Flutter Scaffold
Flutter Scaffold
-
Objectifs
- Comprendre ce que sont les Scaffolds et ses propriétés et comment ils peuvent donner une belle apparence visuelle aux applications Flutter.
-
Définitions
- Le
Scaffoldest la structure de base des applications Android. Il s’agit d’un ensemble pouvant regrouper plusieurs éléments comme une appBar, un body, un floatingActionButton ou encore une bottomNavigationBar. - Comme il s’agit d’un élément principal, il sera le premier à être retourné dans le widget de construction graphique, le build.
@overridesouligne simplement que la fonction est également définie dans une classe ancêtre, mais qu’elle est redéfinie pour faire autre chose dans la classe actuelle.- Il est également utilisé pour annoter l’implémentation d’une méthode abstraite. Il est facultatif à utiliser mais recommandé car il améliore la lisibilité.
Scaffoldest une classe en flutter qui fournit de nombreux widgets ou nous pouvons dire des API comme Drawer, SnackBar, BottomNavigationBar, FloatingActionButton, AppBar, etc.Scaffoldest un widget dans Flutter utilisé pour implémenter la structure de mise en page visuelle de conception matérielle de base.Scaffoldétendra ou occupera tout l’écran de l’appareil. Il occupera l’espace disponible. Scaffold fournira un cadre pour mettre en œuvre la disposition de base de la conception matérielle de l’application.Scaffoldvous aide à implémenter une structure de mise en page de base pour la représentation visuelle de l’application.- La classe
Scaffoldest un widget extensible qui remplit l’espace disponible à l’écran. Il fournit une API pour afficher les principaux widgets de l’application tels queDrawer,SnackBar,Bottom-Sheet,FloatingActionButton,AppBaretBottomNavigationBar, etc. -
Les attributs du widget Scaffold
- Le widget
Scaffoldde Flutter offre plusieurs attributs pour définir la structure générale et le comportement des interfaces utilisateur. Voici quelques-uns de ses attributs clés - En Flutter, le widget
Scaffoldest un conteneur de niveau supérieur qui offre une structure de base pour la disposition des éléments d’interface utilisateur. - Il est couramment utilisé comme squelette principal d’une application Flutter. Voici quelques-uns des attributs couramment utilisés avec le widget Scaffold :
-
Le wigdet de Scaffold :
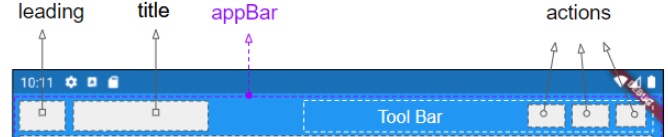
appBar - L’
appBarest un widget qui vient se situer en haut de l’écran et dans lequel le titre se trouve généralement placé. C’est un élément du Scaffold. - C’est la barre horizontale qui s’affiche en haut de l’écran. C’est l’un des principaux composants d’une application. Toutefois, le widget appBar possède ses propres propriétés comme elevation, title, actions, etc.
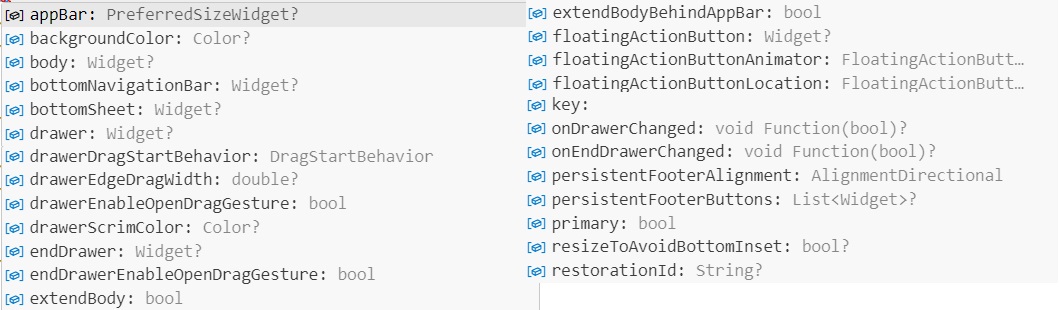
L'appBar: Définit la barre d’application située en haut de l’écran. On y place généralement un widget AppBar.- Le widget
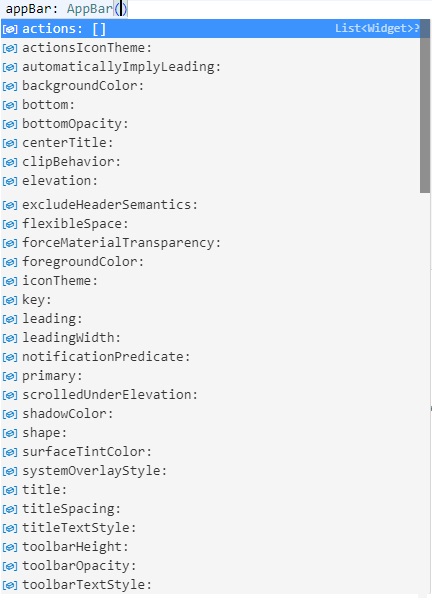
AppBarde Flutter offre plusieurs attributs pour personnaliser l’apparence et le comportement de la barre d’application dans une interface utilisateur. -
title
- Définit le titre de l’AppBar.
-
actions
- Permet d’ajouter des widgets d’action à droite de l’AppBar, tels que des icônes ou des boutons.
-
leading
- Ajoute un widget à gauche de l’AppBar, généralement utilisé pour ajouter un bouton de retour.
-
backgroundColor
- Définit la couleur de fond de l’AppBar.
-
elevation
- Contrôle la hauteur de l’ombre sous l’AppBar.
-
centerTitle
- Permet de centrer le titre de l’AppBar.
-
automaticallyImplyLeading
- Contrôle si le bouton de retour (« leading ») est automatiquement ajouté.
-
brightness
- Définit le thème de couleur de l’AppBar (clair ou sombre).
-
flexibleSpace
- Permet d’ajouter un espace flexible au-dessus de l’AppBar.
-
shape
- Définit la forme de l’AppBar, par exemple, un contour arrondi.
-
automaticImplyLeading
- automaticImplyLeading : est une propriété facultative de AppBar et sa valeur par défaut est 0. Si aucun widget n’est placé dans la zone principale, les widgets appropriés peuvent y être automatiquement placés en fonction du contexte.
- L’attribut
automaticImplyLeadingdans Flutter est utilisé pour contrôler l’affichage automatique de l’icône de retour (flèche de retour) dans l’AppBar. Cet attribut détermine si l’icône de retour doit être affichée lorsque la propriété leading de l’AppBar est nulle (absente). - En définissant
automaticallyImplyLeadingsur false, vous désactivez l’affichage automatique de l’icône de retour. Cela signifie que si vous utilisez un widget personnalisé (comme MyVolumeButton) pour la propriété leading, il sera affiché à la place de l’icône de retour par défaut.
-
Exemple
-
Activité
- Créez un nouveau projet Flutter « app_bar_01«
- Copiez le code suivant dans le fichier main.dart du projet.:
- Désactivez la petite bannière « DEBUG » utilisée en mode débogage pour indiquer que l’application est en mode débogage.
- Changez le titre de l’application par : « cours Flutter«
- Changez le titre de l’appBar de exemple en Les attributs du widget Scaffold
- Placez le titre de l’appBar au centre ?
- Changez la couleur de l’arrière plan de l’appBar en « 248, 31, 4, 238«
- Changez la couleur du texte de l’appBar en « White«
- Maintenant ajoutez l’icône « menu » a gauche de l’appBar
- Maintenant ajoutez l’icône « search » a droite de l’appBar
- Ajouter l’icône « shopping_cart » a droite de l’appBar
- Ajouter un ombre sous l’AppBar
- Ajoutez le corps du texte « Ceci est la leçon Flutter Scaffold »
- Mettez le texte nouvellement ajouté au centre de l’écran




AppBar(
title: Text('Mon Application'),
)AppBar(
title: Text('Mon Application'),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// Action à effectuer lorsque l'icône est pressée.
},
),
// Ajoutez d'autres actions...
],
) AppBar(
title: Text('Mon Application'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// Action à effectuer lorsque le bouton est pressé.
},
),
)AppBar(
title: Text('Mon Application'),
backgroundColor: Colors.blue,
)AppBar(
title: Text('Mon Application'),
elevation: 4.0,
)AppBar(
title: Text('Mon Application'),
centerTitle: true,
)AppBar(
title: Text('Mon Application'),
automaticallyImplyLeading: false,
)AppBar(
title: Text('Mon Application'),
brightness: Brightness.dark,
)AppBar(
title: Text('Mon Application'),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.blue, Colors.green],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
),
)AppBar(
title: Text('Mon Application'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
)AppBar(
title: Text('Mon Application'),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
)

import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'exemple',
home: Scaffold(
appBar: AppBar(
title: const Text('exemple'),
),
),
),
);
}
}Le wigdet de Scaffold : backgroundColor
- Cette propriété définit la couleur d’arrière-plan de Scaffold.
- Je vous conseil d’éviter le copier/coller. Lisez chaque ligne de code puis écrivez-la. Utilisez
Ctrl+Espace pour afficher les suggestion de votre IDE.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: Text("AppBar"))));
}
}
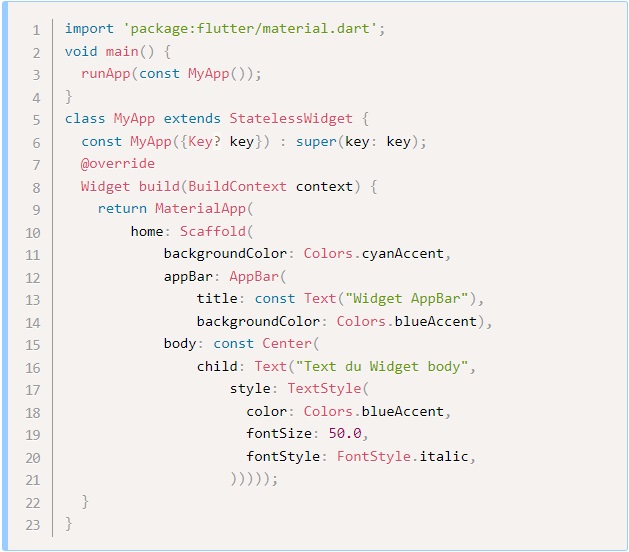
Le wigdet de Scaffold : body
- Le widget body est une propriété très importante de Scaffold, puisque il affiche les principaux composants de l’écran.
- L’utilisation de
childveut dire un seul widget enfant.


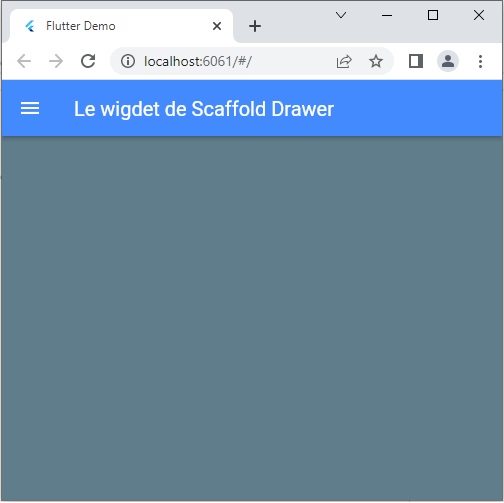
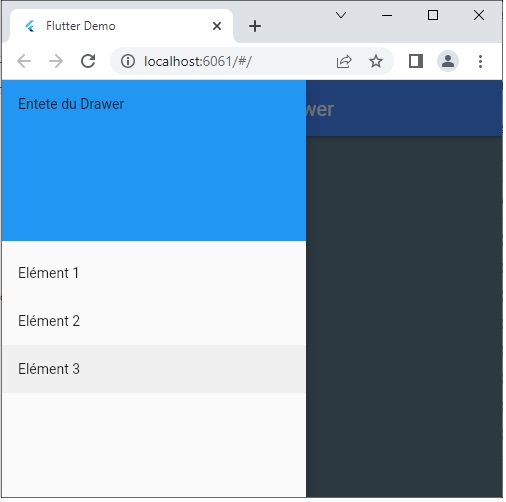
Le wigdet de Scaffold : Drawer
- Le Drawer est un menu caché sur la gauche qui glisse horizontalement. Il est surtout utilisé pour ne pas surcharger l’écran avec divers liens de navigation par exemple, et pour pouvoir les regrouper dans une zone dédiée et accessible uniquement en cas de besoin.
- Pour y avoir accès, l’appBar est complétée automatiquement par une icône « hamburger » qui correspond à trois traits horizontaux et parallèles.
- Drawer est un panneau latéral qui se positionne sur le côté de l’écran (et souvent masqué sur les téléphones) à l’aide de la propriété Drawer.
- Une icône appropriée pour Drawer est définie automatiquement dans AppBar.
- Pour ajouter une icône de Drawer, ajoutez simplement :
drawer: Drawer(), - drawer est un panneau affiché sur le côté gauche de body (si
textDirection = TextDirection.ltr). - En général, il est masqué sur les appareils mobiles, vous devez donc le faire glisser de gauche à droite pour le faire apparaître
Exemple:


Code
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
title: const Text("Le wigdet de Scaffold Drawer"),
backgroundColor: Colors.blueAccent),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
child: Text('Entete du Drawer'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: const Text('Elément 1'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: const Text('Elément 2'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: const Text('Elément 3'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
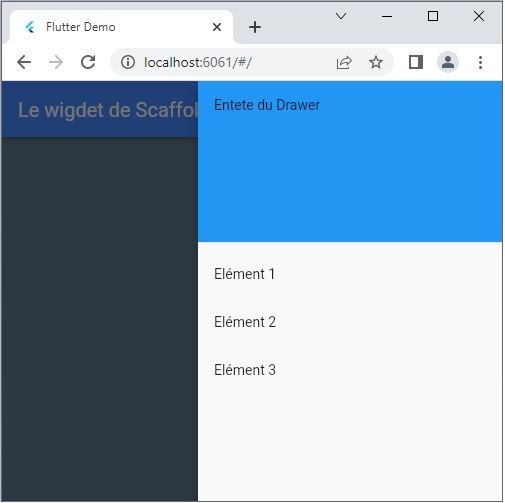
}endDrawerendDrawerest un panneau affiché sur le côté droit de body (sitextDirection = TextDirection.ltr). En général, il est masqué sur les appareils mobiles, vous devez donc faire glisser votre doigt de droite à gauche pour le faire apparaître.
......
appBar: AppBar(
title: const Text("Le wigdet de Scaffold Drawer"),
backgroundColor: Colors.blueAccent),
endDrawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
child: Text('Entete du Drawer'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: const Text('Elément 1'),
onTap: () {
Navigator.pop(context);
},
),
........
Le wigdet de Scaffold : floatingActionButton
- Le bouton d’action flottant, parfois appelé par son acronyme FAB, a été détaillé précédemment dans les sections Scaffold et AppBar.
- Ce widget peut être considéré comme faisant partie du Scaffold contrairement aux autres boutons qui, eux, s’intègrent dans la propriété body du Scaffold, au sein d’autres widgets le plus souvent.
- Pour d’information consulter la leçon le Widget
floatingActionButtonde flutter
Applications
-
Exercice 01
- Créez un nouveau projet Flutter nommé projet_appbar_personnalisee.
- Dans le fichier lib/main.dart, remplacez le contenu par le code de base d’une application Flutter.
- À l’intérieur de la méthode main, définissez une version de l’AppBar avec le titre « Mon Application ».
- Personnaliser l’AppBar en répondant aux questions ci-dessous.
- 1- Ajoutez une AppBar au widget Scaffold.
- 2- Utilisez l’attribut title pour définir le titre de l’AppBar comme « Mon Application ».
- 3- Utilisez l’attribut actions pour ajouter une icône de recherche à droite de l’AppBar.
- 4- Utilisez l’attribut leading de l’AppBar pour ajouter une icône à gauche. Choisissez une icône de votre choix, par exemple, l’icône de flèche de retour (Icons.arrow_back).
- 5- Changez la couleur de fond de l’AppBar en bleu clair.
- 6- Utilisez l’attribut elevation pour donner un effet d’ombre légère à l’AppBar.
- 7- Utilisez l’attribut centerTitle pour centrer le titre de l’AppBar.
- 8- Modifiez l’attribut automaticallyImplyLeading pour empêcher l’ajout automatique du bouton de retour (« leading »).
- 9- Utilisez l’attribut brightness pour définir la couleur du texte de l’AppBar comme étant claire.
- 10- Utilisez l’attribut flexibleSpace pour ajouter un dégradé de couleurs en arrière-plan de l’AppBar.
- 11- Utilisez l’attribut shape pour donner à l’AppBar un contour arrondi avec un rayon de 15.
- Suivez les étapes pour créer et configurer le projet.
- Répondez aux questions en modifiant le code dans lib/main.dart.
- Assurez-vous que chaque question est traitée dans une étape séparée.
- Vérifiez que les modifications sont visibles lors de l’exécution de l’application.
-
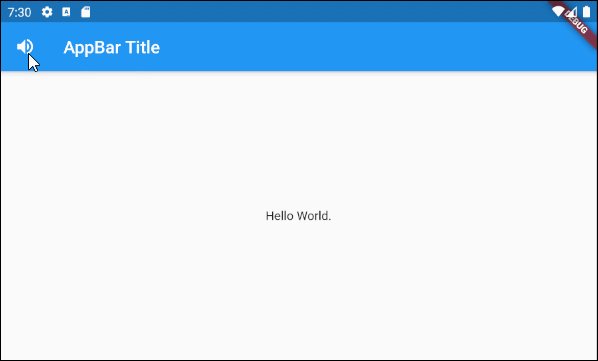
Exercice 02
- 1- Création du projet : Créez un nouveau projet Flutter pour cette application et nommez-le projet_icone_volume.
- 2- Intégration de l’icône de volume : Utilisez l’image GIF fournie comme guide pour créer ou obtenir l’icône de volume (allumé).
- 3- Importation de bibliothèques : Dans le fichier lib/main.dart, assurez-vous d’importer les bibliothèques nécessaires.
- 4- Création de la classe MyVolumeButton : Créez une classe StatefulWidget nommée MyVolumeButton.
- 5- Gestion de l’état initial : Dans la classe MyVolumeButtonState, créez une variable d’état volumeOn et initialisez-la à true.
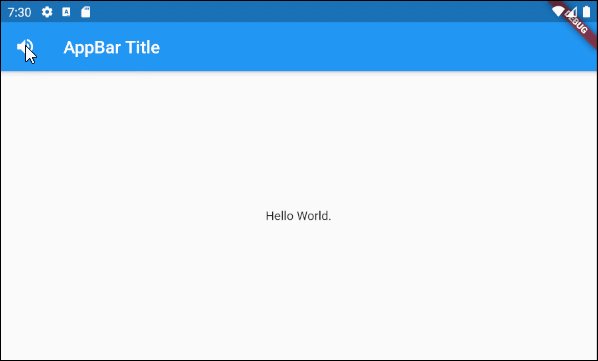
- 6- Affichage initial de l’icône : Dans MyVolumeButtonState, comment affichez-vous l’icône de volume (allumé) au démarrage de l’application?
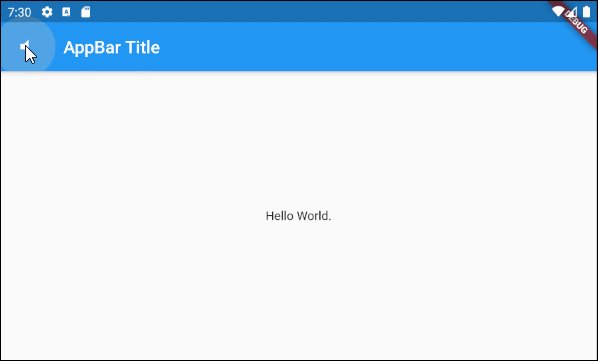
- 7- Changement d’état : Liez la méthode onPressed de IconButton pour inverser l’état volumeOn lorsque l’icône est cliquée.
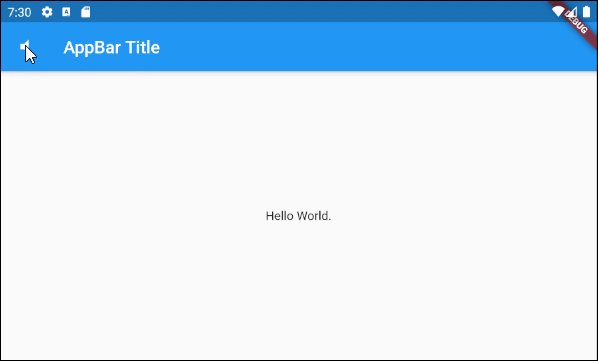
- 8- Affichage de l’icône modifiée : Modifiez la logique dans MyVolumeButtonState pour afficher l’icône de volume modifiée (éteint) lorsque volumeOn est false.
- 9- Création de la classe MyHomePage : Créez une classe StatelessWidget nommée MyHomePage qui contiendra la structure de la page d’accueil.
- 10- Configuration de l’AppBar : Dans MyHomePage, créez une AppBar avec le titre « Volume App » et ajoutez MyVolumeButton à gauche.
- 11- Création du widget principal : Dans MyHomePage, créez un widget Center avec un enfant Text contenant le message « Welcome to Volume App! ».
- 12- Mise en place de la page d’accueil : Utilisez le widget principal comme corps de la Scaffold dans MyHomePage.
- 13- Configuration du thème : Assurez-vous que le thème de l’application est configuré correctement avec les paramètres de primarySwatch et visualDensity.
- 14- Lancement de l’application : Lancez l’application pour vérifier que l’AppBar avec l’icône de volume fonctionne correctement et que le message s’affiche au centre de la page.
- 15- Personnalisation et améliorations : En utilisant les connaissances acquises, explorez comment personnaliser davantage l’AppBar et ajouter des fonctionnalités à l’application, telles que la gestion de l’état du volume.
- Utilisez l’image GIF fournie comme guide pour créer l’AppBar.
- Utilisez un StatefulWidget pour gérer l’état de l’icône de volume.
- Implémentez la logique pour changer l’état de l’icône lorsque l’utilisateur clique dessus.
-
Exercice 03
- Créer un nouveau projet Flutter. Nommez le projet projet_coeur
- Le projet consiste à placer une
appBarau sein d’unScaffoldet intégrant un bouton « j’aime ». - Réalisation Partie 01
- Supprimer tout le code de lib/main.dart . Remplacer-le par le code ci-dessous.
- Importer la la bibliothèque
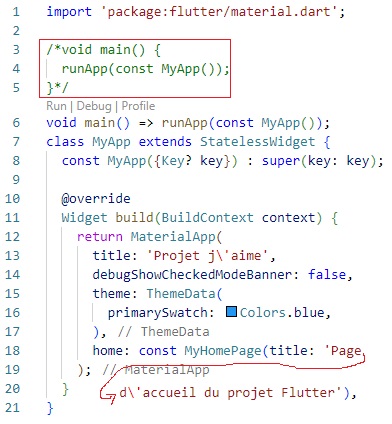
material.dart. - La seconde ligne sera deux version de la fonction
void main(), l’une des deux versions sera à mettre en commentaire. - La fonction fléchée doit « pointer » vers une fonction nommée
runAppqui, comme son nom l’indique, sert à spécifier quelle est la classe qui va être exécutée au démarrage de l’application. Ici, c’est la classeMyAppqui est concernée. - Maintenant il est temps de déclarer votre nouvelle classe, qui indique dans son nom extends StatelessWidget.
- Il s’agit d’une classe dont l’état n’évoluera pas au cours du temps.
- Donner un titre à l’application (title: ‘Projet j\’aime’,)
- Supprimer la bannière de debug dans Flutter
- Donner un thème à l’application (theme) qui comporte, entre autres, la couleur primaire utilisée:
- Le denier élément, le plus important peut-être, à ajouter est la classe contenant le code décrivant l’affichage du premier écran (home). Elle porte le nom MyHomePage et prend en paramètre, entre les parenthèses, le titre qui sera affiché sur l’écran :
Page d\'accueil du projet Flutter. - Une bannière est présente par défaut lorsque vous lancez votre application pour la tester depuis votre ordinateur.
- Pour enlever cette bannière lors du développement, vous devez ajouter une propriété lors de la déclaration de l’application, avec le widget «
MaterialApp« . - En définissant la propriété «
debugShowCheckedModeBanner« avec la valeur «false« , la bannière sera masquée. - Réalisation Partie 02
- Pour cette partie coller les lignes de code qui suivent à la fin du fichier main.dart :
- Interprétation du code
- Contrairement à la première classe vue plus haut, ici
MyHomePagehérite deStatefulWidget. Elle aura donc un comportement dynamique. - Deux choses sont à noter. D’abord, le titre passé plus haut en paramètre est récupéré et associé à la ligne :
final String title; - La seconde, la plus importante, est la fonction
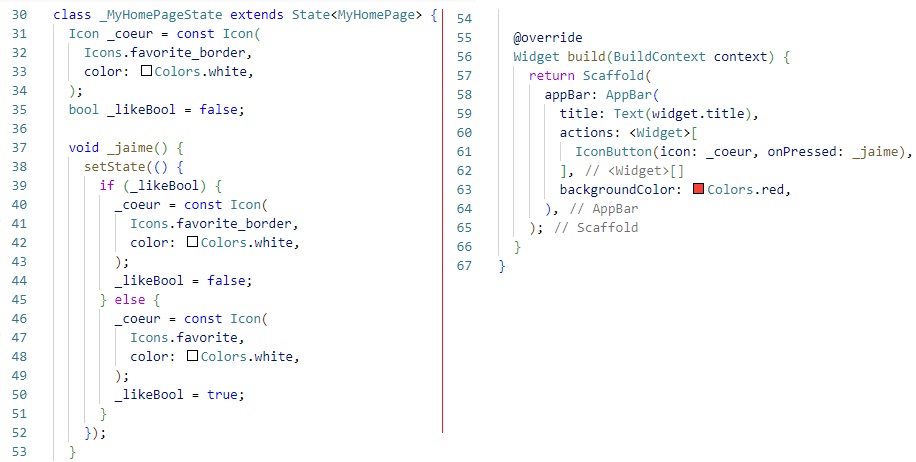
createState()qui renvoie vers la classe_MyHomePageState. - Réalisation Partie 03
- Cette troisième partie sert à créer le contenu de la classe
_MyHomePageState - A l’intérieur de la structure basique, Scaffold, une appBar est intégrée. Elle comporte le titre de la page ainsi que le bouton « j’aime« .
- Ajouter une propriété backgroundColor est ajoutée pour afficher la couleur rouge.
- Ajouter un widget
IconButton. Il est intégré dans un paramètre nommé actions qui attend une liste de widgets. - L’
IconButtonsera vu, peu après, plus en détail. La propriétéonPressedappelle la méthode _jaime :
-
Projet d’Exercice : Personnalisation de l’AppBar
-
Objectif : Créer une application Flutter avec une AppBar élégante en personnalisant différents attributs.
Étapes :
Questions :
Consignes :
Consignes :
Étapes :
Consignes :

Solution
import 'package:flutter/material.dart';
void main() =>runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: const MyHomePage(),
);
}
}class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text(« AppBar Title »), leading: const MyVolumeButton()),
body: const Center(child: Text(« Hello World. »)),
);
}
}
class MyVolumeButton extends StatefulWidget {
const MyVolumeButton({super.key});
@override
State
return MyVolumeButtonState();
}
}
class MyVolumeButtonState extends State
bool volumeOn = true;
@override
Widget build(BuildContext context) {
return IconButton(
icon: volumeOn ? const Icon(Icons.volume_up) : const Icon(Icons.volume_mute),
onPressed: () {
// Set new State
setState(() => volumeOn = !volumeOn);
});
}
}
Créer le widget racine de l’application (Widget build(BuildContext context)).
theme: ThemeData(primarySwatch: Colors.blue,),Solution

MaterialApp(debugShowCheckedModeBanner: false,)class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}Solution