Types de widgets dans Dart
Types de widgets dans Dart
-
Présentation
- Un widget est une classe qui représente un composant d’interface, comme un bouton, une image, un champ de texte ou un conteneur.
- Un widget Flutter est un élément réutilisable, déclaratif et immuable qui compose l’interface de ton app.
- Les widgets sont immuables. C’est-à-dire qu’ils ne peuvent pas être modifiés. Toutes les propriétés qu’ils contiennent sont définitives et ne peuvent être définies que lorsque le widget est initialisé.
- Cela les maintient légers afin qu’il soit peu coûteux de les recréer lorsque l’arborescence des widgets change.
- Les widgets Flutter sont divisés en deux catégories :
- Visible (Sortie et Entrée)
- Invisible (disposition et contrôle)
-
Les Widgets visibles
- Les widgets visibles sont ceux qui sont directement affichés à l’écran et avec lesquels l’utilisateur peut interagir. Ils sont essentiels pour afficher des informations (sortie) et recevoir des entrées de l’utilisateur (entrée). Voici une présentation détaillée des widgets visibles les plus couramment utilisés :
-
Texte
-
Définition
- Un widget Texte contient du texte qui sera affiché à l’écran. Nous pouvons aligner le widget de texte à l’aide de la propriété text-align, et la propriété style nous permet de personnaliser le texte avec la police, le poids de la police, le style de police, l’espacement des lettres, la couleur et de nombreuses autres options.
-
Rôle
- Affiche du texte à l’écran.
-
Personnalisation
- Alignement : Utilisez la propriété textAlign pour aligner le texte (gauche, droite, centre, etc.).
- Style : Utilisez la propriété style pour personnaliser la police, la taille, la couleur, etc.
-
Exemple
-
Image
-
Définition
- Un widget Image contient une image qui sera affichée à l’écran. L’image peut être récupérée à partir de diverses sources, y compris le dossier de ressources ou directement à partir d’une URL.
-
Rôle
- Affiche une image à l’écran.
-
Personnalisation
- Source : Utilisez
Image.assetpour les images locales ouImage.networkpour les images provenant d’une URL. - Taille : Utilisez
widthetheightpour définir la taille de l’image. - Cadre : Utilisez
fitpour ajuster l’image dans son conteneur (par exemple,BoxFit.cover). -
Exemple
-
Bouton
-
Définition
- Un widget Bouton permet à l’utilisateur de déclencher une action en un seul clic. Flutter ne prend pas en charge le widget Button de manière native ; à la place, il utilise des boutons comme
ElevatedButton,TextButton, etOutlinedButton. -
Rôle
- Permet à l’utilisateur d’interagir avec l’application en cliquant sur un bouton.
-
Personnalisation
- Style : Utilisez
stylepour personnaliser la couleur du bouton et du texte. - Forme : Utilisez
shapepour définir la forme du bouton (par exemple,RoundedRectangleBorder). - Action : Utilisez
onPressedpour définir l’action à exécuter lors du clic. -
Exemple
-
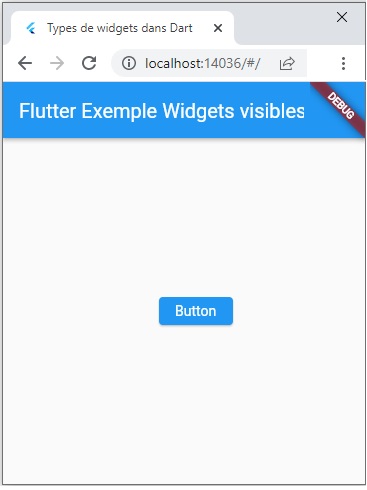
Exemple
- Codes:
- Production:
-
Les Widgets invisibles
- Les widgets invisibles sont associés à la disposition et au contrôle des widgets. Il vous permet de modifier le fonctionnement et l’affichage des widgets à l’écran. Parmi les types essentiels de ces widgets figurent :
-
Colonne (Column) :
- Un widget de colonne est un widget qui organise verticalement tous les widgets de ses enfants. Il utilise les attributs mainAxisAlignment et crossAxisAlignment pour établir un espace entre les widgets. L’axe principal de ces attributs est l’axe vertical, tandis que l’axe transversal est l’axe horizontal.
-
Ligne (Row) :
- Le widget de ligne est similaire au widget de colonne en ce sens qu’il crée des widgets horizontalement plutôt que verticalement. L’axe horizontal est l’axe principal, tandis que l’axe vertical est l’axe transversal.
-
Centre (Center) :
- Ce widget est utilisé pour centrer le widget enfant qu’il contient. Le widget cente est présent dans tous les exemples précédents.
-
Exemple
- Codes:
- Production:
-
Application
- 1- Démarrez un nouveau projet d’application Flutter, pour plus de détail visitez la cette page. J’ai appelé mon projet flutter_widget_app01, mais vous pouvez appeler le vôtre comme vous voulez.
- 2-Ouvrez le fichier main.dart. Il se trouve dans le dossier lib de votre plan de projet.
- 3-Supprimez tout le texte de ce fichier et remplacez-le par:
void main() {} - 4-Remplacez tout le code
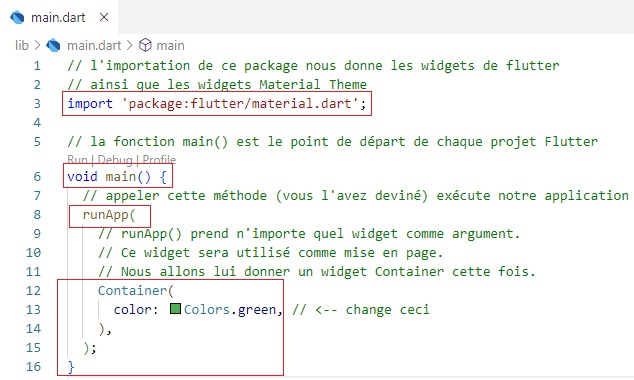
main.dartpar ce qui suit : - Widget conteneur
- Le premier widget avec lequel nous allons jouer s’appelle un conteneur. Comme vous l’avez peut-être deviné d’après son nom, c’est un support pour d’autres widgets. Mais nous n’allons rien mettre d’autre dedans pour commencer. Nous allons juste jouer avec sa propriété de couleur.
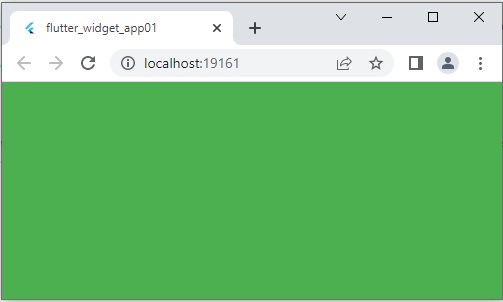
- 5- Redémarrez l’application et voyez ce que vous obtenez. Remplacez ensuite
Colors.greenpar d’autres valeurs. Vous remarquerez que si vous essayez de faire un rechargement à chaud, rien ne se passe. Nous corrigerons cela bientôt. Pour l’instant, redémarrez simplement l’application entre chaque modification.

Text(
'Bonjour, Flutter !',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.blue,
),
)Image.asset(
'assets/image.png',
width: 100,
height: 100,
fit: BoxFit.cover,
)ElevatedButton(
onPressed: () {
print('Bouton cliqué !');
},
child: Text('Cliquez-moi'),
style: ElevatedButton.styleFrom(
primary: Colors.blue,
onPrimary: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
)import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Types de widgets dans Dart',
home: MyHomePage(title: 'Flutter Exemple Widgets visibles'),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
const MyHomePage({Key? key, required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
),
body: Center(
child: ElevatedButton(
child: const Text("Button"),
onPressed: () {
// Faites quelque chose ici
},
),
),
);
}
}
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// Widget racine de votre application
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Types de widgets dans Dart',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Exemple Widgets invisibles'),
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
),
body: const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Bonjour",
),
Text("apcpedagogie!!"),
],
),
),
);
}
}



Colors.orangeColors.redColors.blueAccentColors.deepPurple