StatefulWidget et StatelessWidget dans Flutter
Sommaire
- 1- Présentation
- 2- Widgets Flutter sans état (StatelessWidget)
- 2.1- Étapes pour implémenter le widget sans état ?
- 2.2- Exemple
- 3- Widgets Flutter avec état (StatefulWidget)
- 3.1.1- Étapes pour implémenter Stateful Widget
- 4- Les différents types de widgets dans Flutter
- 5- Applications
- 5.1- App01
- 5.2- App02
- 5.3- App03
- 5.3.1- Cours Flutter
StatefulWidget et StatelessWidget dans Flutter
-
Présentation
- L’état d’une application peut très simplement être défini comme tout ce qui existe dans la mémoire de l’application pendant que l’application est en cours d’exécution.
- Cela inclut tous les widgets qui maintiennent l’interface utilisateur de l’application, y compris les boutons, les polices de texte, les icônes, les animations, etc.
- l’état est l’information qui peut être lue de manière synchrone lorsque le widget est construit et qui peut changer pendant la durée de vie du widget.
- Dans les divers exemples parcourus jusqu’à présent et à venir, deux héritages sont récurrents,
StatelessWidgetetStatefulWidget. Ils permettent de définir le comportement des classes ou des widgets. - Dans Flutter, chaque widget est soit un widget avec état, soit un widget sans état.
- Les deux widgets ne diffèrent que par un seul aspect, à savoir la possibilité de recharger le widget au moment de l’exécution.
- Cette différence subtile joue un rôle énorme dans la création d’applications flutter interactives.
-
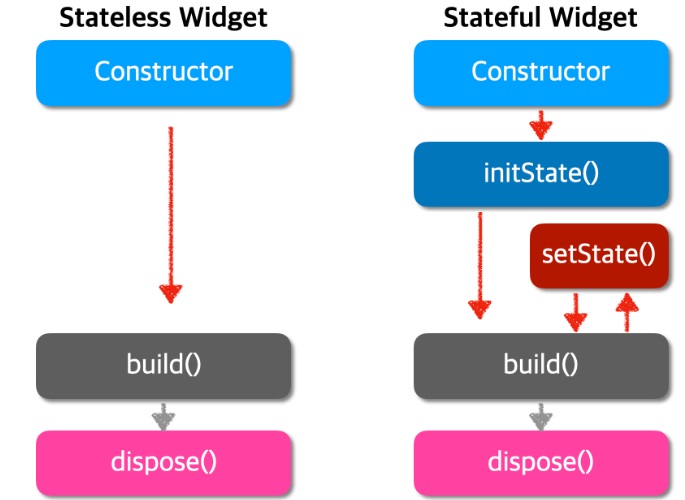
Widgets Flutter sans état (StatelessWidget)
- Les widgets sans état sont des widgets qui ne stockent aucun état. C’est-à-dire qu’ils ne stockent pas les valeurs susceptibles de changer.
- Par exemple, une icône est sans état ; vous définissez l’image de l’icône lorsque vous la créez, puis elle ne change plus. Un widget Texte est également sans état.
- Si vous souhaitez modifier la valeur du texte, il vous suffit de créer un tout nouveau widget avec le nouveau texte. Les widgets Text Flutter ne stockent pas de propriété de texte modifiable.
- Par exemple, une icône est sans état ; vous définissez l’image de l’icône lorsque vous la créez, puis elle ne change plus.
- Un widget Texte est également sans état. Si vous souhaitez modifier la valeur du texte, il vous suffit de créer un tout nouveau widget avec le nouveau texte. Les widgets Text Flutter ne stockent pas de propriété de texte modifiable.
-
Étapes pour implémenter le widget sans état ?
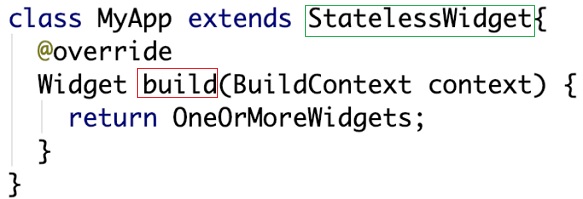
- Nous créons un widget sans état en étendant notre classe à partir de StatelessWidgetet une implémentation minimale doit ressembler à
- 1- Créez une classe qui étend ‘
StatelessWidget‘. - 2- Créez une méthode ‘
build()‘ pour les widgets qui ne changent jamais leurs valeurs pendant l’exécution. - 3- La méthode ‘
build()‘ renvoie le widget. C’est l’endroit où vous construisez votre widget (et potentiellement n’importe quel sous-arbre de Widgets). -
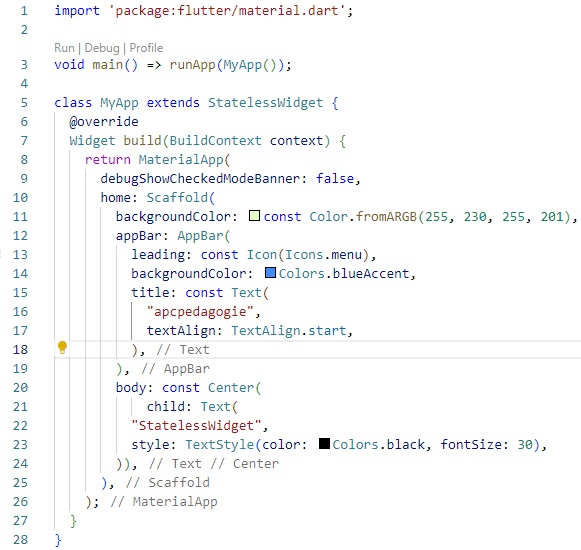
Exemple
- Le
StatelessWidgetest une classe (un widget) qui sert à créer une interface utilisateur. Comme son nom l’indique, elle n’a pas vocation à voir son état évoluer dans le temps. - Une classe qui implémente
StatelessWidgetdoit impérativement intégrer un widget build : -
Widgets Flutter avec état (StatefulWidget)
- Le
StatefulWidgetest, a contrario du StatelessWidget, un widget qui a vocation à voir son état évoluer avec le temps. - Dès lors, sa construction est un peu différente et se réalise par le biais de deux classes.
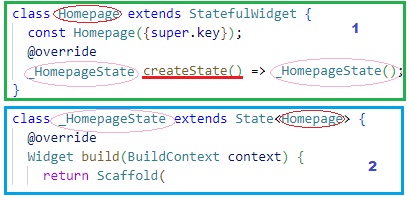
- La première, classique, étend
StatefulWidget.- Elle a un rôle plutôt déclaratif. C’est donc une classe qui va contenir un constructeur et des attributs par exemple.
- Elle contient aussi, et c’est obligatoire, l’appel à la méthode
createState. - Cette dernière va retourner une instance d’une classe gérant le State par l’appel à son constructeur.
- Elle prendra en charge deux choses.
- Premièrement, elle décrira des widgets, principalement des éléments graphiques.
- Deuxièmement, elle sera capable de les faire changer et évoluer par le recours à une méthode
setState.
-
La méthode
createStatepeut être optimisée et il est préférable de la retrouver sous cette syntaxe :
_AccueilState createState() => _AccueilState();à la place de:
State<StatefulWidget> createState(){
return _HomepageState();
} - La deuxième, est une classe qui doit étendre
State. T correspondant à la classe associée étendant leStatefulWidget. - Cela signifie qu’il peut suivre les modifications et mettre à jour l’interface utilisateur en fonction de ces modifications.
- Le widget avec état lui-même est immuable, mais il crée un objet State qui garde une trace des modifications.
- Lorsque les valeurs de l’objet State changent, il crée un tout nouveau widget avec les valeurs mises à jour. Ainsi, le widget léger est recréé mais l’état persiste à travers les changements.
-
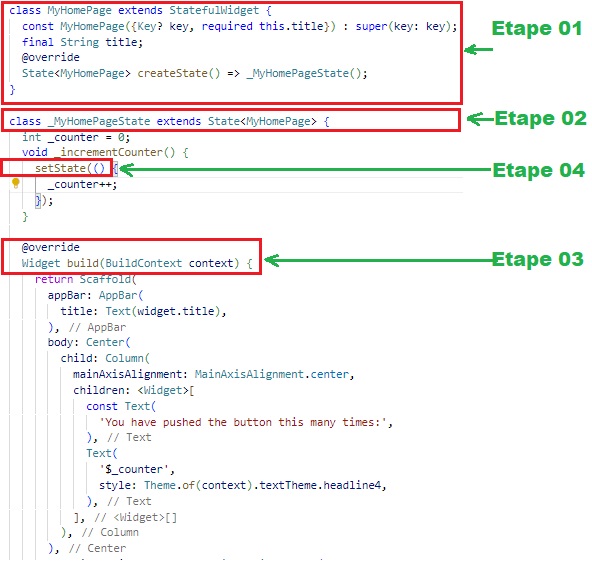
Étapes pour implémenter Stateful Widget
- 1- Créez une classe qui étend ‘
StatefulWidget‘, qui renvoie l’état dans ‘createState()‘ - 2- Créez une classe ‘
State‘ pour les widgets qui peuvent changer leurs valeurs pendant l’exécution. - 3- Dans la classe ‘
State‘, implémentez la méthode ‘build()‘. - 4- Appelez la fonction ‘
setState()‘. La fonction ‘setState()‘ redessine en fait les widgets. - Flutter a fourni un raccourci pour créer une classe étendant les classes StatefulWidget et State sous laquelle vous pouvez déclarer vos widgets avec état. Tapez simplement
stfulet appuyez sur entrée. Cette classe contient l’état du widget et la méthode build(). -
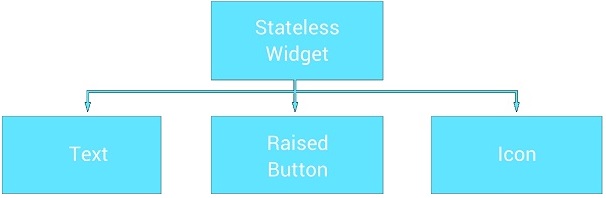
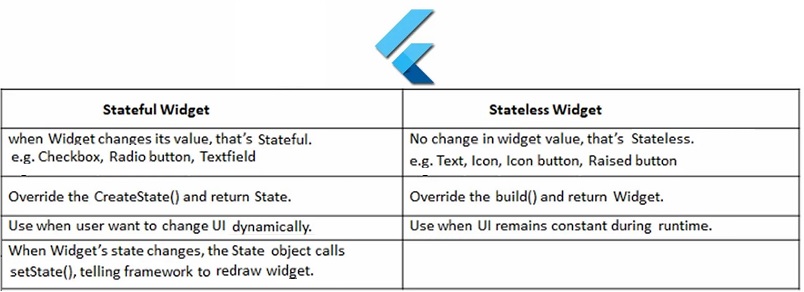
Les différents types de widgets dans Flutter
- Chaque widgets Flutter peut être sans état ou avec état. La principale différence est la possibilité de restituer les widgets au moment de l’exécution. Le widget sans état ne sera utilisé qu’une seule fois et est immuable.
- Par contre un widget avec état peut être utilisé plusieurs fois en fonction du changement de son état interne.
-
Applications
-
App01
- 1- Créez une nouvelle application Flutter application_flutter
- 2- Créez un nouveau fichier page/homepage.dart dans le répertoire lib . (Créez également le répertoire de la page s’il n’existe pas encore.)
-
Le widget défini via le home dans votre application matérielle est la page que l’utilisateur voit lorsqu’il démarre l’application. Généralement, il doit contenir tous les éléments de navigation nécessaires pour permettre à l’utilisateur de naviguer vers d’autres écrans.
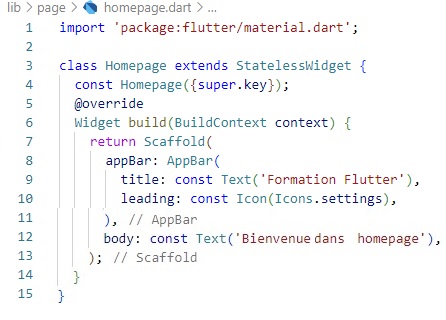
- 3- Créez la classe suivante dans ce nouveau fichier.
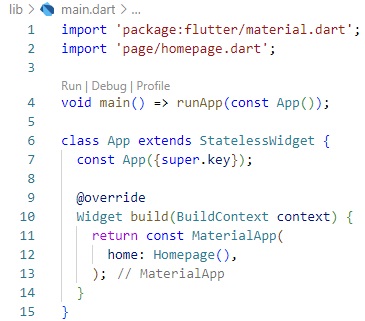
- 4- Revenez au fichier main.dart et modifiez-le comme suit.
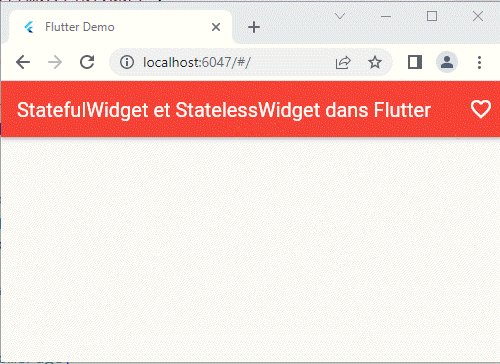
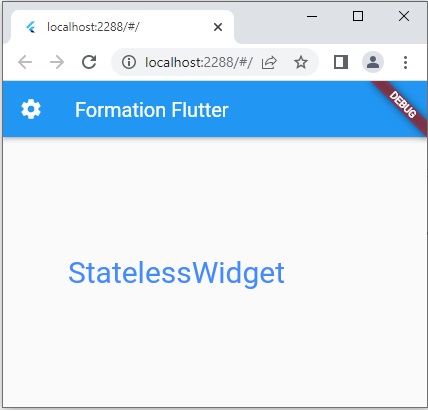
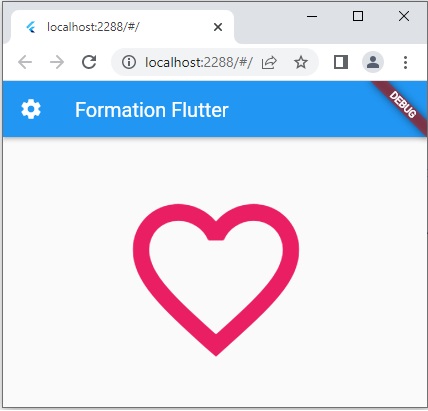
- 5- Démarrez l’application (si elle n’est pas déjà lancée). Il doit afficher le texte « Bienvenue sur la page d’accueil » et avoir une barre d’application bleue en haut affichant « Formation Flutter » . Sur la droite, il devrait y avoir une icône Paramètres.
- 6- Modifiez l’emplacement du texte « Bienvenue sur la page d’accueil » pour qu’il occupe le centre de l’écran, avec une couleur « blueAccent » et une police « 30« .
- 7- Changez le widget « Text » par un widget Icon avec les propriétés Icons.favorite_border, color: Colors.pink et size: 200.
- 8- supprimez Debugbanner en haut à droite de l’écran.
-
App02
- 1- Créez une nouvelle application Flutter application02_flutter
- 2- Créer un dossier vide et nommer src.
- 3- Créer un fichier App.dart.
- 4- Dans se fichier créer une classe App qui ‘étend’
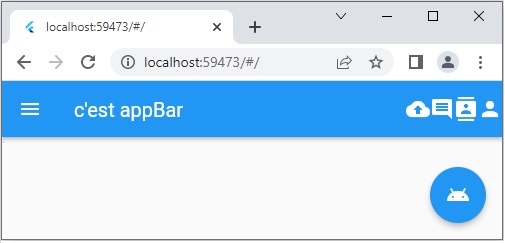
StatelessWidget, puis utiliser la méthodebuildpour renvoyer le Widget créé. - 5- Le widget appBar doit contenir cinq icone et un texte comme le montre l’image ci-contre
- 6- Créer dans le fichier main.dart une fonction pour appeler la classe créée dans le deuxième fichier.
- L’image suivant représente le résultat obtenu
-
App03
- 1- Créez une nouvelle application Flutter application03_flutter
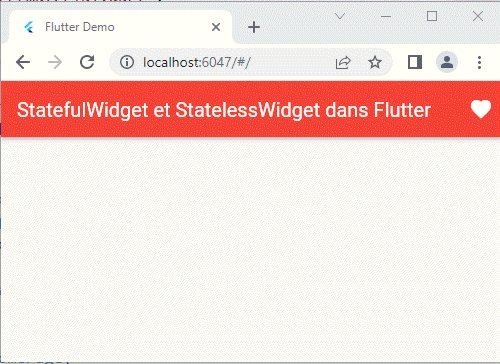
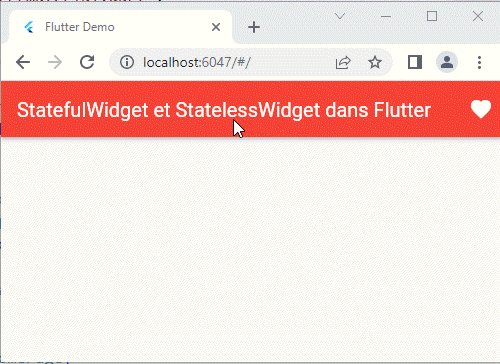
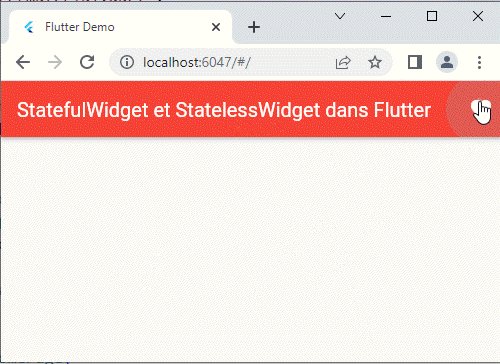
- 2- Utilisez les deux widgets Statefull et stateless pour réaliser la tâche décrite par l’image suivant:

Les widgets sans état sont des widgets qui ne stockent aucun état. Autrement dit, ils ne stockent pas les valeurs susceptibles de changer.




Le deuxième type de widget est appelé un widget avec état. Cela signifie qu’il peut suivre les modifications et mettre à jour l’interface utilisateur en fonction de ces modifications.





Solution

Solution

Solution