TP4 AJAX
TP4 AJAX
-
Objectifs
- Etre capable de manipuler l’objet XMLHttpRequest de JavaScript.
-
Exercice 01
-
Énoncé
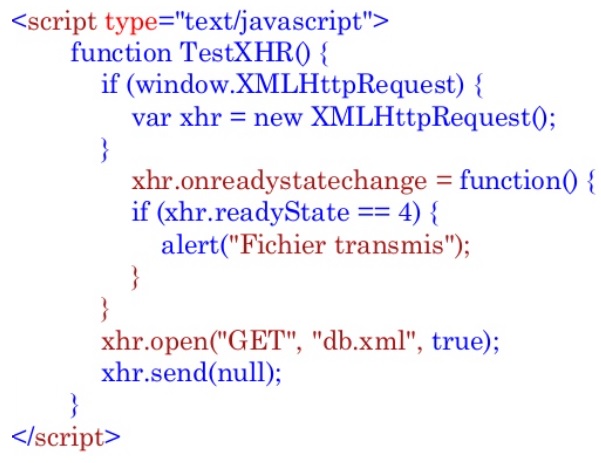
- Modifier le code en bas pour afficher dans une balise
<div>le changement de la propriétéreadyStatede l’objet XMLHttpRequest -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
- Modifier le code pour afficher le statut (
status) de la requête utilisant cette fois une zone de texte. Tester avec un fichier non existant - Utiliser un tableau (Array) pour afficher un message comme suit:
- 200: la requête est exécutée avec succès
- 403: accès interdit (refusé)
- 404: fichier non trouvé
- 500: erreur interne au serveur
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
- Modifier le code pour afficher en popup le contenu d’un fichier texte (db.txt).
- Utiliser la propriété responseText
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
- Exercice 04
-
Énoncé
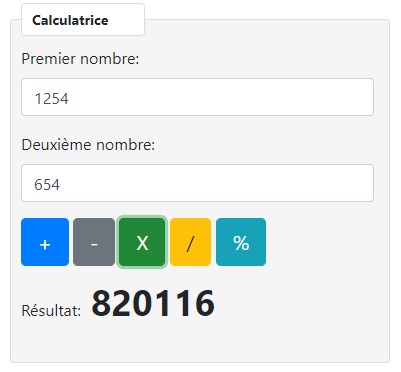
- Créer une calculatrice en utilisant la technologie Ajax. Il y aura deux zones de texte pour les chiffres et cinq boutons d’opérations.
- Idéalement,la réponse à apparaître dans la page sans la recharger .
- Cette calculatrice est une calculatrice graphique simple avec cinq boutons, et deux zones pour saisir les deux nombres et une zone pour afficher le résultat.
- Le calcule est effectué en utilisant un langage serveur (PHP)
- En voici un aperçu:
- Elle peut faire les opérations suivantes :
- Les additions(+)
- Les soustractions (–)
- Les multiplications (x)
- Les divisions (/)
- Le modulo (%)
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
- Exercice 05
-
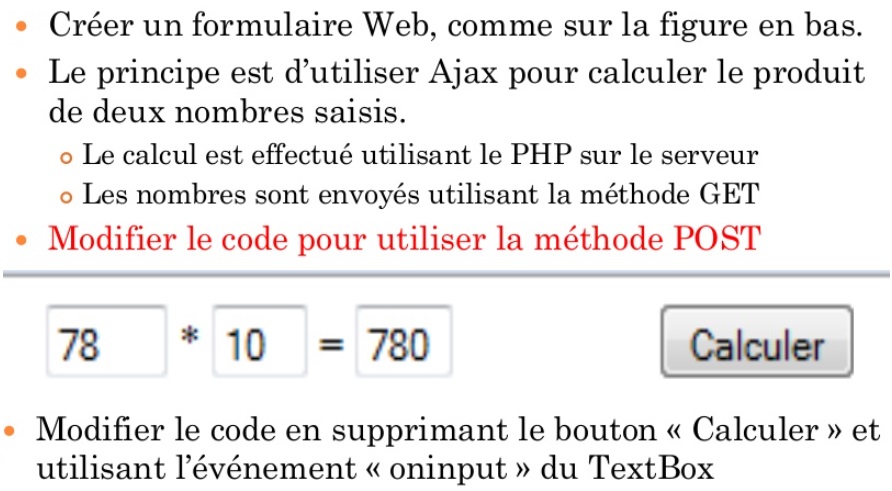
Énoncé
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !