définis par des classes comme la classe Button, la classe Label, etc et qui contiennent d’autres widgets, les formes géométriques que l’on peut dessiner sur le canvas ne sont ni des widgets ni des instances de classes. - Les items listés ci-dessous sont les items les plus utiles qu’un canevas peut générer :
-
borderwidth et highlightthickness
- Lorsqu’on définit un canevas, on peut lui fournir deux options
highlightthicknessetbdqui prennent chacune des pixels : - l’option
bdest la largeur d’une bande autour du canevas et qui a même couleur de fond ; l’option borderwidth est synonyme de bd ; - l’option
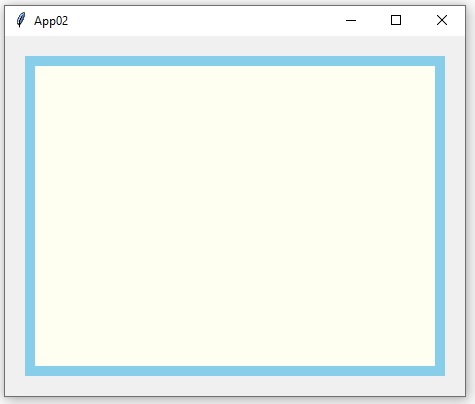
highlightthicknessest la largeur d’une bande autour du canevas (et de son bord) et qui est activé lorsque le canevas a le focus (cad que le canevas est susceptible d’enregistrer des touches au clavier ou des activités de la souris comme cela est utile dans un jeu) ; par défaut, cette bande d’activation du canevas est blanche et de deux pixels de large. - Exemple:
- Il produit la fenêtre suivante :
-
Coordonnées dans un canvas
- L’élément canvas de html5 est une zone délimitée de pixels manipulables. Pour ce faire, il faut avant toute chose être capable de situer un ou des pixels dans cette zone.
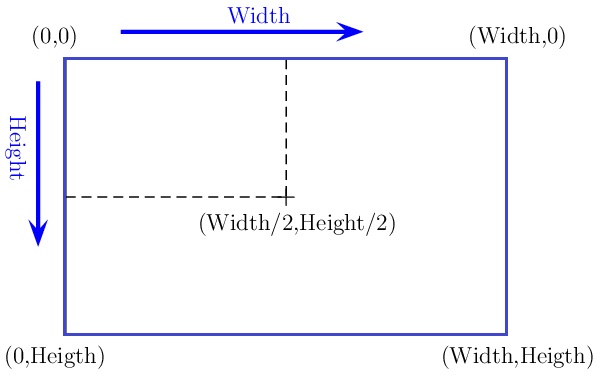
- Par défaut les coordonnées des pixels dans l’élément canvas ont comme origine le coin supérieur gauche de l’élément, et la direction des axes respecte le sens de lecture naturel: de la gauche vers la droite pour 1ère coordonnée (abscisse) et de haut en bas pour la 2ème coordonnée (ordonnée):
- la coordonnée (0,0) est en haut à gauche. Les x vont de gauche à droite, et les y vont de haut en bas.
-
Quelques items à tracer dans un canevas
-
Segment (create_line )
- Présentation:
- Dans Tkinter, la méthode
Canvas.create_line()est utilisée pour créer des lignes dans n’importe quel canevas. - Ces lignes ne peuvent être vues que sur le canevas, vous devez donc d’abord créer un objet Canvas et ensuite le placer dans la fenêtre principale.
- Un minimum de 4 points est requis pour créer une ligne, mais vous pouvez également ajouter plusieurs points pour créer différents dessins.
- Syntaxe:
Canvas.create_line(x0, y0, x1, y1, width=…, fill='…')- Paramètres:
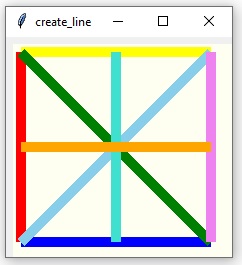
(x0; y0 ) et (x1; y1)sont les coordonnées des points extrémités.widthest un attribut optionnel d’épaisseur du trait, en pixels.fillest un attribut optionnel donnant la couleur du tracé.- Exemple:
-
can.create_line(x1,y1,x2,y2,fill='red', width=5) - Cela permet de tracer une ligne sur notre canvas (can) du point (x1,y1) au point (x2,y2) avec une couleur rouge et un largeur de ligne de 5
- Application:
-
Énoncé
- Utiliser le module Tkinter de python pour reproduire le schéma suivant:
-
Solution
-
Rectangle(create_rectangle)
- Syntaxe:
- Paramètres:
(x0; y0 ) et (x1-1; y1-1)sont les coordonnées des sommets haut gauche et bas-droite opposés du rectangle.- il n’est pas nécessaire que x0≤y0 ou que x1≤y1 ; en fait Tkinter construit un rectangle de diagonales les points de coordonnées (x0, y0) et (x1, y1) ce qui bien sûr, permet de tracer le rectangle.
widthest un attribut optionnel d’épaisseur du contour, en pixels.outlineest un attribut optionnel donnant la couleur du contour.fillest un attribut optionnel donnant la couleur du contenu.-
Ovale( create_oval)
- Présentation:
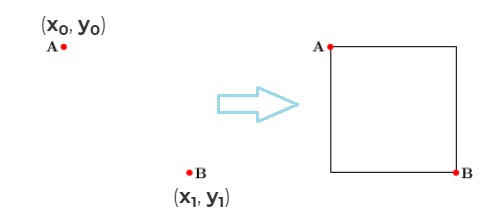
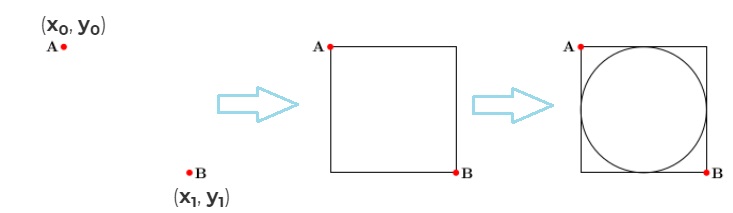
- Contrairement à ce qu’on s’attendrait, un cercle n’est pas construit en donnant son centre et son rayon. En fait, le cercle est produit comme si on suivait les trois étapes ci-dessous :
- On donne à Tkinter deux points A et B qui sont deux sommets opposés du carré ayant leurs côtés parallèles aux axes et circonscrit au cercle que l’on veut dessiner.
- Syntaxe:
.create_oval(x0, y0, x1, y1)- Paramètres:
(x0; y0 ) et (x1-1; y1-1)sont les coordonnées des sommets opposés du rectangle dans lequel est tracé l’ellipse.widthest un attribut optionnel d’épaisseur du contour, en pixels.outlineest un attribut optionnel donnant la couleur du contour.fillest un attribut optionnel donnant la couleur du contenu.- Application:
-
Énoncé
- Créer un programme python qui dessinera les cinq anneaux olympiques dans un rectangle de fond "ivory".
- Utiliser l’argument outline pour la couleur des anneaux.
- Un bouton "quitter" doit permettre de fermer la fenêtre.
-
Solution
-
Texte(create_text)
- Description:
- De la même façon que l’on peut créer des figures géométriques sur un canevas (rectangles, etc), on peut créer des items de texte :
- Syntaxe:
.create_text(x0, y0, text = 'contenu')- Paramètres:
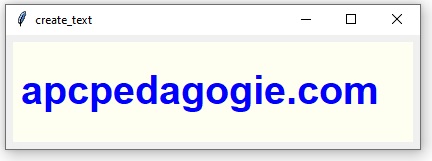
(x0; y0 )sont les coordonnées de l’ancre du textefontest un attribut optionnel donnant la police suivie de la taille.fillest un attribut optionnel donnant la couleur du texte.- Exemple:
- Production
-
Image(create_image)
- Syntaxe:
- Chargement:
im = PhotoImage(file = 'mon_image.gif', master=parent) - Méthode
.create_image(x0, y0, image = im) - Paramètres:
(x0; y0 )sont les coordonnées de l’ancre de l’image.- Le fichier image est atteint avec un lien relatif.
-
Polygone(create_polygon)
- Description:
- Un polygône est tracé par la méthode
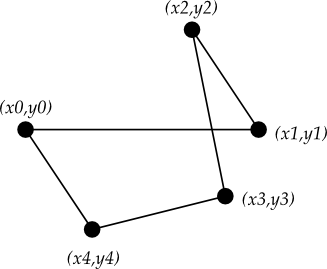
create_polygonà qui on donne les coordonnées des sommets : - Un polygone comprend deux parties: son contour et son intérieur. Sa géométrie est spécifiée comme une série de sommets [(x0, y0), (x1, y1),… (xn, yn)], mais le périmètre réel comprend un autre segment de (xn, yn) à (x0, y0 ). Dans cet exemple, il y a cinq sommets:
- Par défaut, les polygones sont remplis en noir et sans bordure, fill= »black » et outline= », cf. code ci-dessous pour une alternative.
- Syntaxe:
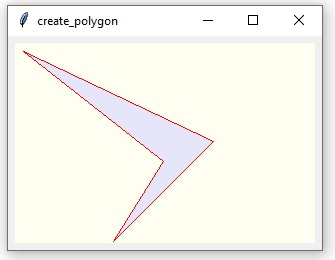
.create_polygon(x0, y0, x1, y1, ..., option, ...)- Exemple:
- Ce qui produit
-
arc(create_arc)
- Description:
- Un objet arc sur une toile, dans sa forme la plus générale, est une tranche en forme de coin extraite d’une ellipse. Cela inclut des ellipses et des cercles entiers comme cas particuliers.
- Syntaxe:
.create_arc( x0, y0, x1, y1, option, ...)- Paramètres:
- Le point ( x0, y0) est le coin supérieur gauche et ( x1, y1) le coin inférieur droit d’un rectangle dans lequel l’ellipse s’insère. Si ce rectangle est carré, vous obtenez un cercle.
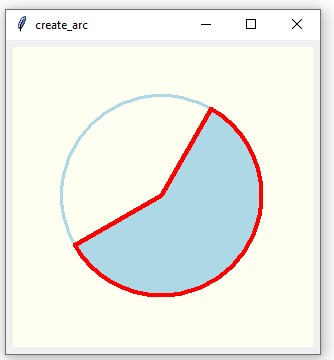
- Exemple:
- Ce qui donne
-
Applications
- App01
-
Énoncé
- Créer un nouveau élément de type ovale (cercle ou ellipse) dans une zone de dessin, ou toile (Canvas)
| Item Tkinter | Motif géométrique |
|---|---|
create_line |
segment de droite, flèche |
create_rectangle |
rectangle carré |
create_oval |
cercle ellipse |
create_text |
texte |
create_image |
image png, gif |
create_polygon |
polygone |
create_arc |
arcs de cercle, d’ellipse |
##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('App02')
##----- Création des boutons -----##
##----- Création du canevas -----##
# Largeur du canevas
lg=300
# Hauteur du canevas
ht=200
# Largeur du bord
bw=50
# Largeur de la zone de focus
zf=10
dessin=Canvas(fen, bg="ivory", width=lg,
height=ht, bd=bw,
highlightthickness=zf,
highlightbackground="sky blue")
dessin.pack(side='left', padx=20, pady=20)
# Partie active du canevas
##----- Objets graphiques -----##
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements



##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
dim = 210 # Dimensions du canevas carré
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('create_line')
##----- Création des boutons -----##
##----- Création du canevas -----##
dessin=Canvas(fen, bg="ivory", width=dim+1, height=dim+1)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
dessin.create_line(10, 10, 200, 10, fill= 'yellow', width=10)
dessin.create_line(10, 200, 200, 200, fill= 'blue', width=10)
dessin.create_line(10, 10, 10, 200, fill= 'red', width=10)
dessin.create_line(10, 10, 200, 200, fill= 'green', width=10)
dessin.create_line(10, 200, 200, 10, fill= 'sky blue', width=10)
dessin.create_line(200, 10, 200, 200, fill= 'violet', width=10)
dessin.create_line(105, 10, 105, 200, fill= 'Turquoise', width=10)
dessin.create_line(10, 105, 200, 105, fill= 'orange', width=10)
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements
Canvas.create_rectangle(x0, y0, x1, y1)


##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
# Coordonnées X,Y des 5 anneaux :
coord = [[20,30], [120,30], [220, 30], [70,80], [170,80]]
# Couleurs des 5 anneaux :
coul = ["red", "yellow", "blue", "green", "black"]
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('Les 5 anneaux Olympique')
##----- Création des boutons -----##
bouton_quitter = Button(fen, text='Quitter', command=fen.destroy)
bouton_quitter.grid(row=2, column=1, padx=3, pady=3, sticky=S+W+E)
##----- Création du canevas -----##
dessin = Canvas(fen, width =335, height =200, bg ="ivory")
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
# Dessin des 5 anneaux :
i = 0
while i < 5:
x1, y1 = coord[i][0], coord[i][1]
dessin.create_oval(x1, y1, x1+97, y1 +97, width =3, outline =coul[i])
i = i +1
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements
##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
WIDTH=400
HEIGHT=100
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('create_text')
##----- Création des boutons -----##
##----- Création du canevas -----##
dessin=Canvas(fen, bg="ivory", width=WIDTH, height=HEIGHT)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
C=(WIDTH//2, HEIGHT//2)
dessin.create_text((10,HEIGHT//2), anchor =W,
text ="apcpedagogie.com",
fill ="blue", font="Arial 30 bold")
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements


##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
WIDTH=300
HEIGHT=200
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('create_line')
##----- Création des boutons -----##
##----- Création du canevas -----##
dessin=Canvas(fen, bg="ivory", width=WIDTH, height=HEIGHT)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
dessin.create_polygon((10, 10), (150, 120), (100, 200), (200,100),
fill='lavender', outline='red')
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements

##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
WIDTH=300
HEIGHT=300
A=(50,50)
B=(250, 250)
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('create_arc')
##----- Création des boutons -----##
##----- Création du canevas -----##
dessin=Canvas(fen, bg="ivory", width=WIDTH, height=HEIGHT)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
dessin.create_oval(A, B,outline="light blue", width=3)
dessin.create_arc(A, B, outline="red", extent=210, start=210,
fill="light blue", width=4)
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements
Afficher la solution
##----- Importation des Modules -----##
from tkinter import *
##----- Variables globales -----##
dim = 300
##----- Définition des Fonctions -----##
##----- Création de la fenêtre -----##
fen = Tk()
fen.title('App01')
##----- Création des boutons -----##
##----- Création du canevas -----##
dessin=Canvas(fen, bg="ivory", width=dim+1, height=dim+1)
dessin.grid(row = 1, column = 0, columnspan = 2, padx=5, pady=5)
##----- Objets graphiques -----##
##----- Programme principal -----##
fen.mainloop()# Boucle d'attente des événements
