Intégrer Bootstrap avec Angular
Intégrer Bootstrap avec Angular
-
Objectifs
- Bien utiliser Bootstrap4 pour styliser des applications créées à l’aide d’Angular 9.
-
Présentation
- Bootstrap est l’un des framework CSS les plus connus et les plus utilisés par les développeurs, il est sous licence open source depuis 2011, son utilisation est donc gratuite.
- Bootstrap 4 est la dernière version de BS qui apporte de nombreuses fonctionnalités nouvelles et puissantes au framework Flexbox qui est maintenant le système d’affichage par défaut pour la disposition de la grille BS (l’une des fonctionnalités les plus importantes de BS).
- Nous allons intégrer Bootstrap version 4.4.1 dans notre Application Web.
- Nous utilisons pour cela le framework javascript Angular version 9.0.1
-
Intégration de Bootstrap
- Installer Bootstrap à partir de npm à l’aide de la npm installcommande,
- Télécharger des fichiers Bootstrap et les ajouter au src/assets dossier de votre projet Angular,
- Utilisation de Bootstrap à partir d’un CDN.
-
Installation de Bootstrap 4 à Angular 9 à partir de NPM
- Revenez à votre interface de ligne de commande (CLI) et installez Bootstrap 4 via npm comme suit:
npm install –save bootstrap - Cela ajoutera également le package de démarrage au fichier package.json .
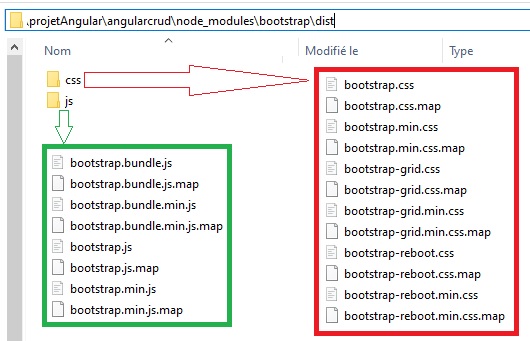
- Les actifs Bootstrap 4 seront installés dans le dossier node_modules / bootstrap . Vous devrez indiquer à Angular où les rechercher.
- Ensuite, vous devez également installer jQuery à l’aide de la commande suivante: npm install –save jquery
-
Installation de Bootstrap 4 à Angular 9 à l’aide index.html
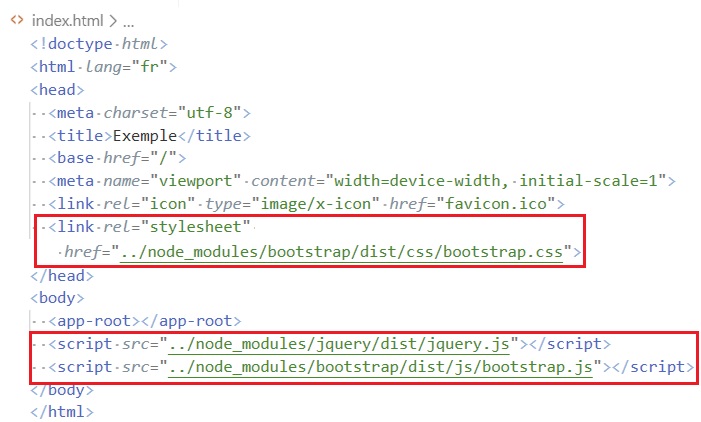
- Ouvrez le fichier src/index.html et ajoutez ce qui suit:
- Une balise <link> pour ajouter le fichier bootstrap.css dans la section <head> ,
- Une balise <script> pour ajouter le fichier jquery.js avant la balise de fermeture </body> ,
- Une balise <script> pour ajouter le fichier bootstrap.js avant la balise </body> .
- Votre fichier src/index.html ressemble à ceci:
- Vous pouvez maintenant utiliser les deux CSS bootstrap et JS.
-
Installation de Bootstrap 4 à Angular 9 à l’aide styles.css
- Nous pouvons également utiliser le fichier
styles.csspour ajouter le fichier CSS de Bootstrap à notre projet. - Ouvrez le fichier
src/styles.cssde votre projet Angular et importez le fichierbootstrap.csscomme suit:
@import "~bootstrap/dist/css/bootstrap.css " ou@import url(‘../node_modules/bootstrap/dist/css/bootstrap.min.css’);
- Conclusion
- L’un des moyen les plus élégant pour ajouter de nouveau liens vers des fichiers css à index.html est de le faire à l’aide Angular CLI.
- Il faut d’abord installer
bootstrapavec npm: npm install –save bootstrap - Ajouter le chemin de bottstrap.min.css dans le fichier .
angular-cli.json - Démarre le serveur avec ng serve

//Le chemin des fichiers d'amorçage ci-dessous dans votre fichier angular.json:
"styles" : [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
...
] ,
"scripts" : [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
...
]